Bootstrap Grid Panel
Overview
Bootstrap incorporates a powerful mobile-first flexbox grid structure for creating formats of all contours and scales . It's built on a 12 column format and has a wide range of tiers, one for every media query variation. You can easily utilize it with Sass mixins or else of the predefined classes.
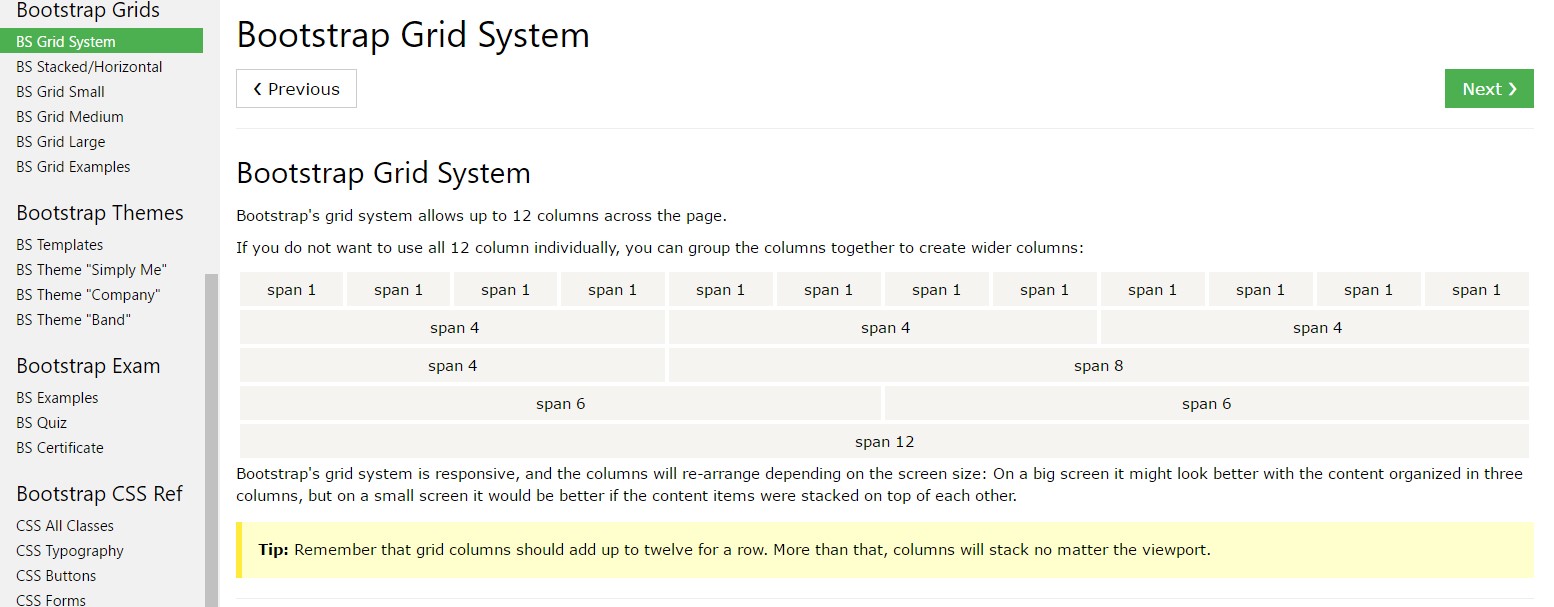
The most fundamental element of the Bootstrap framework helping us to make responsive website page interactively transforming if you want to constantly install the width of the display they get featured on continue to looking perfectly is the so called grid system. The things it mainly works on is providing us the capability of designing complicated configurations integrating row and also a specific amount of column elements held within it. Imagine that the obvious width of the display screen is departed in twelve equivalent elements vertically.
Effective ways to put into action the Bootstrap grid:
Bootstrap Grid CSS applies a variety of rows, columns, and containers to layout as well as adjust web content. It's developed using flexbox and is fully responsive. Listed here is an illustration and an in-depth check out just how the grid comes together.
