Best Website Maker
Just recently I had the possibility investing some time exploring a Third party Best Web Builder theme which boasted about having loads of blocks-- I counted almost one hundred in fact-- and also today going back to the excellent gold indigenous Best Web Builder atmosphere I obtained reminded of something which occurred to me a few years earlier. For a factor I needed to go to and also drive about in a city I barely understood with an additional person's vehicle much more recent and also fantasized than mine at the time which went as well as choked off every time I lifted my foot off the gas. Ultimately returning from this memorable journey and also seeing my old parking area in front of the block I nearly cried embraced and also kissed the important things as a dearest close friend. Well that's precisely the means I felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore and also I'll tell you why.
Best Web Builder is consistent as well as reputable - if a component acts in a manner in one block-- it acts the exact same way everywhere each time. There is no such everything as unforeseen actions distracting as well as confusing you in the chase of the very best appearance.
Best Web Builder is versatile-- one block can be established in many ways ending up being something totally various at the end. Incorporated with the Custom Code Editor Extension the possibilities end up being virtually countless. The only limitations reach be your vision and also creativity.
Best Web Builder progresses-- with every significant update announced with the turn up home window of the application we, the individuals get even more as well as a lot more valuable and well assumed devices suitable the growing user requirements. Just a few months previously you had to write your own multilevel menus and the idea of creating an on the internet shop with Best Web Builder was just unthinkable and also now just a couple of versions later we already have the opportunity not merely to sell points through our Best Web Builder websites yet likewise to fully personalize the appearance as well as feel of the procedure without creating an easy line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program should shut" message or shed the results of my work. It could be all in my creativity, however it appears the program reaches run a bit much faster with every following update.
So basically these besides one are the factors in the recent months the amazing Best Web Builder became my preferred and also really major internet layout tool.
The last but possibly essential reason is the excellent and subtle HTML as well as CSS discovering contour the software gives. I'm not rather certain it was deliberately developed this method yet it actually works every single time:
Let's state you start with a suggestion as well as need a web site to offer it to the world but do not have any type of expertise in HTML. Hearing or googling from a good friend you begin with Best Web Builder and also with almost no time invested learning ways to use it you've already obtained something going. You marvel it was so simple yet in the humanity is to always desire some much more. Suppose the font style was various from the integrated in fonts or perhaps the logo a bit larger? This is just how the little CSS tweaks begin entering your life. Right after you have to transform the look simply a bit additional and also attempt to damage a block parameter unlocking the personalized HTML area to transform a character or 2 ... This is how it starts. Nobody's compeling you other than for your inquisitiveness and the pleasant atmosphere makes it look practically like a video game. And soon after someday you accidentally have a look at a snippet of code and also obtain shocked you know exactly what it indicates-- wow when did this take place?! Maybe that's the component concerning Best Web Builder I like most-- the liberty to progress with no pressure whatsoever.
In this post we're visiting take a much deeper check out the brand-new attributes introduced in variation 2 and explore the several methods they can work for you in the production of your following great looking completely receptive site. I'll also share some brand-new suggestions and methods I lately uncovered to assist you broaden the Best Web Builder abilities even further and perhaps even take the initial step on the discovering curve we talked around.
Hey there Outstanding Icons!
For the previous few years famous font styles took an excellent location in the web material. They are basic meaningful, scale well on all screen dimensions because they are entirely vector aspects as well as take almost no bandwidth and time for loading. These simple yet expressive pictograms could efficiently help you communicate the message you require in a sophisticated and laconic method-- still a photo deserves a thousand words. So I guess for Best Web Builder Development group creating a component allowing you to openly place web font style symbols into felt kind of all-natural thing to do. Internet symbols module has actually been around for a while as well as offered us well.
Fortunately are from this version on it will certainly serve us even nicer! Currently with Best Web Builder 2 we currently have 2 extra icon typeface to take full benefit of in our designs-- Linecons and Font Awesome. Each or hem brings us a tiny lot of money of goodies. Linecons provides us the subtle and also meaningful appearance of in-depth graphics with a number of line sizes as well as carefully crafted contours and Font Awesome supplies vast (as well as I imply substantial) library of signs and because it gets loaded all around our Best Web Builder projects gives us the liberty accomplishing some great styling effects. Allow's take an in-depth appearance.
