Simple HTML Web Making Software
Lately I had the chance investing some time checking out a Third party Web Building Software theme which boasted concerning having tons of blocks-- I counted nearly one hundred in fact-- and also today returning to the good golden native Web Building Software atmosphere I got reminded of something which occurred to me a couple of years earlier. Well that's exactly the way I felt returning to the indigenous Web Building Software 2 theme after checking out Unicore as well as I'll inform you why.
Web Building Software is consistent and also reliable - if an aspect acts in such a way in one block-- it acts similarly all over the restaurant whenever. There is no such thing as unexpected habits distracting as well as puzzling you in the chase of the very best look.
Web Building Software is versatile-- one block can be arrangemented in numerous means ending up being something totally different at the end. Integrated with the Custom Code Editor Extension the opportunities end up being almost unlimited. The only limits reach be your vision and also imagination.
Web Building Software evolves-- with every substantial upgrade announced through the turn up window of the application we, the customers get increasingly more valuable as well as well believed devices suitable the expanding individual requirements. Merely a couple of months previously you had to create your own multilevel menus and also the suggestion of developing an online store with Web Building Software was simply unthinkable as well as now just a few variations later we currently have the opportunity not merely to offer everythings via our Web Building Software websites but likewise to fully personalize the appearance and feel of the procedure without writing a basic line of code-- entirely from the Web Building Software graphic interface.
Web Building Software is stable-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop I've never got the "Program has to shut" message or lost the results of my job. It may be done in my creativity, however it seems the program reaches run a bit quicker with every following update.
So generally these with the exception of one are the factors in the recent months the stunning Web Building Software became my actually primary and favorite internet style tool.
The last but perhaps essential reason is the subtle and also exceptional HTML and CSS learning contour the software program supplies. I'm not quite certain it was deliberately established by doing this but it in fact works each time:
Let's state you begin with an idea and also require a website to offer it to the world but lack any knowledge in HTML. Googling or listening to from a buddy you start with Web Building Software and with practically no time invested learning how to use it you've currently got something operating. You marvel it was so simple but in the human nature is to constantly want some a lot more. Suppose the font style was various from the developed in font styles or perhaps the logo design a bit bigger? This is just how the little CSS tweaks begin entering your life. Right after you should change the look simply a little bit additional as well as risk to damage a block specification unlocking the personalized HTML area to transform a character or more ... This is just how it starts. No one's requiring you besides your inquisitiveness and also the pleasant environment makes it look practically like a video game. And not long after someday you inadvertently take a look at a bit of code and obtain amazed you recognize exactly what it implies-- wow when did this happen?! Maybe that's the component regarding Web Building Software I love most-- the flexibility to develop with no pressure at all.
In this post we're going to take a much deeper appearance at the new features introduced in variation 2 and explore the a number of means they can work for you in the development of your following excellent looking completely responsive site. I'll likewise share some new tips and methods I lately discovered in order to help you expand the Web Building Software capacities also further and perhaps even take the primary step on the discovering contour we spoke about.
Hi Remarkable Icons!
I think for Web Building Software Development team producing a component permitting you to freely insert internet font style icons into really felt kind of natural everything to do. Internet symbols module has been around for a while as well as offered us well.