The above sample produces three equal-width columns on little, normal, large, and extra large size gadgets applying our predefined grid classes. Those columns are focused in the web page together with the parent
.containerHere is actually how it works:
- Containers present a solution to centralize your site's items. Use
.container.container-fluid- Rows are horizontal groups of columns that make certain your columns are really organized appropriately. We use the negative margin method for
.row- Web content has to be inserted within columns, and simply just columns may possibly be immediate children of rows.
- Because of flexbox, grid columns without any a specified width will instantly format with identical widths. As an example, four instances of
.col-sm- Column classes identify the several columns you wish to utilize removed from the potential 12 per row. { Therefore, assuming that you would like three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, standard, huge, and extra huge.
- Grid tiers are based upon minimal widths, meaning they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes as well as Sass mixins for extra semantic markup.
Be aware of the limitations along with defects about flexbox, like the inability to work with some HTML elements such as flex containers.
Appears to be fantastic? Wonderful, let us move on to seeing everything during an example. (see page)
Bootstrap Grid Template features
Typically the column classes are really something like that
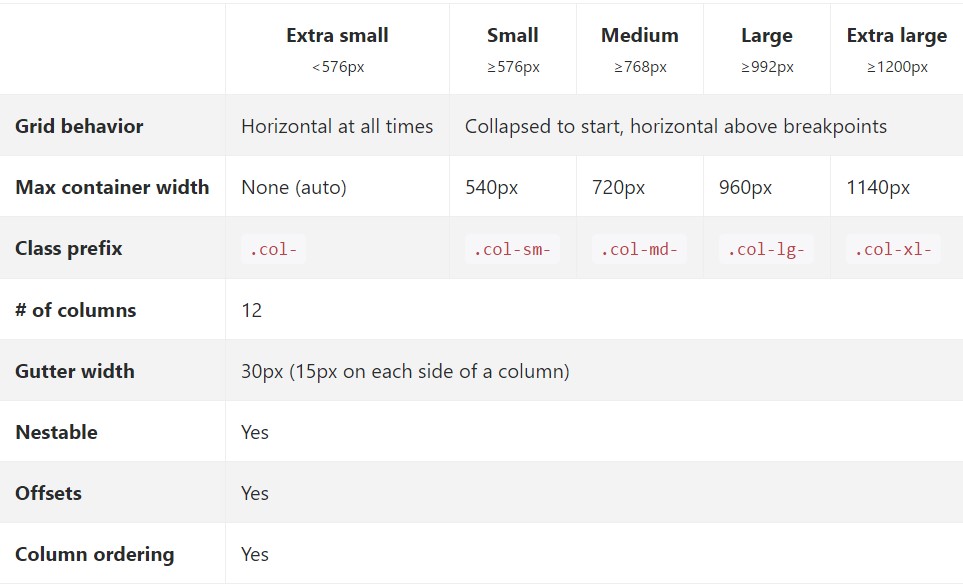
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes down to the Bootstrap Grid Table sizings-- all of the possible sizes of the viewport ( or else the visible part on the display) have been split up in five selections as comes after:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything bigger than it
.col-xl-*While Bootstrap utilizes
emrempxWatch the way in which components of the Bootstrap grid system do a job around multiple tools with a helpful table.

The updated and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually specified to the
xsEach of the elements designated through a particular viewport width and columns manage its size in width with regard to this viewport plus all above it. The moment the width of the screen gets under the represented viewport size the features stack above one another packing all width of the view .
You may likewise appoint an offset to an aspect through a defined quantity of columns in a specific display screen size and over this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple factors to consider anytime designing the markup-- the grids including columns and rows need to be positioned within a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for every breakpoint you really need and every single column will be the equal width.
