Bootstrap Image Responsive
Introduction
Choose your pictures in responsive form ( so that they certainly never transform into larger sized than their parent components) and also incorporate light-weight formats to them-- all by using classes.
Despite just how effective is the text message showcased in our pages no doubt we are in need of a few as efficient images to back it up having the content truly glow. And because we are truly inside of the smart phones age we likewise desire those images working out appropriately so as to exhibit best with any kind of display scale given that nobody really likes pinching and panning around to become capable to effectively notice just what a Bootstrap Image Resize stands up to show.
The people on the side of the Bootstrap framework are beautifully informed of that and directly from its start some of the most well-known responsive framework has been providing powerful and simple instruments for ideal visual appeal as well as responsive behaviour of our picture features. Here is the way it work out in current edition. ( click this link)
Differences and changes
Compared with its antecedent Bootstrap 3 the fourth edition employs the class
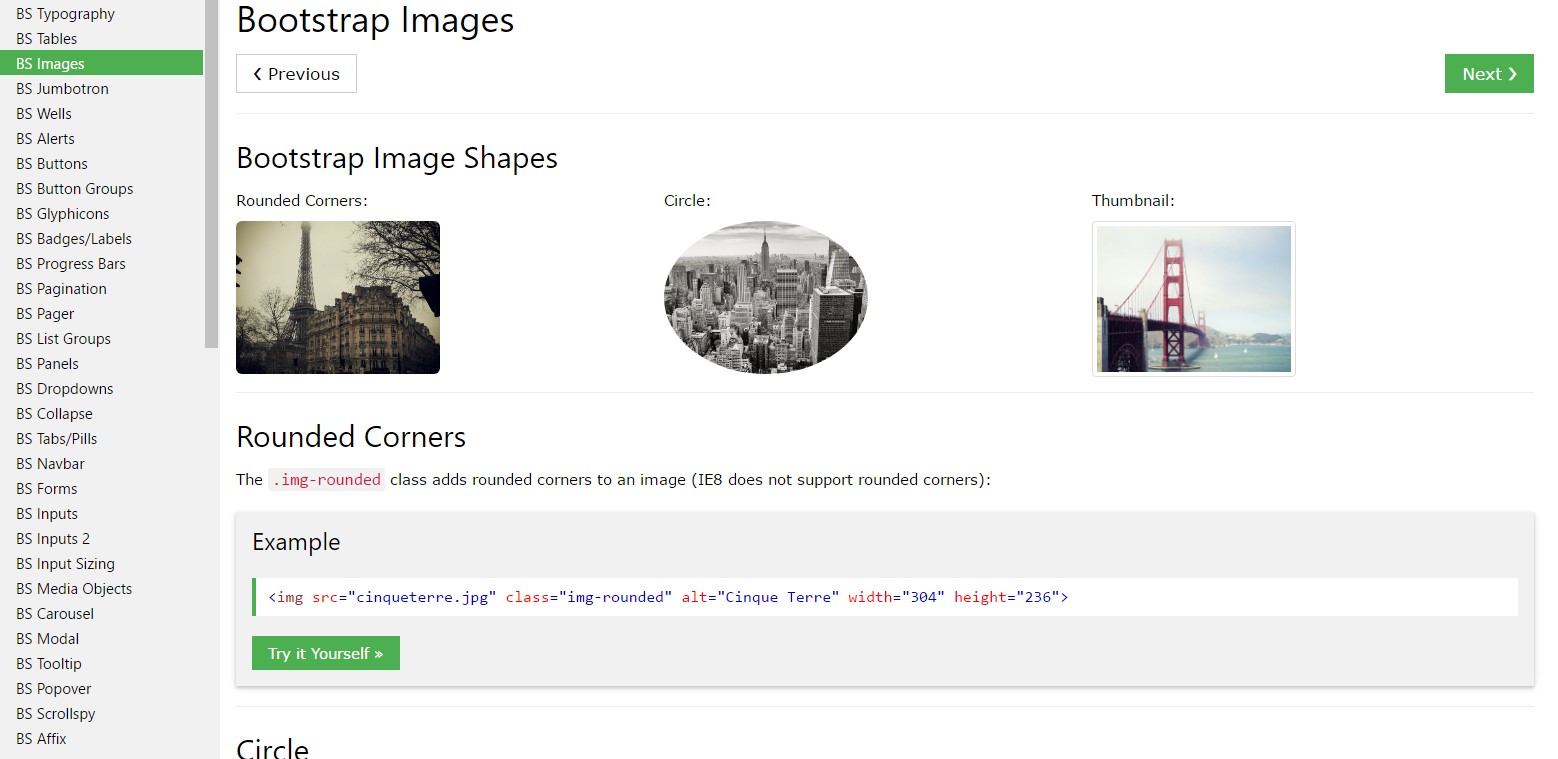
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise utilize the predefined styling classes establishing a special pic oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are established responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures with
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can easily use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
The moment it comes down to arrangement you have the ability to benefit from a number of quite highly effective methods like the responsive float helpers, text position utilities and the
.m-x. autoThe responsive float devices might be applied to put an responsive illustration floating left or right as well as improve this arrangement depending on the dimensions of the existing viewport.
This kind of classes have taken a few modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images in Bootstrap 3 used to happen using the
.center-block.m-x. auto.d-blockCoordinate pictures by having the helper float classes as well as text message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the text message position utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Typically that's the method you can put in just a number of easy classes to get from usual images a responsive ones along with the most recent build of the absolute most prominent framework for setting up mobile friendly website page. Now everything that's left for you is getting the correct ones.
Inspect several video tutorials regarding Bootstrap Images:
Connected topics:
Bootstrap images formal documents

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.