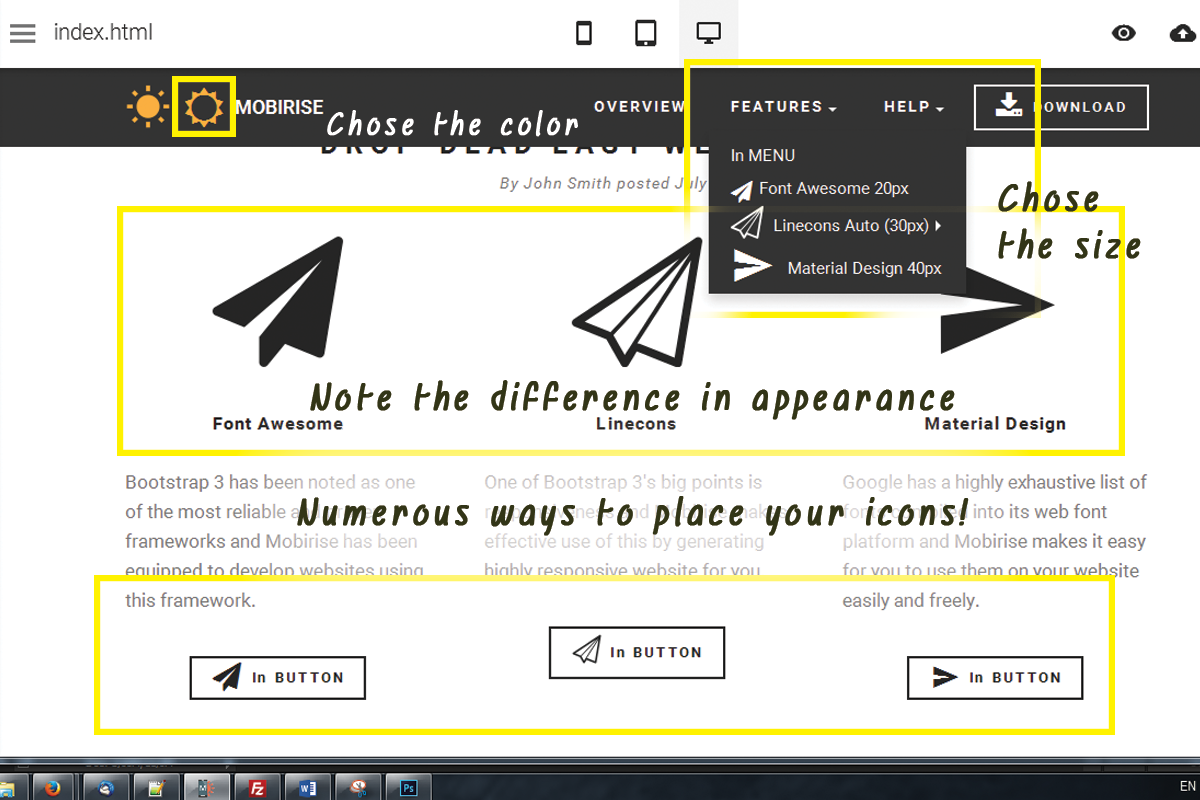
The excellent information are from this variation on it will offer us also nicer! Now with Web Building Software 2 we currently have two additional icon font style to take complete advantage of in our styles-- Linecons and also Font Awesome. Each or hem brings us a small fortune of goodies. Linecons provides us the meaningful and also refined look of thorough graphics with multiple line sizes and also very carefully crafted curves and also Font Awesome supplies vast (and I suggest vast) collection of symbols as well as since it obtains packed throughout our Web Building Software tasks provides us the liberty achieving some cool styling effects. Allow's take a thorough look.
Where you can use the icons from the Web Building Software Icons expansion-- almost anywhere in your project depending of the method you take.
What you can use it for-- practically every little thing from adding added quality and also expression to your content and also embellishing your switches and also menu things to styling your bulleted checklists, including expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You could also add some motion leveraging one more developed in Web Building Software capability-- we'll discuss this later.
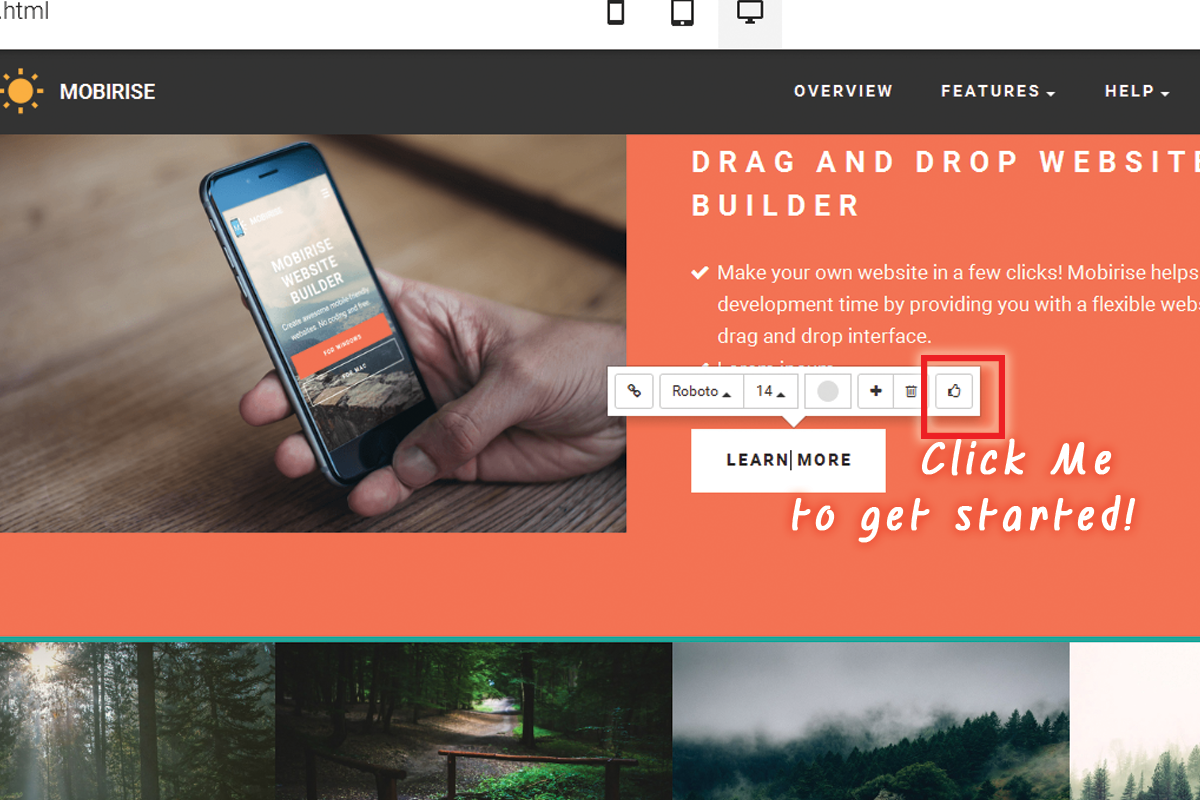
Adding icons with the constructed in graphic interface-- very easy and also clean.
This is obviously the easiest as well as fastest means which is one of the factors we enjoy Web Building Software-- we always get an easy way.
