publish Github Pages
How To Push To Github Pages
Simplest way to host your website on GitHub Pages
Generally in our job over the internet we need solid and also trustworthy companions to lean on-- like the mail we devote out relate to the globe, the information sites we trust to let us recognize exactly what's vital or the cloud systems to look after our precious files and also projects. Among these there is a really unique location committed for the trustworthy organizing company we depend carry the information providing us or our firms to the world-- a details which in days when the web is throughout around us could be essential for the future of our ventures.
Excellent information is there is a new reputable remedy for both developing mobile pleasant webpages and also organizing them safely completely free because of the great collaboration between mobile web site designer software and GitHub Pages.
Produced designers GitHub has fast high quality servers giving 99.9% uptime to the held content and considering that this summer season whatever held on the GitHub Pages gets transferred by protected link by default-- practical as well as risk-free. As well as with the aid of the intuitive and also very easy to make use of WebPage Builder developing excellent looking mobile pleasant website and also publishing them to the GitHub totally free hosting obtains nearly promptly without the need of recognizing anything concerning code.
Basically in order to reveal your material to the world you need to take simply a couple of straightforward steps:
Establish your holding - Get totally free GitHub account
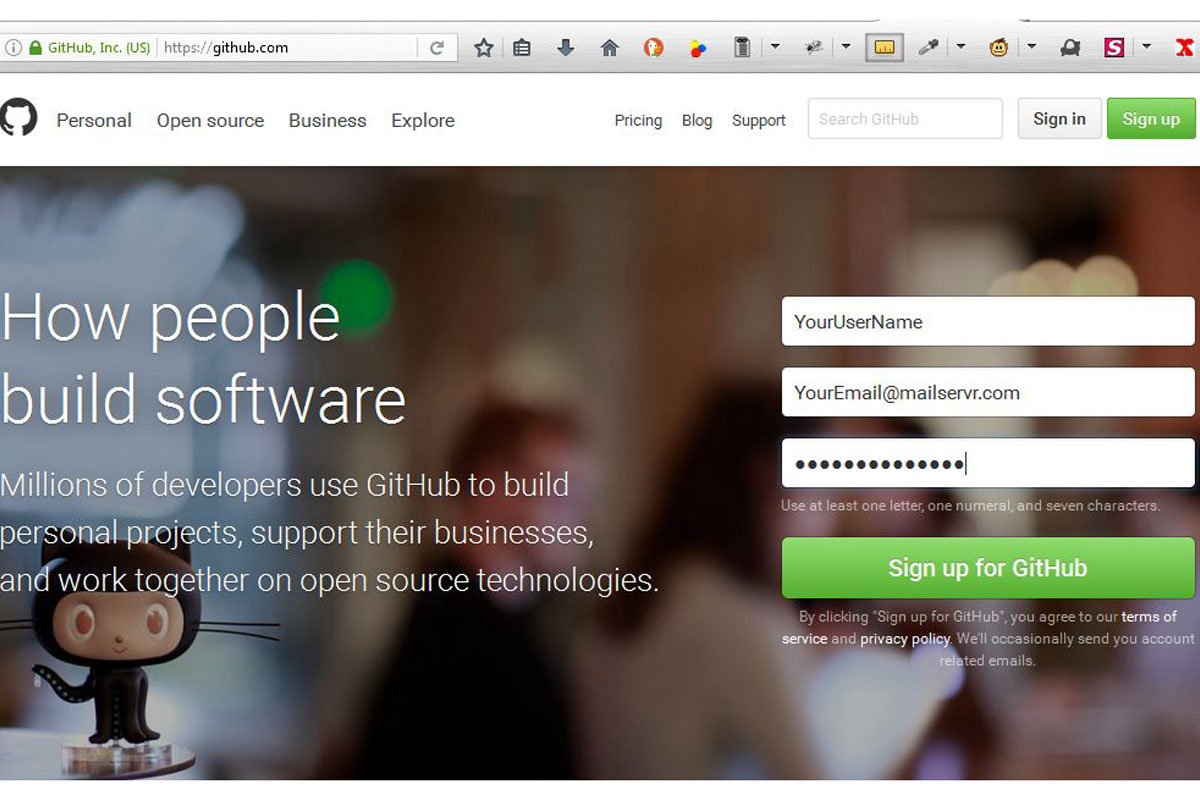
Go to
as well as enter your favored information grabbing a username as well as filling out your e-mail as well as password. Picking your username do want it will also be the name displaying in your GitHub pages domain name later on like:
username.github.io
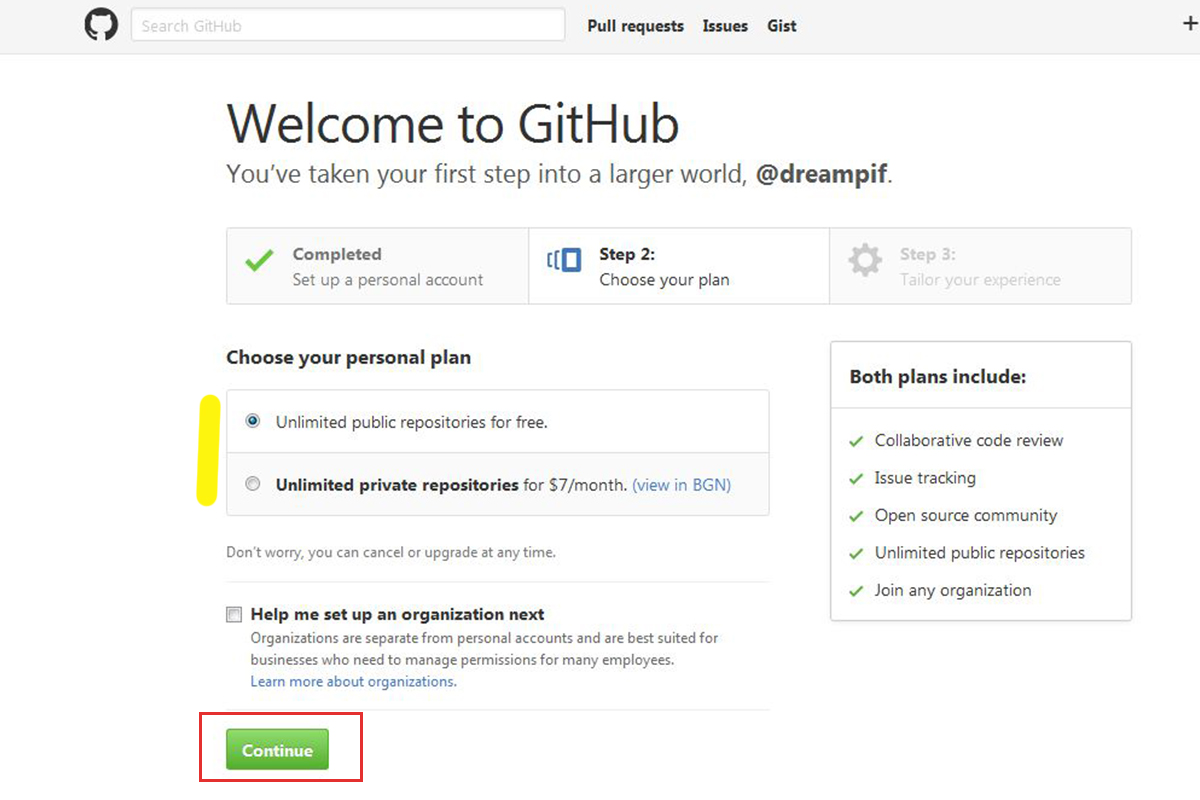
On the next display validate you desire unrestricted resources free of cost as well as click the Continue switch
By this time you ought to have received a verification e-mail asking you to validate your email address-- just click on the web link and also you're all set up with your brand-new fast as well as safe and secure totally free holding option.
Go to this site and click on the buttons easy web design software
Web Building contractor is an offline website structure remedy so you do not need to be connected to the internet to generate yet just for submitting the material to your safe totally free GitHub domain. After downloading and install remove the archive and put in like every other frequent application.
After the installation is total you'll be actually asked to connect your e-mail along with a Page Builder profile-- this's pretty easy-- merely enter your email address as well as the security password will definitely be actually emailed to you
See to it to go through the entire email since alongside the password this likewise includes some practical details to aid you begin also faster. After reviewing the e-mail only steal your password and also mix that in. Now think it or otherwise you're just a handful of clicks on off of posting your incredible material.

