Bootstrap Alert Popup
Overview
The alerts are created by all of these components you even don't think of until you really get to need them. They are taken for giving prompt in time comments for the user working with the site hopefully pointing his or hers focus to a specific course or evoking special actions.
The alerts are most often used as well as forms to give the user a recommendation if a area has been completed wrong, which is the correct format expected or which is the status of the submission just once the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes that may possibly be used according the particular case where the Bootstrap Alert has been shown on screen. Since it's an alert message it is necessary to obtain user's interest but however keep him in the zone of comfort nevertheless it might even be an error text message. ( more helpful hints)
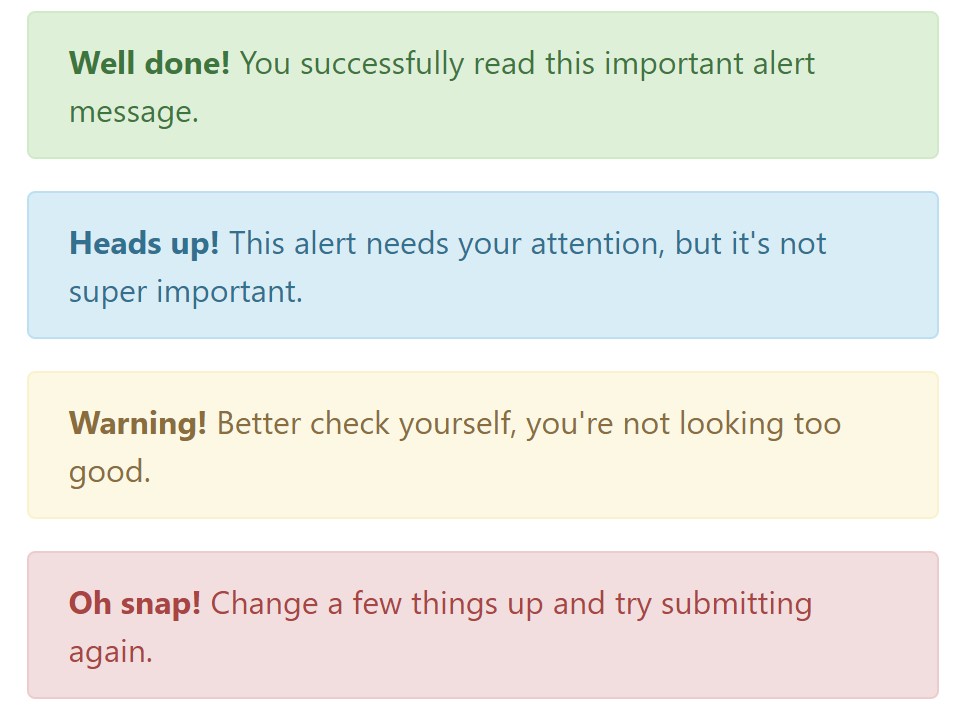
This gets achieved by use of gentle pastel colours each being intuitively been connected to the semantic of the message content just like green for Success, Light Blue for general information, Light yellow aiming for user's interest and Mild red specifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the url
It really might actually not be spotted at a quick look but the font color tone also is actually following this color scheme as well-- just the color options are much much darker so get intuitively takened as black nevertheless it's not exactly so.