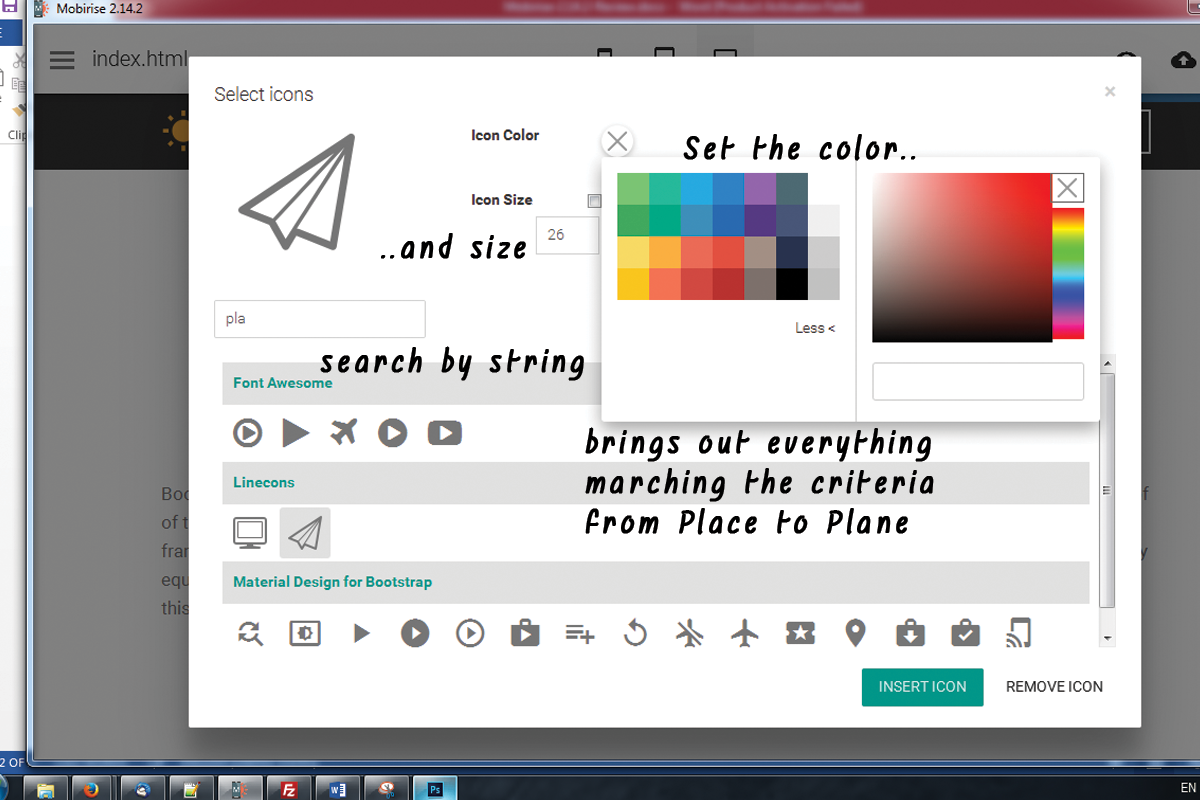
Via the symbols plugin you get the liberty positioning icons in the brand name block, all the switches as well as a few of the media placeholders. Keep in mind that alongside with maintaining the default dimension and different colors settings the Select Icons Panel allows you choose your values for these residential properties. It additionally has a beneficial search control aiding you to find faster the aesthetic material you require rather than constantly scrolling down and also often missing out on the appropriate choice.
An additional advantage of the freshly included Font Awesome is it contains the brand name marks of nearly 200 preferred brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and waiting if you need them.
So generally every vital interactive aspect in the websites you are developing with Web Building Software is capable of being expanded even more with adding some lovely, light weight and also completely scalable icon graphics. This method you are lining out your principle and also given that forms and also symbols are much quicker identifiable as well as comprehended-- making the content much more user-friendly and legible.
This is simply a part of all you could achieve with the freshly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us a wonderful advantage-- it worldwide consists of the Icon font styles in our Web Building Software tasks. This habits incorporated with the method Font Awesome courses are being made offers us the freedom accomplishing some pretty amazing stuff with simply a couple of lines of customized CSS code positioned in the Code Editor.