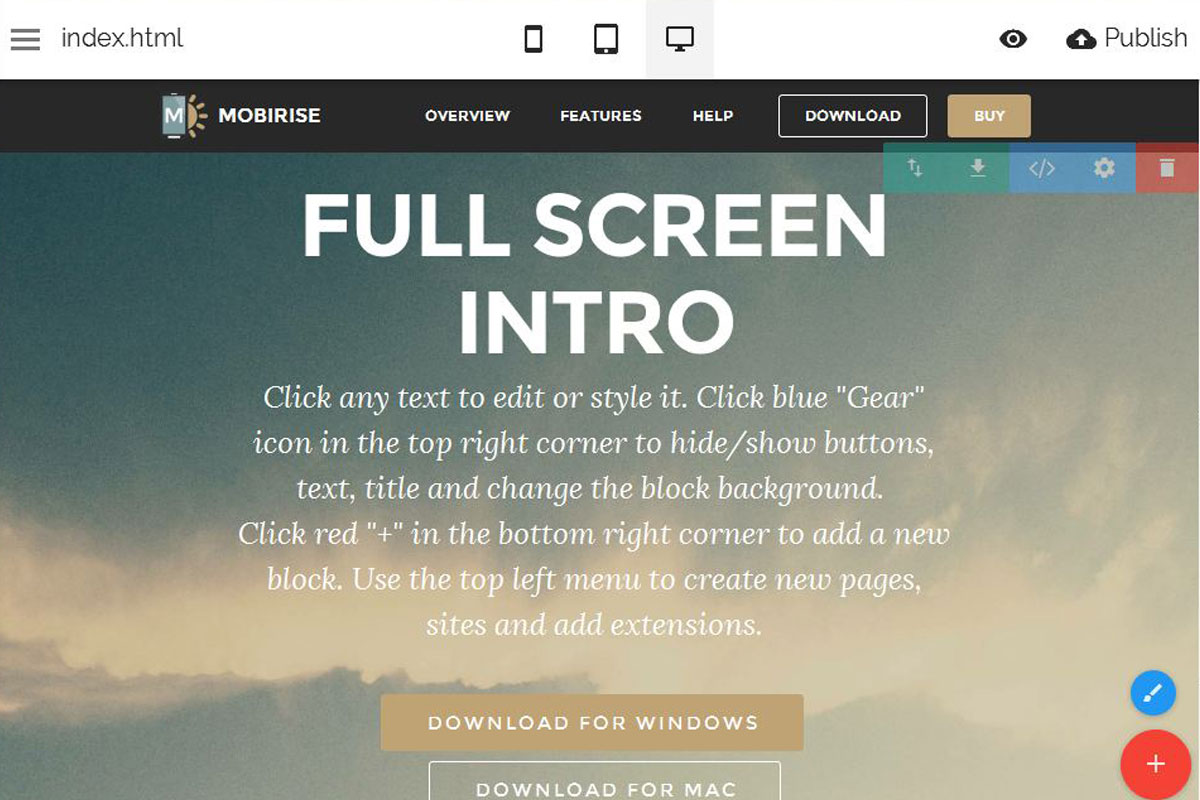
Working with the Web Builder is fairly effortless and also user-friendly-- you've obtained a relaxing blocks palette emerging off the right or even your display screen when you click on the large reddish plus button-- only grab the blocks you assume will certainly accommodate best the web content you think and also modify the components just like you will in your common text redactor. Any block may be only grabbed at a different place whenever you choose it needs to be. Setting various designing and appeal choices acquires quickly carried out with each block's Properties Panel.
Exactly what you observe in Builder window is what actually acquires shown when the page is going to be loaded in internet browser. The blocks you insert automatically transform to suit as necessary the display from any type of gadget. You can easily check out the appearance on other tools anytime through clicking the images switching over the viewpoint. Adding more pages and also establishing various choices for each and every web page as well as the project internationally is performed off the Hamburger button in the best left corner from the home window where you can easily also manage your membership and add more components to your request and also off the Style editor (the blue comb button) you could handle your whole entire site's appearance changing this totally in a couple of clicks.