Where you could make use of the symbols from the Best Web Builder Icons extension-- virtually all over in your task depending of the strategy you take.
Just what you could utilize it for-- almost every little thing from including added clarity and also expression to your material and enhancing your buttons as well as menu products to styling your bulleted lists, consisting of meaningful images inline and in the hover state of the thumbnails of the upgraded gallery block. You could even add some motion leveraging one more built in Best Web Builder capability-- we'll speak about this later.
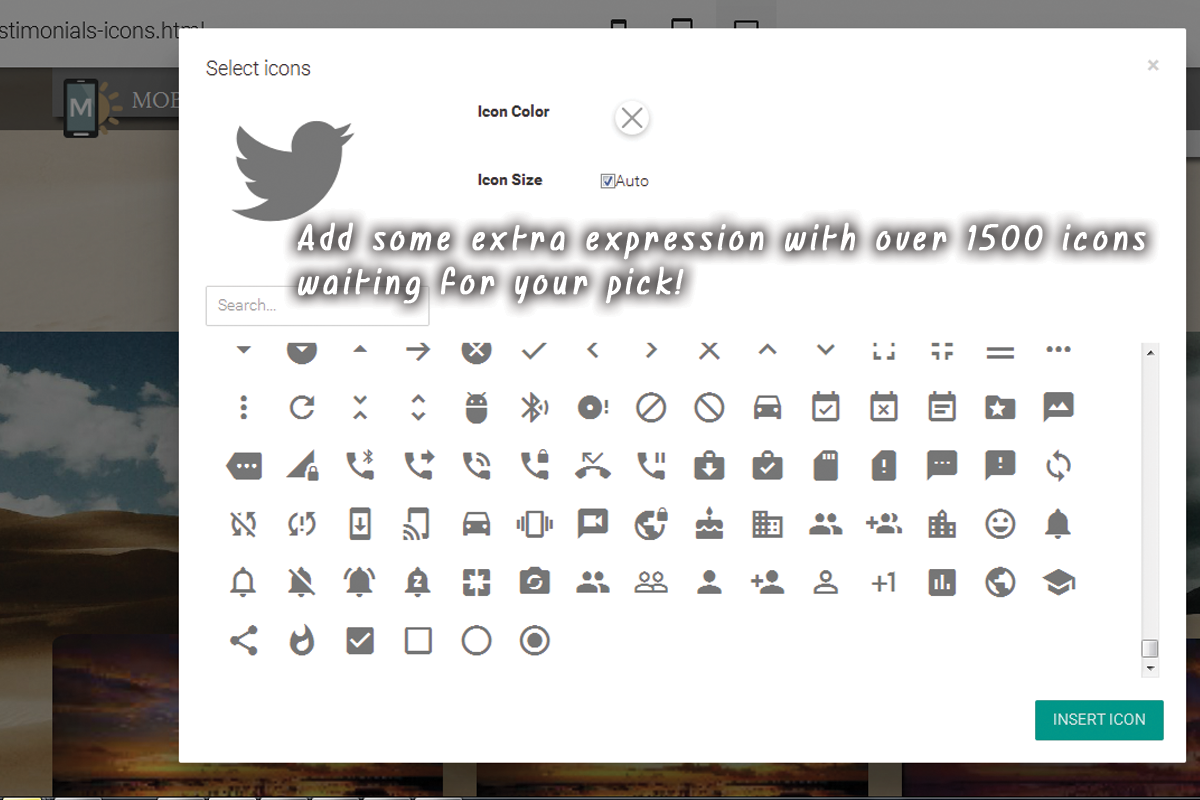
Including icons with the constructed in graphic interface-- clean and also very easy.
This is certainly the most convenient and also fastest way as well as that is one of the factors we like Best Web Builder-- we constantly obtain a simple means.