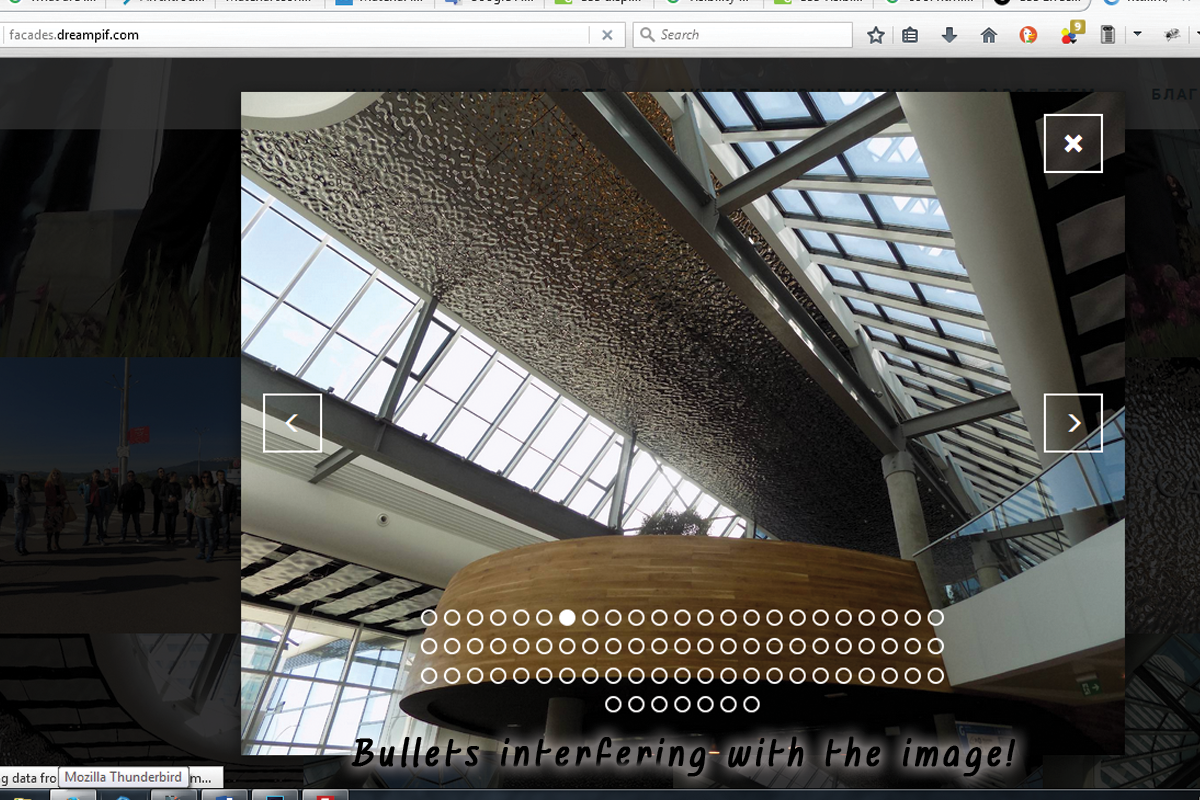
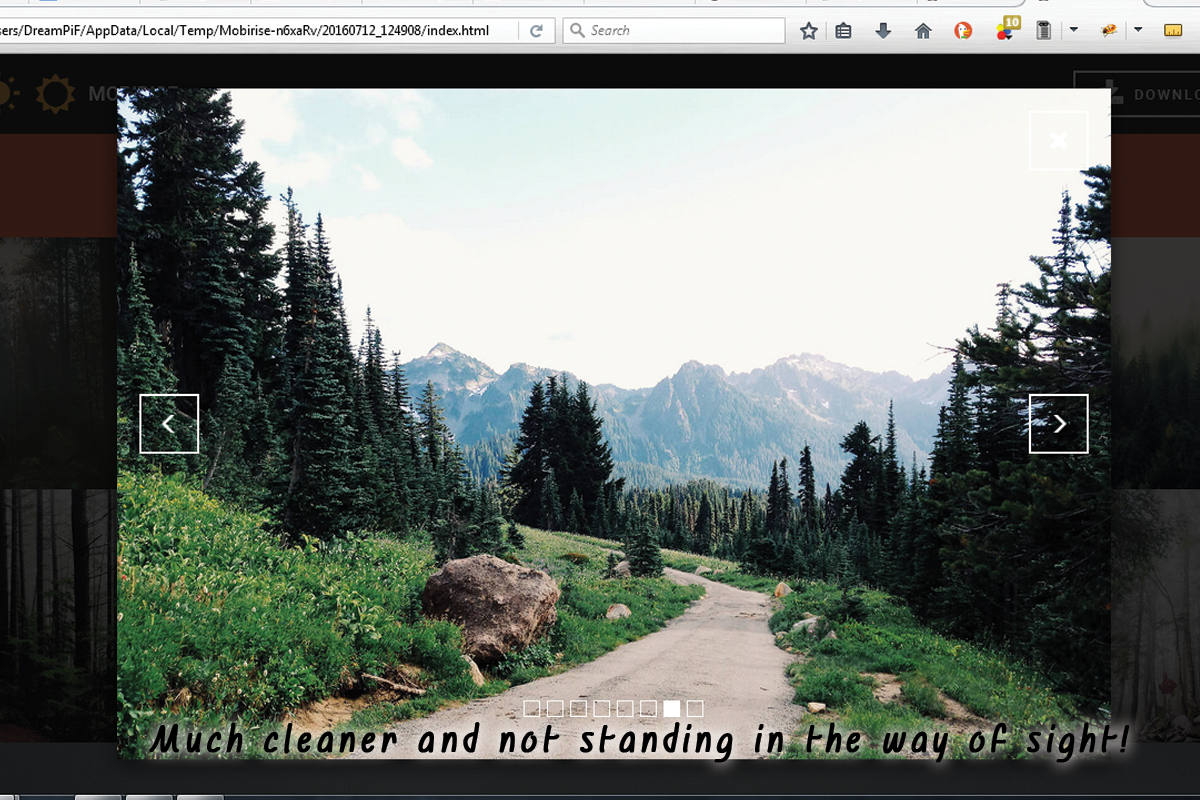
Placing a Font Awesome Icon as a bullet in a listing and also providing it some life.
Have you ever been a bit aggravated by the restricted choices of bullets for your lists? With the newly added to Web Building Software Font Awesome nowadays are over. It is in fact takes merely a couple of straightforward actions:
- first we obviously require to select the sign for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is found below:
http://fontawesome.io/cheatsheet/
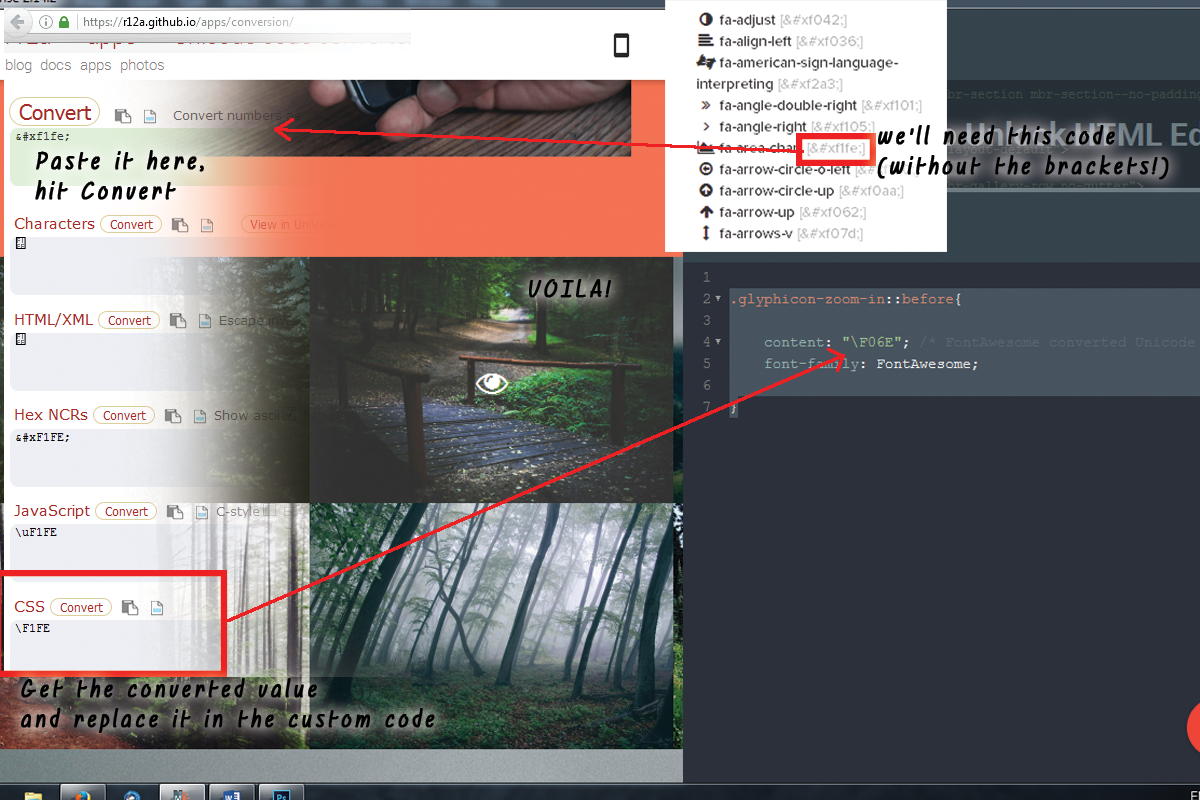
it has all the icons included alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the worth you do not choose them-- it's a little bit tricky the very first couple of times.
Scroll down and also take your time obtaining accustomed to your brand-new toolbox of symbols as well as at the exact same time getting the one you would locate most appropriate for a bullet for the checklist we're about to style. When you locate the one-- just duplicate the & Unicode value without the brackets.
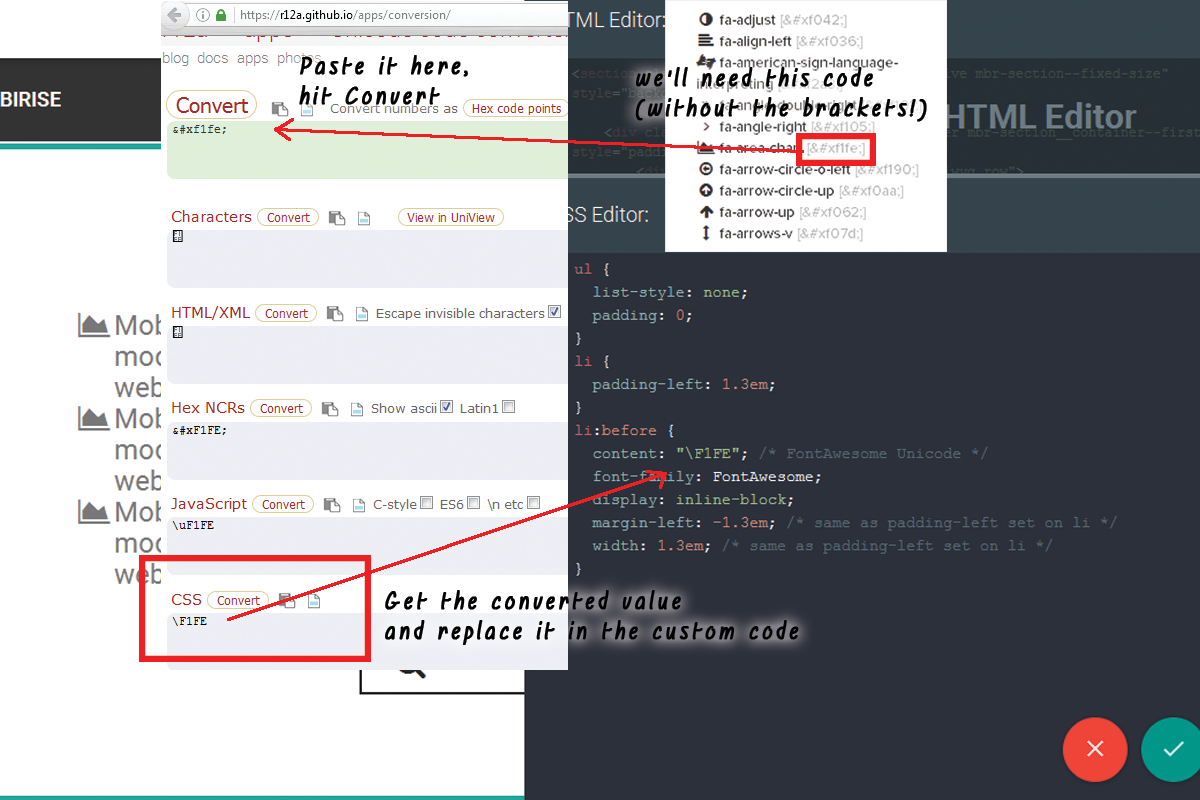
Now we have to convert this value to in a method the CSS will recognize. We'll do this with the aid of another online tool situated here:
https://r12a.github.io/apps/conversion/
paste the worth you've simply replicated as well as hit Convert. Scroll down until you locate the CSS area-- that's the value we'll be requiring soon.