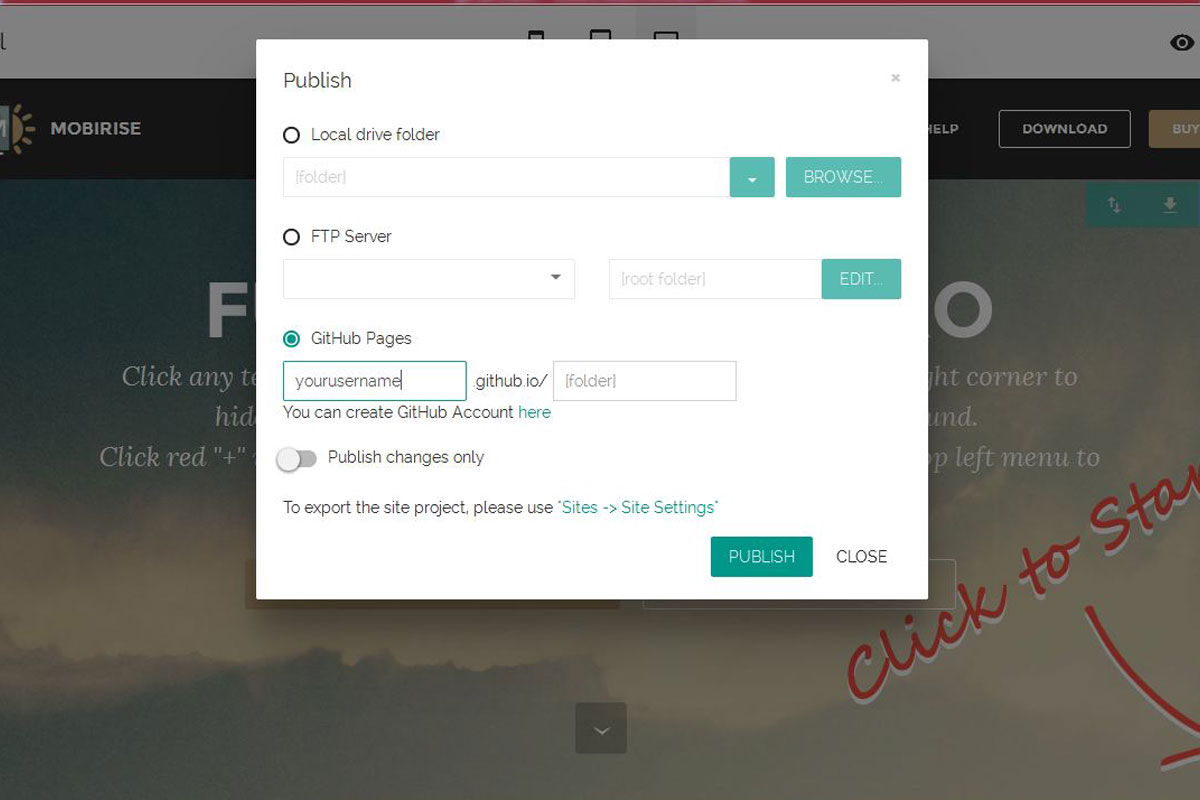
You could sneak peek the end results from your work in your area in your browser any time making use of the sneak peek switch and when you assume that is actually prepared to be presented to the globe off your secure free of charge holding-- only go to the Publish discussion carton as well as choose the GitHub choice.
Commonly as you possibly have observed if you took a while checking out GitHub pages initial assistance reports in order to have the capacity to utilize your new rapid organizing you should generate a repository matching your customer label first. When producing your website page along with Builder you may easily omit this step given that the Builder performs this for you-- all you must carry out is enter your username and validate you have this account entering into the code the first time you use this for posting
Optionally you may determine a subfolder to place your page in to in case you intend to host various projects.
Every thing obtains done off The Page Builder interface-- you do not should take any sort of extra activities other than defining the location to submit your pages when.
Improving your ventures comes to be also less complicated since the Builder has remembered the settings you've made use of from the final upload and automatically reapplies all of them-- all you need to perform is actually pick the GitHub alternative and also hit Upload-- that's that-- your improved web site will definitely display online in only a concern from mins.