Via the icons plugin you obtain the liberty positioning symbols in the brand block, all the switches and several of the media placeholders. Note that alongside with maintaining the default size and shade settings the Select Icons Panel lets you pick your worths for these homes. It likewise has a beneficial search control assisting you to locate faster the aesthetic content you require as opposed to constantly scrolling down and also sometimes missing out on the appropriate pick.
One more advantage of the recently added Font Awesome is it includes the brand name marks of nearly 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and waiting if you require them.
So generally every vital interactive element in the websites you are constructing with Best Web Builder can being increased even more with including some stunning, light weight and also totally scalable icon graphics. In this manner you are lining out your idea as well as since shapes as well as symbols are much faster identifiable and comprehended-- making the material a lot more clear and instinctive.
However this is just a part of all you could accomplish with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us a great benefit-- it internationally consists of the Icon typefaces in our Best Web Builder projects. This actions incorporated with the means Font Awesome courses are being created provides us the liberty achieving some rather impressive things with simply a few lines of custom CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list and also offering it some life.
Have you ever been a little bit annoyed by the limited options of bullets for your lists? With the recently included to Best Web Builder Font Awesome these days are over. It is in fact takes simply a couple of basic steps:
- initially we undoubtedly have to select the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is situated here:
it consists of all the icons consisted of alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the value you do not pick them-- it's a little bit challenging the very first couple of times.
Scroll down as well as take your time obtaining acquainted with your new arsenal of icons and at the very same time grabbing the one you would certainly find most suitable for a bullet for the list we're regarding to style. When you find the one-- just duplicate the & Unicode worth without the brackets.
Currently we require to convert this worth to in such a way the CSS will recognize. We'll do this with the help of an additional online tool located here:
paste the worth you've merely copied and also hit Convert. Scroll down up until you locate the CSS area-- that's the value we'll be requiring soon.
If you occur to discover troubles defining the shade you need for your bullets just close the Code editor, check the message shade HEX code through the Best Web Builder's built in different colors picker pick/ define the different colors you require, duplicate the worth as well as leave declining modifications. Currently all you require to do is placing this value in the Custom CSS code you've developed soon. That's it!
Allow's move around some even more!
Another awesome everything you can achieve with just a few lines of custom CSS and without yet unlocking the custom HTML as well as losing all the block Properties aesthetic changes is adding some movement to all the symbols you can inserting with the Icons Plugin. Utilize this electrical power with caution-- it's so very easy you could soon obtain addicted and a flooded with impacts website in some cases gets difficult to review-- so use this with measure a having the overall look and feel I mind.
Let's claim you desire to add a symbol to a switch which must just be visible when the guideline overcomes this button. And since it's movement we're talking about, let's make it move when it's noticeable. The custom code you would wish to utilize is:
If you require some extra tweaks in the appearance merely fallow the comments tips to adjust the numbers. And of training course-- change the animation kind if needed. If you need this effect all the time-- delete the ": float" component and also uncomment "endless" making computer animation loop for life not merely once when the website tons ant the control you've simply styled may be unseen
This approach can conveniently be broadened to function with all the inserted Font Awesome symbols in your Best Web Builder task. In order to apply to all the symbols put in a block, merely replace
.
Keep in mind to establish computer animation loop forever if required.
Include some character to the gallery.
One more easy and also cool styling treatment you get efficient in accomplishing after the Best Web Builder 2 upgrade and the inclusion of Font Awesome Icons in the job is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any Font Awesome icon you discover ideal. The treatment is rather just like the one setting of the personalized symbol bullets. You need to pick the ideal symbol as well as convert its & Unicode number and that paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- just like in the previous instance.
The course specifying which icon is being placed is the red one as well as could be obtained for all the FA symbols from the Cheat sheet we discussed. The blue classes are purely optional.fa-fw fixes the width of the symbol and also fa-spin makes it (certainly) spin. There is another indigenous activity course-- fa-pulse, also obvious.
All the icons put through this into your content can be freely stiled by the means of the previous two instances, so all that's left for you is think of the very best usage for this amazing recently presented in Best Web Builder function and also have some fun explore it!