Bootstrap Tabs Styles
Overview
In some cases it's quite handy if we can easily simply put a few segments of information providing the exact same area on web page so the site visitor easily could explore throughout them without actually leaving the display screen. This becomes quite easily achieved in the brand new fourth edition of the Bootstrap framework by using the
.nav.tab- *The best way to utilize the Bootstrap Tabs Styles:
First of all for our tabbed control panel we'll need to have certain tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Form system has been certainly organized it is simply opportunity for building the sections holding the certain web content to become shown. First we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to likewise create tabbed control panels applying a button-- just like appearance for the tabs themselves. These are in addition indicated as pills. To execute it simply ensure that as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
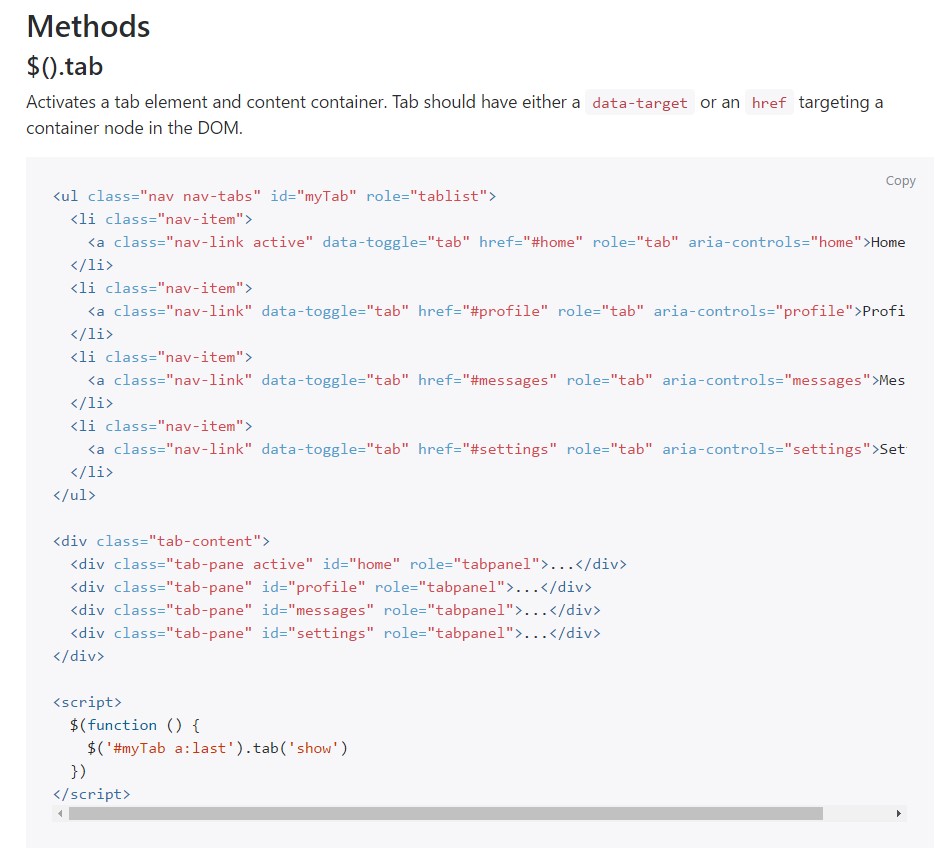
$().tab
$().tabSwitches on a tab element and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the given tab and reveals its own associated pane. Other tab which was previously selected comes to be unselected and its associated pane is covered. Turns to the caller just before the tab pane has in fact been demonstrated (i.e. just before the
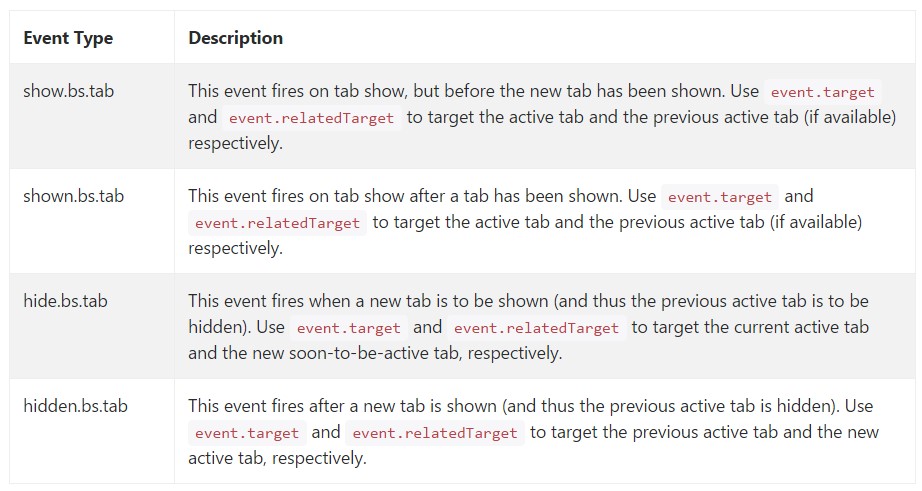
shown.bs.tab$('#someTab').tab('show')Events
When displaying a brand-new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is actually the way the tabbed control panels get set up by using the newest Bootstrap 4 edition. A factor to look out for when developing them is that the other elements wrapped within every tab panel need to be essentially the exact size. This will really help you stay clear of some "jumpy" behavior of your page once it has been already scrolled to a certain position, the visitor has started exploring via the tabs and at a certain moment comes to open a tab together with considerably additional web content then the one being certainly seen right before it.