Equal width
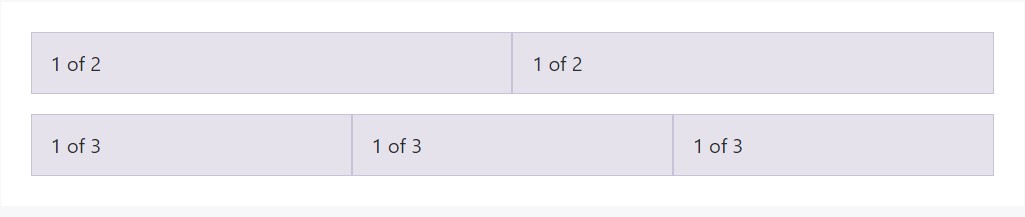
For instance, here are two grid designs that apply to each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
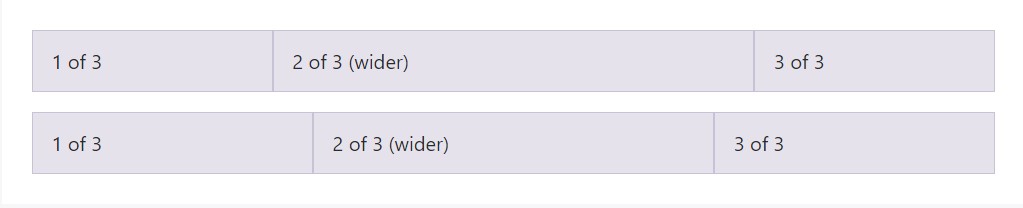
</div>Placing one column size
Auto-layout for the flexbox grid columns likewise signifies you can surely put the width of one column and the others will immediately resize about it. You can utilize predefined grid classes (as presented below), grid mixins, or else inline widths. Note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
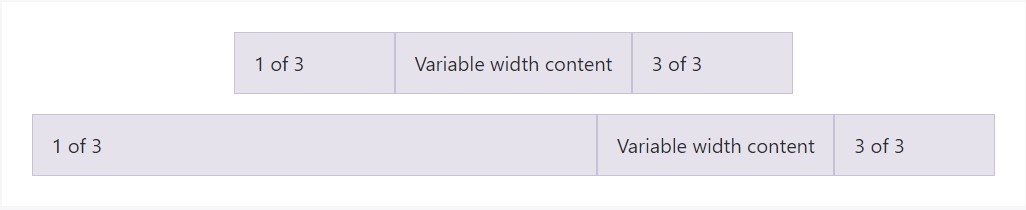
</div>Variable size web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
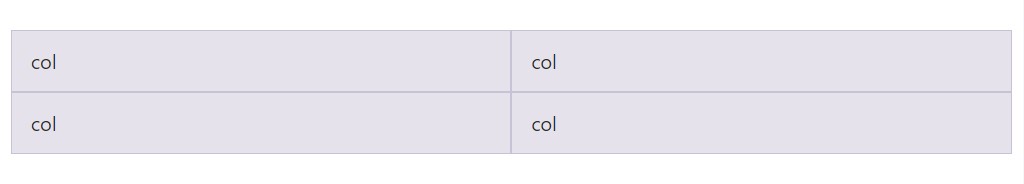
</div>Equal size multi-row
Make equal-width columns that span multiple rows via placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes in order to get building complex responsive layouts. Customise the proportions of your columns upon extra small, small, medium, large, or perhaps extra large gadgets however you choose.
