Bootstrap Columns Grid
Overview
In the previous handful of years and undoubtedly the coming ones to come the world of internet spread more and more widely throughout each and every kind of gadgets so that right now nearly half of the views of the pages on the internet are carried out not really on desktop computer and laptop pc displays however, from several mobile products having each and every types of small-sized screen proportions. So in the event that a page will not show correctly-- suggesting to resize and automatically get its most ideal match on the device utilized its possibly will get browsed away to be changed by a mobile phone friendly web page providing comparable product or service.
In addition-- the indexing engines just like Google execute the so called mobile-friendly test and indicate far down your pages around the search results. This pushing down is even deeper supposing that the search is carried out by a mobile device-- the search engines look upon this particular issue fairly seriously. In this degree not providing a mobile phone friendly webpage almost implies not possessing a page anyway.
The best way to apply the Bootstrap Columns Example:
Although just what really a page getting responsive suggests-- basically-- fitting the entire width of the display that becomes presented on providing the components in clear and practical approach at any scale. To manage this the Bootstrap framework employs so called breakpoints and columns . In a few words the breakpoints are predefined screen widths at which a shift takes place and the Bootstrap Columns Work get transposed to eventually match better. The prior version used 4 breakpoints and the most modern Bootstrap 4 framework offers one more so they become in fact five. Here they are along with the maximum value they expand to. The exact boundary number itself correlates to the following display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra recommendations
The horizontal area in Bootstrap 4 framework becomes shared into 12 items equivalent in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto format columns
Apply breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for each breakpoint you really need and every single Bootstrap Columns jQuery will be the equal width.
Equivalent size
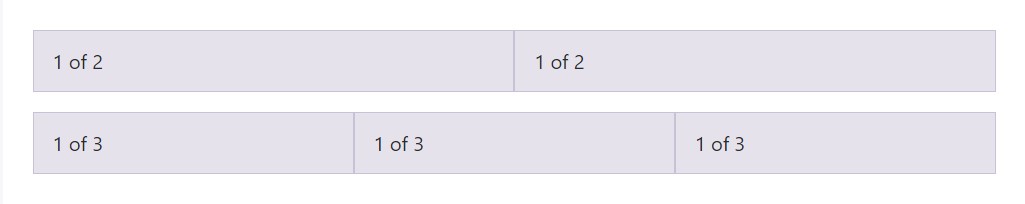
For example, right here are two grid styles that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
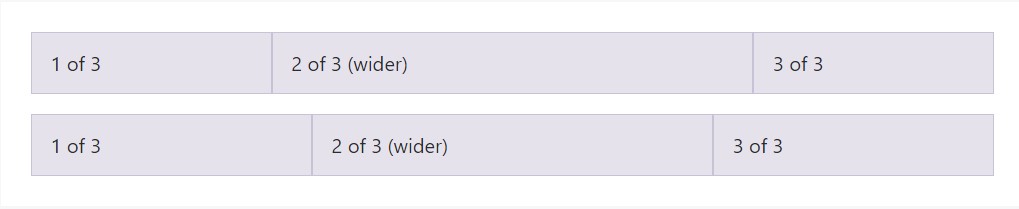
Auto-layout for flexbox grid columns additionally means you can set the width of one column and the others are going to promptly resize around it. You may utilize predefined grid classes ( while revealed below), grid mixins, or else inline widths. Note that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
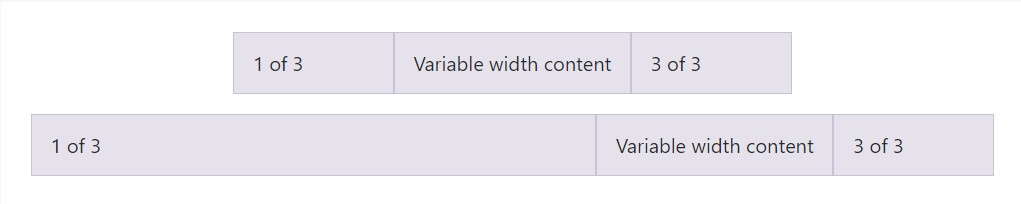
</div>Variable width information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
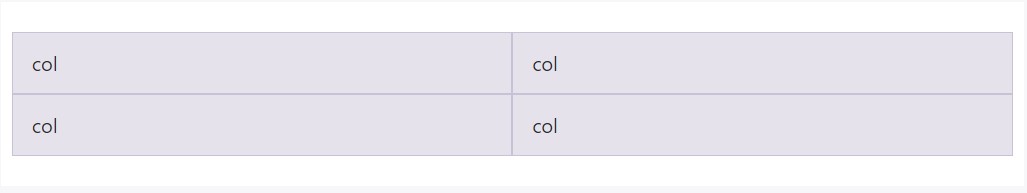
</div>Equivalent width multi-row
Generate equal-width columns which extend multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new thing
Another new thing upon the new Alpha 6 build of Bootstrap 4 is assuming that you add in simply a couple of
.col-~ some number here ~Conclusions
Well now you realize specifically how the column items form the structure as well as responsive behaviour of the Bootstrap framework and all that is actually left for you is generating something truly outstanding using them.
Take a look at a number of on-line video training relating to Bootstrap columns
Connected topics:
Bootstrap columns authoritative information

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns