Bootstrap Offset Example
Overview
It is actually wonderful when the material of our web pages simply just fluently expands over the entire width offered and easily switches dimension plus disposition when the width of the display changes yet occasionally we need to have allowing the components some field around to breath without any additional features around them considering that the balance is the basic of purchasing pleasant and light appeal conveniently delivering our content to the ones checking out the page. This free living space as well as the responsive activity of our pages is actually an important feature of the layout of our webpages .
In the current edition of one of the most favored mobile friendly system-- Bootstrap 4 there is simply a exclusive set of instruments assigned to setting our elements precisely wherever we need to have them and modifying this arrangement and appeal depending on the size of the display screen web page gets presented.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-The best way to employ the Bootstrap Offset Example:
The fundamental syntax of these is really easy-- you have the action you require to be brought-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire stuff put together results
.offset-md-3.offsetRepresentation
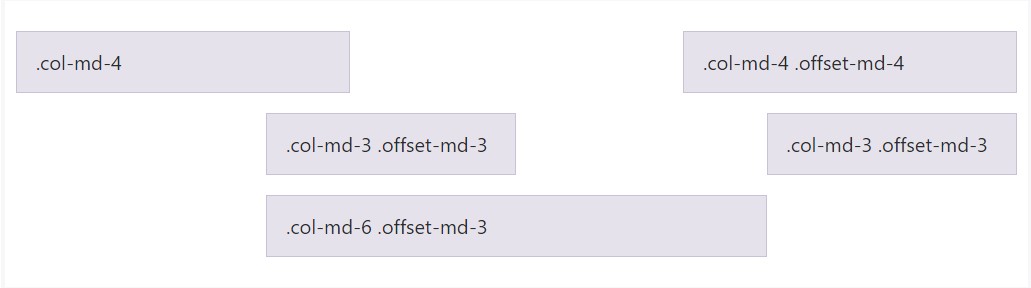
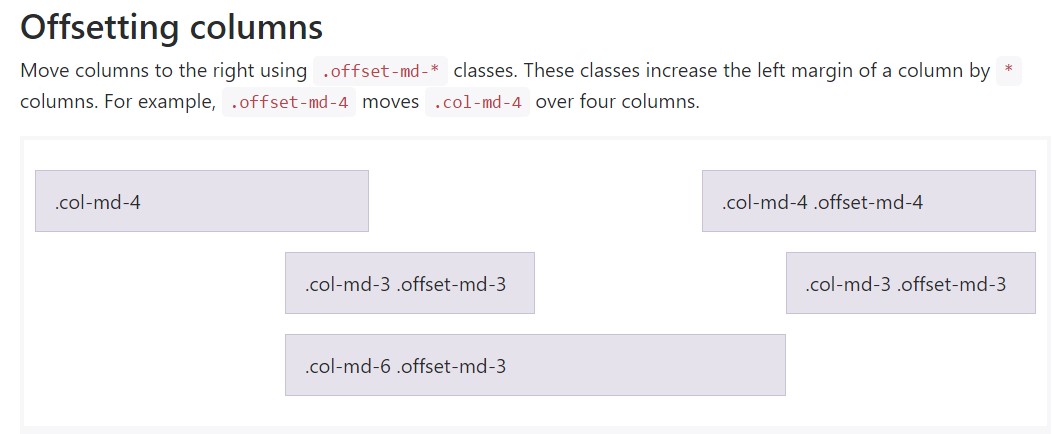
Shift columns to the right working with
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important aspect
Important thing to indicate here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method functions in instance when you need to style a single feature. If you however for some kind of cause would like to displace en element according to the ones surrounding it you can employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for installing content you have the ability to additionally use these for reordering your web content adding classes like
.flex-first.flex-lastConclusions
So ordinarily that is simply the way one of the most vital elements of the Bootstrap 4's grid structure-- the columns become delegated the intended Bootstrap Offset Class and ordered just as you require them despite the way they come about in code. However the reordering utilities are pretty strong, what needs to be presented primarily should really additionally be identified first-- this are going to in addition keep it a lot easier for the people reading your code to get around. But obviously everything depends upon the particular situation and the goals you're intending to realize.
Inspect several youtube video information about Bootstrap Offset:
Connected topics:
Bootstrap offset formal information

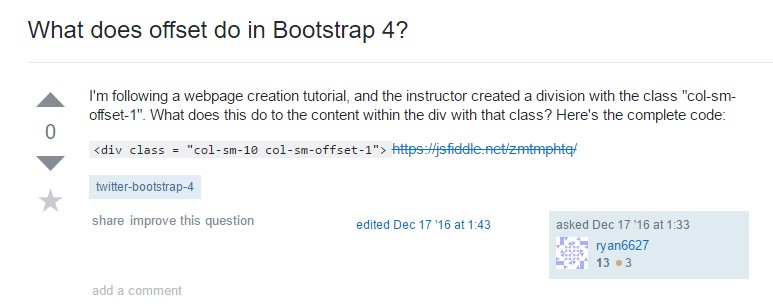
What does offset do in Bootstrap 4?

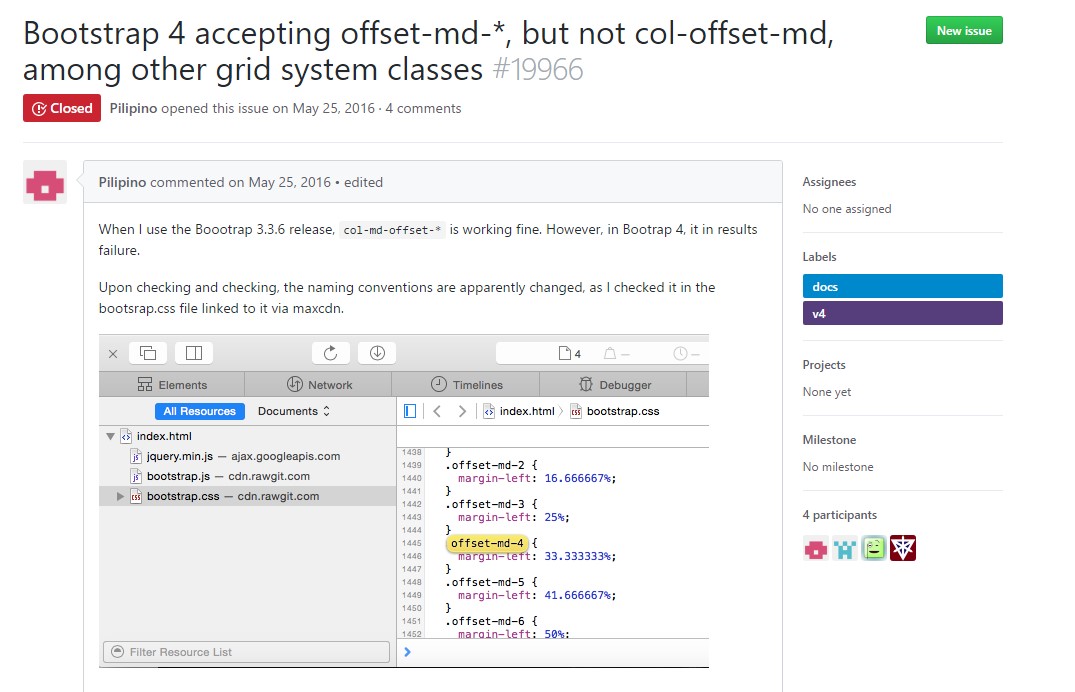
Bootstrap Offset:question on GitHub