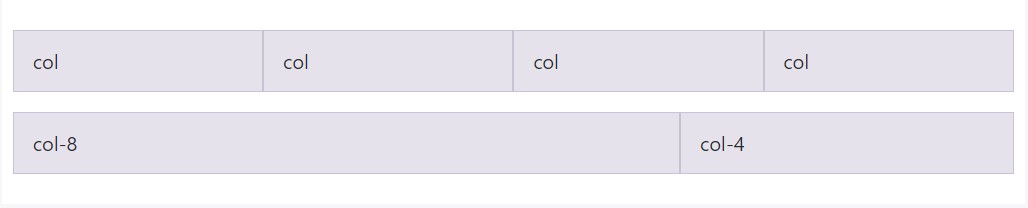
All breakpoints
For grids which are the very same from the tiniest of devices to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
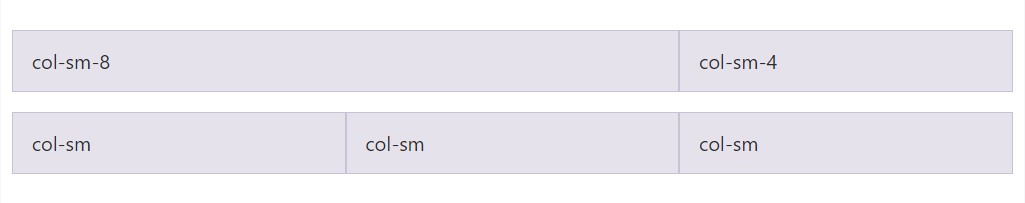
</div>Loaded to horizontal
Using a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
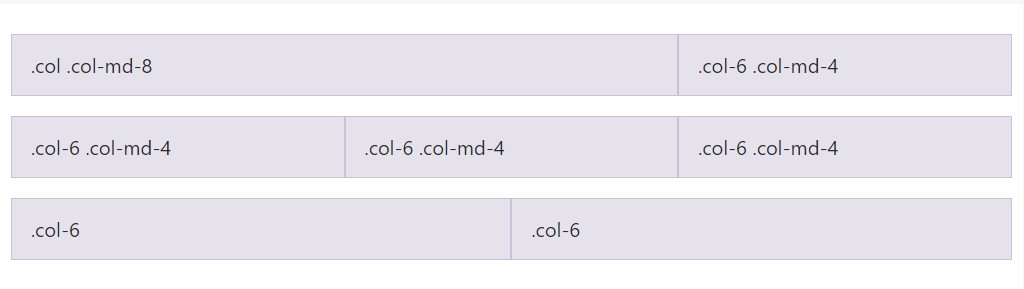
</div>Mix and match
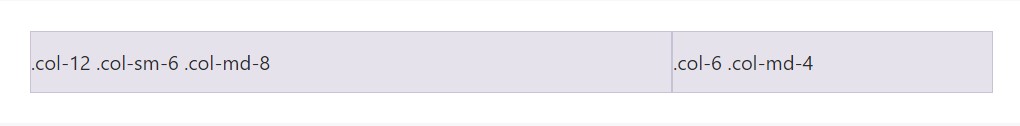
Do not desire your columns to just stack in some grid tiers? Use a mixture of separate classes for every tier as wanted. Observe the good example below for a best strategy of the way everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
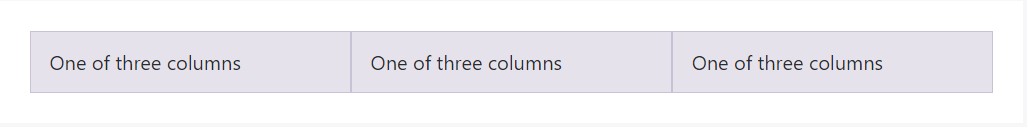
Take flexbox arrangement utilities to vertically and horizontally align columns. ( useful source)
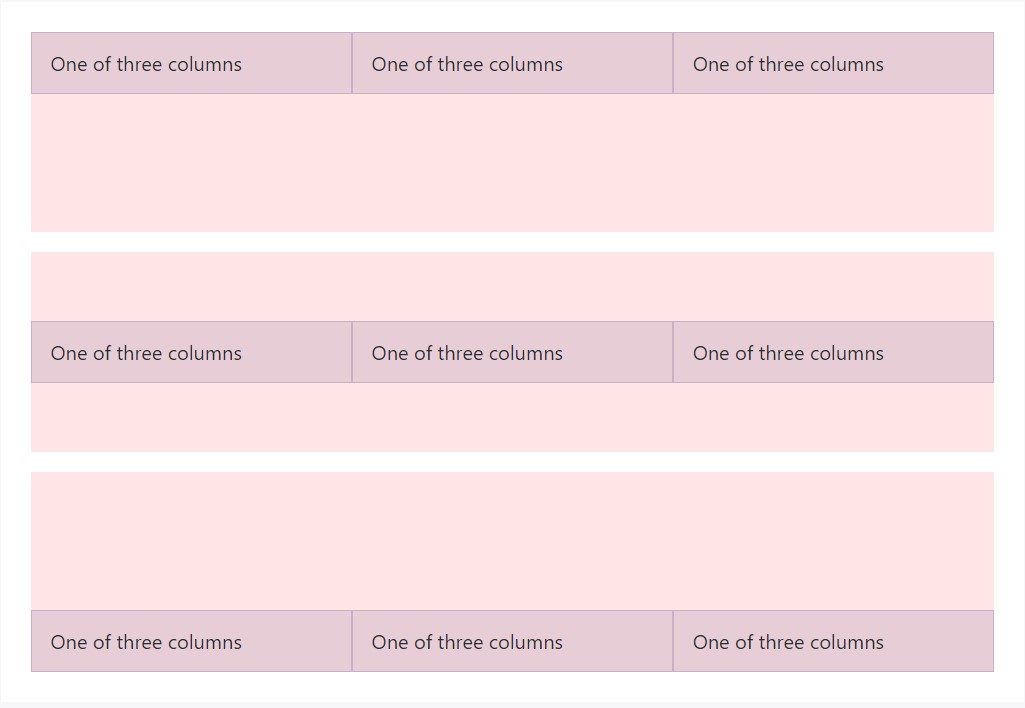
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
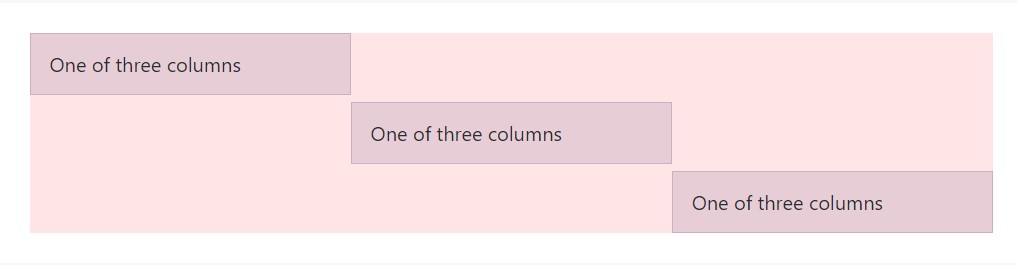
</div>Horizontal arrangement

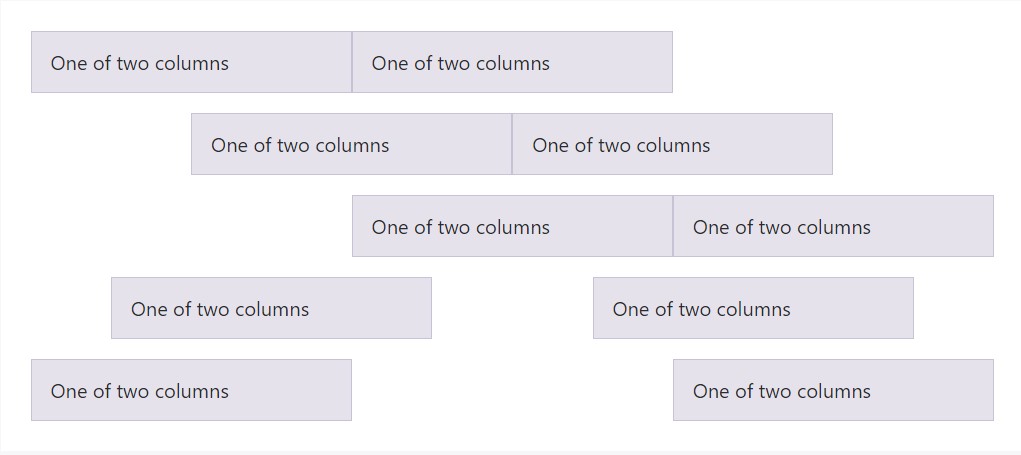
<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters in between columns in our predefined grid classes can be taken out with
.no-guttersmargin.rowpaddingHere is actually the source code for building these kinds of styles. Keep in mind that column overrides are scoped to simply the original children columns and are actually targeted by means of attribute selector. Although this generates a much more particular selector, column padding have