Check a couple of youtube video short training regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official documentation

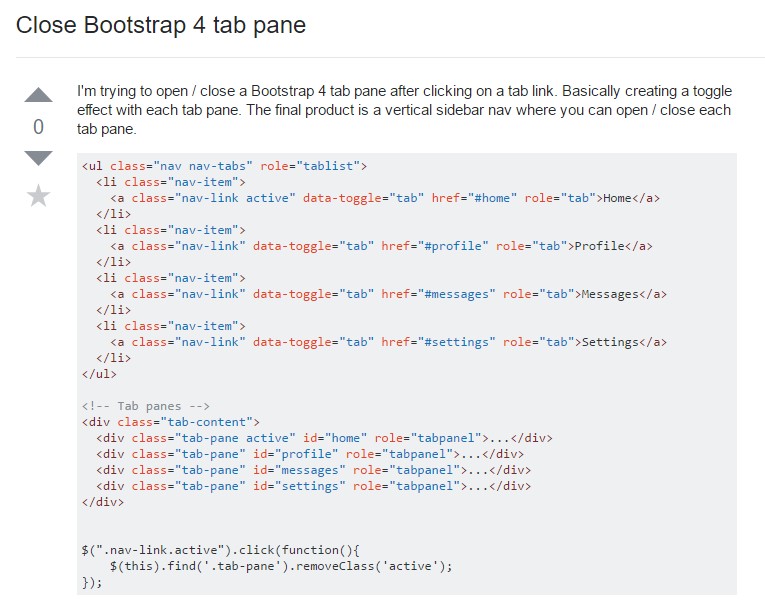
The best ways to close Bootstrap 4 tab pane

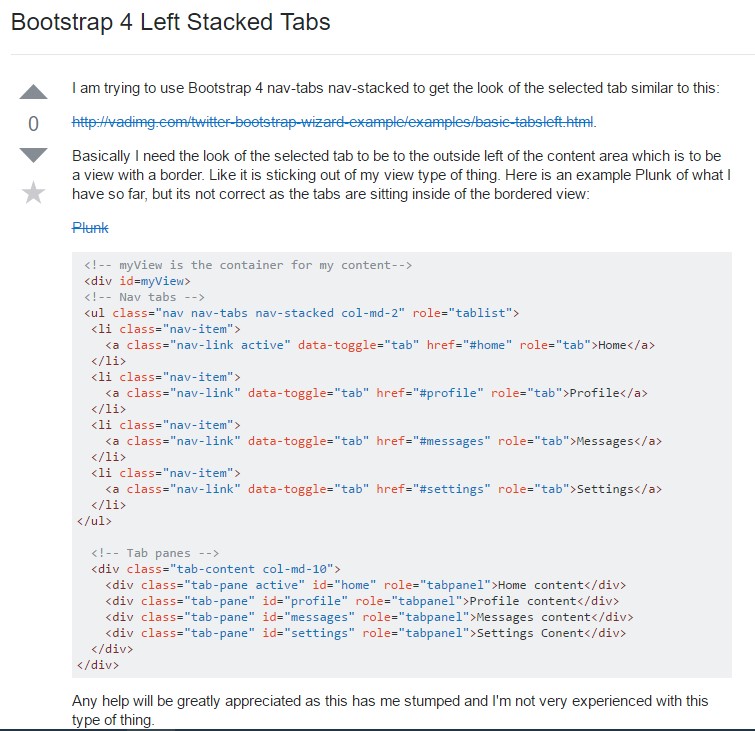
Bootstrap 4 Left Stacked Tabs