Bootstrap Menu Template
Intro
Even the easiest, not speaking of the extra complicated webpages do require special type of an index for the website visitors to conveniently get around and identify precisely what they are actually looking for in the first few seconds avter their coming over the page. We must usually think a visitor could be rushing, visiting several pages shortly scrolling over them searching for a specific product or else choose. In these instances the obvious and properly presented navigational menu might make the contrast amongst one latest customer and the webpage being simply clicked away. So the design and behaviour of the web page navigating are necessary undoubtedly. Furthermore our web sites get increasingly more seen from mobiles in this way not having a webpage and a navigating in particular behaving on scaled-down sreens practically equals not having a page at all and even worse.
Luckily the fresh fourth version of the Bootstrap framework supplies us with a strong device to take care of the issue-- the so called navbar feature or else the menu bar we got used seeing on the peak of most webpages. It is really a useful yet highly effective tool for covering our brand's identification information, the pages construction as well as a search form or else a several call to action buttons. Let's see exactly how this whole entire thing gets performed inside of Bootstrap 4.
The best way to work with the Bootstrap Menu Working:
First and foremost we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily also employ some of the contextual classes just like
.bg-primary.bg-warningAnother bright new feature presented in the alpha 6 of Bootstrap 4 framework is you have to additionally assign the breakpoint at which the navbar should collapse in order to get shown as soon as the selection button gets clicked. To complete this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Next we must develop the so called Menu switch which will come into view in the location of the collapsed Bootstrap Menu jQuery and the visitors are going to use to deliver it back on. To work on this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained web content
Navbars arrived having embedded service for a handful of sub-components. Select from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of all the sub-components provided in a responsive light-themed navbar that immediately collapses at the
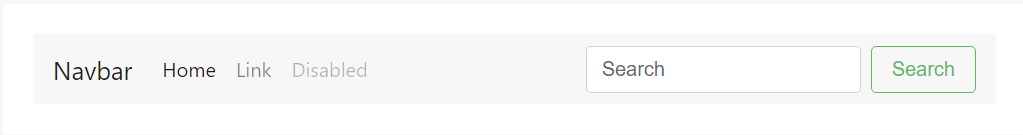
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
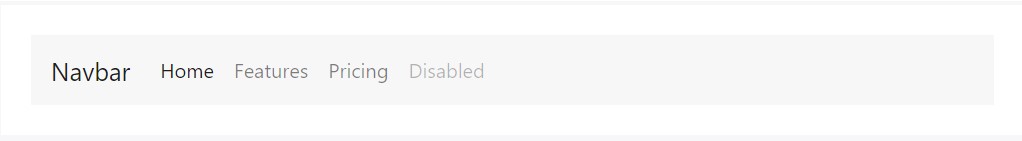
Navbar site navigation web links build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install different form commands and elements in a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely contain bits of content by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional function
Yet another bright fresh capability-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to build the container for our menu-- it will enlarge it to a bar along with inline pieces over the specified breakpoint and collapse it in a mobile view below it. To perform this make an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate part
At last it is actually moment for the real site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is actually the construct a navigating Bootstrap Menu HTML in Bootstrap 4 need to come with -- it is really pretty easy and user-friendly -- right now everything that's left for you is thinking out the suitable structure and attractive subtitles for your material.
Inspect a number of video clip tutorials about Bootstrap Menu
Related topics:
Bootstrap menu authoritative documentation

Mobirise Bootstrap menu

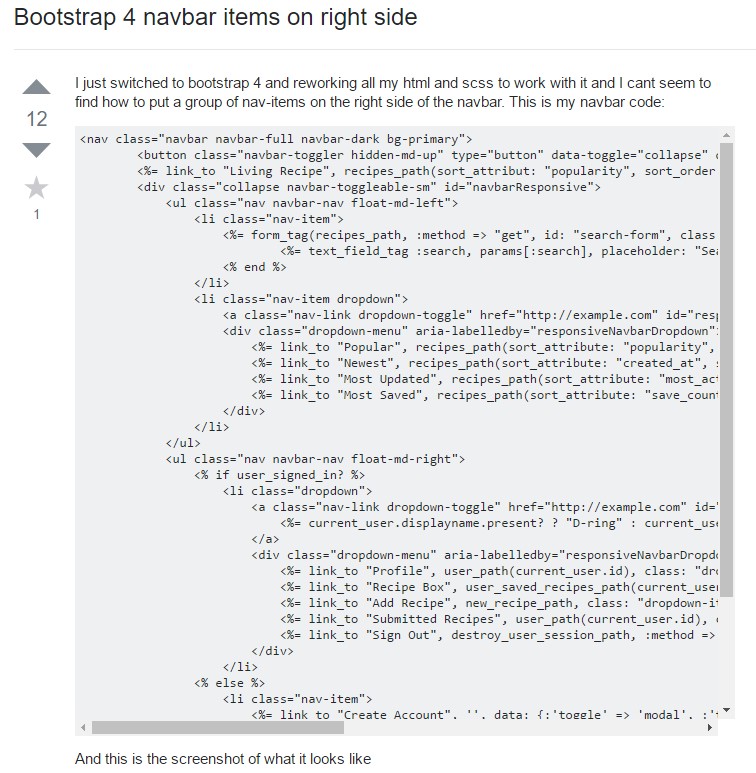
Bootstrap Menu on the right side