If you happen to locate problems defining the different colors you require for your bullets simply shut the Code editor, inspect the message color HEX code via the Web Building Software's constructed in shade picker choose/ specify the shade you need, replicate the worth and also leave declining changes. Currently all you have to do is placing this worth in the Custom CSS code you've developed in a min. That's it!
Let's walk around some more!
An additional cool point you can achieve with just a couple of lines of custom-made CSS and without yet unlocking the custom HTML and shedding all the block Properties aesthetic adjustments is adding some movement to all the icons you can putting with the Icons Plugin. Use this electrical power with care-- it's so easy you might quickly obtain addicted and also a flooded with results site occasionally obtains hard to read-- so use this with action a having the general look and feel I mind.
Allow's say you wish to add an icon to a button which need to only be noticeable when the guideline overcomes this button. As well as considering that it's activity we're discussing, allow's make it move when it's noticeable. The personalized code you would intend to make use of is:
, if you require some added tweaks in the appearance simply fallow the comments ideas to adjust the numbers.. If needed, and also of course-- alter the computer animation type. If you require this impact regularly-- remove the ": float" component and also uncomment "boundless" to make animation loophole permanently not merely as soon as when the website tons ant the control you've merely styled may be unseen
This method could easily be expanded to deal with all the inserted Font Awesome symbols in your Web Building Software job. In order to apply to all the symbols inserted in a block, merely change
. btn: float >. fa with. fa: hover or with.fa making it long-term.
Remember to establish animation loop for life if required.
Add some character to the gallery.
An additional easy and awesome styling intervention you obtain efficient in achieving after the Web Building Software 2 update as well as the inclusion of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome symbol you find suitable. The treatment is rather much like the one setting of the custom symbol bullets. First you have to choose the proper icon as well as transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- simply like in the previous instance.
Being Awesome all over the area.
And currently it's time to get a little more extreme and also discuss putting your symbol at any placement in the text material of your site. And considering that it's as constantly a take and provide online game in order to achieve this you need accessibility to the custom-made HTML section of your blocks, suggesting that you will shed the Block Properties panel then. Not a large concern though given that you can always set the preferred look originally and also as an extremely last step insert the symbols at the desired places in the code. If you occur to still be a bit insecure ruining with the code-- merely release your Web Building Software task in a neighborhood folder as well as if something fail-- import it back from there-- much like if you save a routine workplace document.
The class specifying which symbol is being placed is the red one as well as could be gotten for all the FA icons from the Cheat sheet we spoke about. The blue classes are purely optional.fa-fw fixes the size of the symbol and also fa-spin makes it (clearly) spin. There is one even more native motion class-- fa-pulse, likewise obvious.
All the icons inserted in this manner right into your material could be openly stiled by the means of the previous two examples, so all that's left for you is think of the most effective use for this outstanding freshly introduced in Web Building Software attribute and have some enjoyable explore it!