the ability to still be further customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it appears. Keep in mind you are able to continuously employ this along with all of the various other predefined grid classes (including column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>Column covering
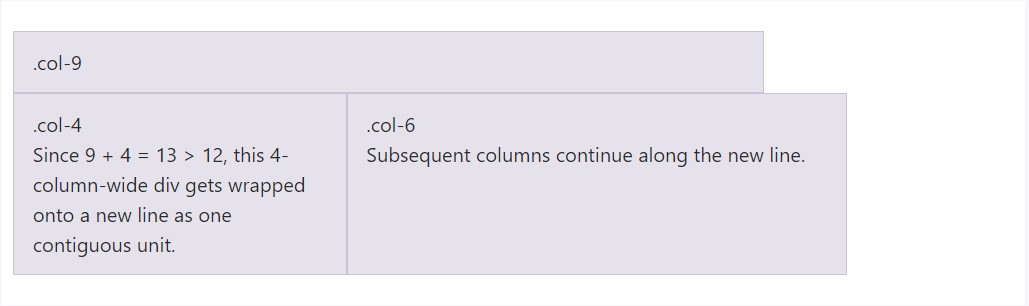
In case that greater than 12 columns are inserted inside of a single row, each set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>Reseting of the columns
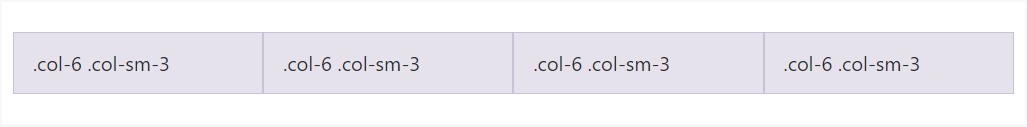
With the handful of grid tiers obtainable, you're bound to meet concerns where, at certain breakpoints, your columns don't clear pretty appropriate as one is taller compared to the another. To resolve that, utilize a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
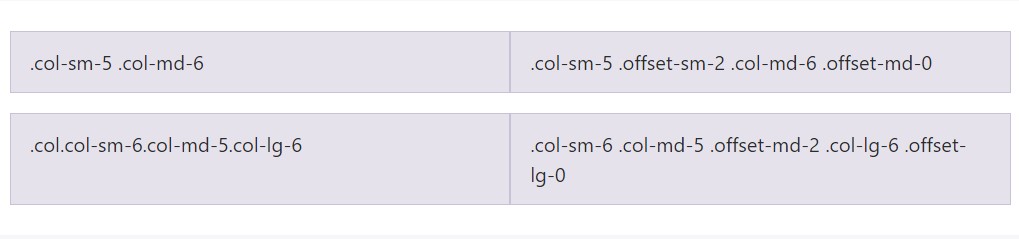
</div>In addition to column cleaning at responsive breakpoints, you may need to reset offsets, pushes, or pulls. View this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
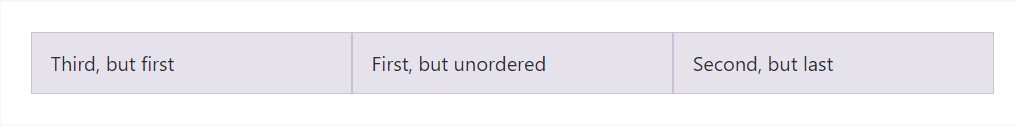
Flex order
Make use of flexbox utilities for managing the visible order of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
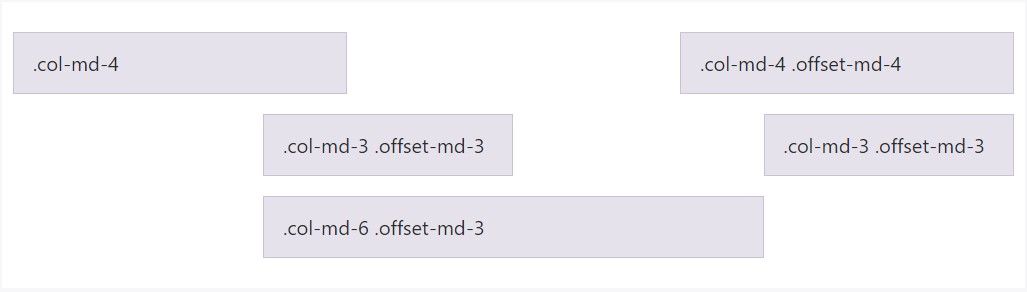
</div>Offsetting columns
Transfer columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
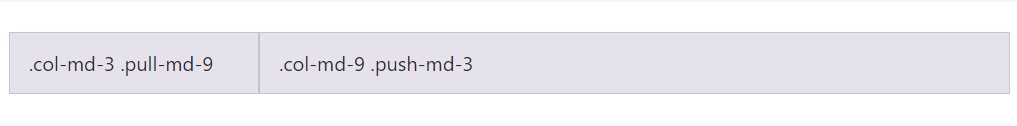
</div>Pushing and pulling