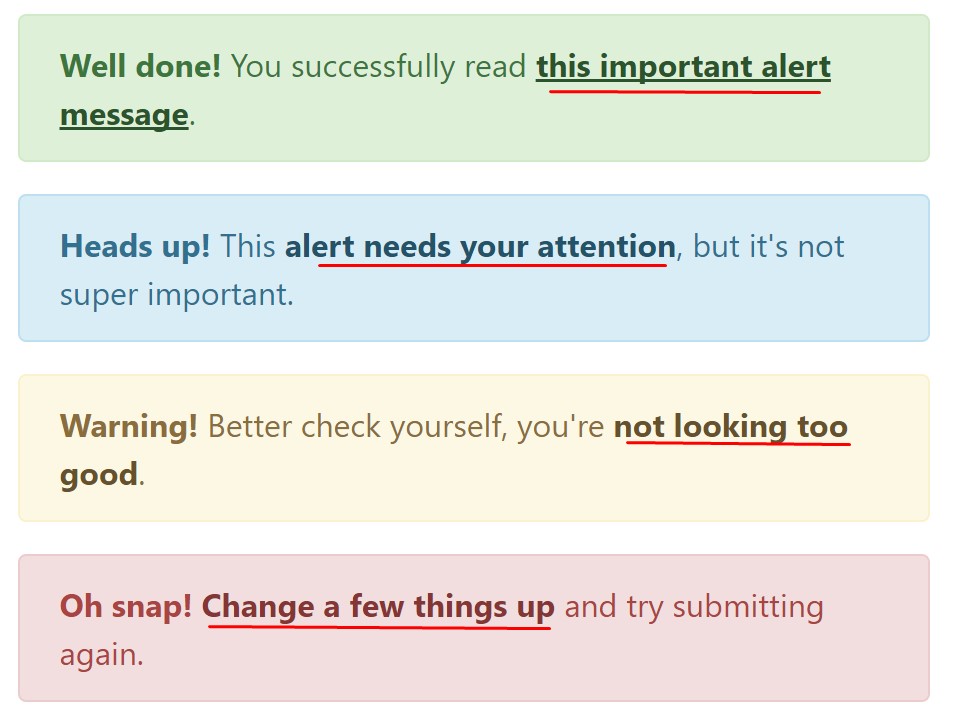
Same runs not only for the alert text message itself but at the same time for the web links incorporated in it-- there are link classes taking out the outline and colouring the anchor elements in the proper color tone so they suit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other information and facts for alerts
A factor to mention-- the color tones come with their obvious interpretation just for those who actually get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
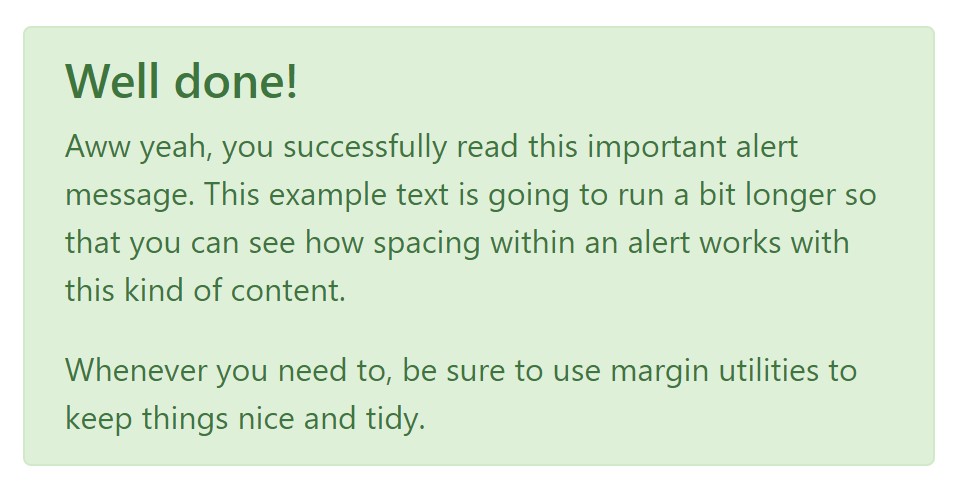
As well as links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you want to display a bit longer web content ( additional resources).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their titles to decrease the way you're making use of them-- these are simply a number of color schemes and the method they will be actually performed in your site is definitely up to you and completely depends on the individual circumstance.
As an example-- if the color scheme of your page uses the red as basic colour it might be really suitable to show the alert for successful form submission in red too making use of the predefined alert danger appearance in order to much better blend with the page and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Tutorial
Triggers
Enable removal of an alert via JavaScript
$(".alert").alert()Enable termination of an alert by using JavaScript
Or else with information features on a button located in the alert, as displayed mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for hooking in alert capability.
close.bs.alertclosed.bs.alertCheck out a number of on-line video short training about Bootstrap alerts
Related topics:
Bootstrap alerts formal documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue