Bootstrap Button Group
Overview
The button elements together with the hyperlinks wrapped inside them are probably the most very important elements helping the users to have interaction with the web pages and move and take various actions from one webpage to some other. Specially now in the mobile first industry when at least half of the webpages are being observed from small touch screen machines the large convenient rectangular areas on display screen very easy to find with your eyes and contact with your finger are even more important than ever. That's why the brand new Bootstrap 4 framework evolved providing extra comfortable experience dropping the extra small button size and adding some more free space around the button's captions to make them more legible and easy to make use of. A small touch adding a lot to the friendlier appearances of the brand-new Bootstrap Button Switch are additionally just a little more rounded corners that along with the more free space around helping to make the buttons more satisfying for the eye.
The semantic classes of Bootstrap Button Style
For this version that have the identical number of awesome and easy to use semantic styles bringing the opportunity to relay definition to the buttons we use with simply adding a specific class.
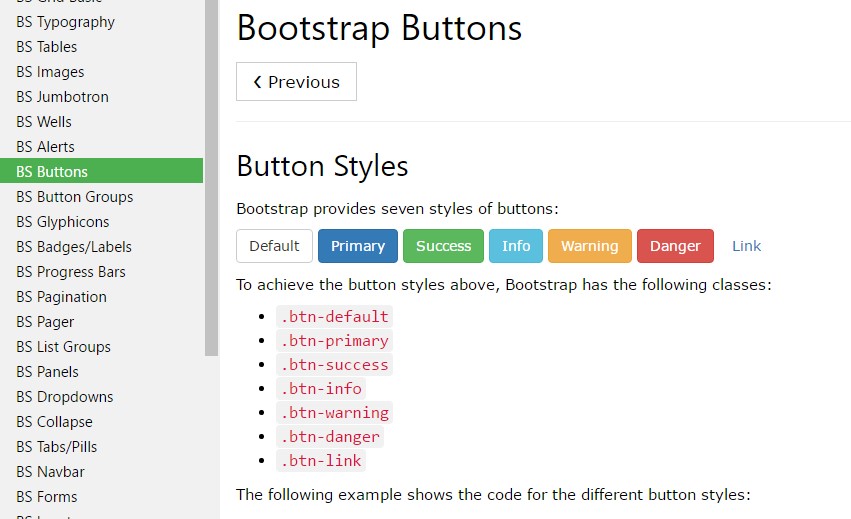
The semantic classes are the same in number just as in the last version on the other hand with some improvements-- the not often used default Bootstrap Button normally carrying no meaning has been dismissed in order to get removed and replace by more crafty and natural secondary button styling so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
While applying button classes on
<a>role="button"
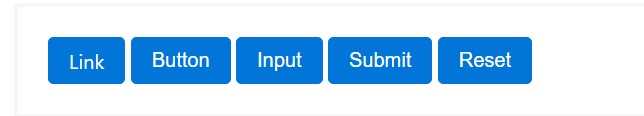
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the attainable forms you can put on your buttons in Bootstrap 4 due to the fact that the brand new version of the framework also gives us a new suggestive and beautiful approach to style our buttons helping keep the semantic we already have-- the outline mode (read this).
The outline setting
The pure background without any border gets substituted by an outline along with some text message with the related color. Refining the classes is certainly easy-- simply provide
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryImportant thing to note here is there actually is no such thing as outlined link button in this way the outlined buttons are really six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
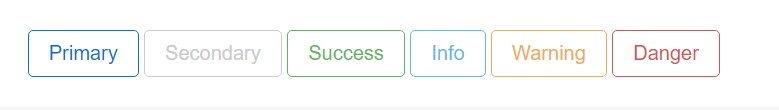
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
Like we claimed before the brand-new version of the framework angles for readability and convenience so when it comes to button sizings along with the default button proportions that requires no additional class to be assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
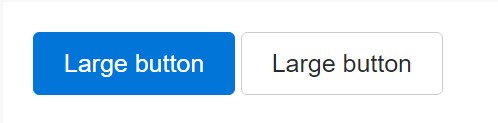
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons looking out of action by providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- A number of future-friendly styles are included to turn off all pointer-events on anchor buttons. In browsers that assist that property, you will not see the disabled cursor anyway.
- Disabled buttons have to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute
Incorporate
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note that pre-checked buttons require you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out a few video information regarding Bootstrap buttons
Related topics:
Bootstrap buttons official records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button