Simply switch the setup of our built-in grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
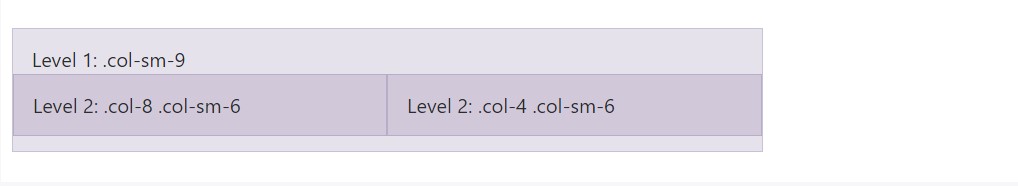
</div>Information placement
To nest your content along with the default grid, include a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's origin Sass documents
Once working with Bootstrap's origin Sass data, you have the option of utilizing Sass variables and mixins to set up custom made, semantic, and responsive page designs. Our predefined grid classes utilize these exact same variables and mixins to present a whole suite of ready-to-use classes for quick responsive arrangements .
Features
Maps and variables identify the number of columns, the gutter size, and also the media query aspect. We utilize these to create the predefined grid classes reported above, and also for the customized mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to produce semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You can easily customize the variables to your personal custom values, or simply work with the mixins having their default values. Here is simply an illustration of utilizing the default configurations to build a two-column configuration with a gap among.
Check it out practical in this particular rendered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Employing our incorporated grid Sass variables and maps , it is certainly achievable to completely customize the predefined grid classes. Change the number of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Columns and gutters
The amount of grid columns as well as their horizontal padding (aka, gutters) can be changed by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving beyond the columns themselves, you can also customize the amount of grid tiers. Assuming that you required simply just three grid tiers, you 'd improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If making any type of changes to the Sass variables or maps , you'll require to save your improvements and recompile. Doing so will certainly out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be up-dated to employ the customized breakpoints.
Conclusions
These are actually the undeveloped column grids in the framework. Working with specific classes we can easily direct the particular features to span a defined quantity of columns depending on the definite width in pixels of the visible zone in which the webpage becomes exhibited. And considering that there are certainly a a lot of classes specifying the column width of the items instead of taking a look at each one it is simply more useful to try to learn precisely how they really become put up-- it's quite convenient to remember knowning simply just a handful of things in mind.
Check a couple of youtube video information about Bootstrap grid
Linked topics:
Bootstrap grid official records

W3schools:Bootstrap grid guide

Bootstrap Grid column