Bootstrap Switch Value
Overview
Each and every day| Every day} we waste nearly equivalent time utilizing the Internet on our computers and mobile phones. We got so used to them so actually some basic things coming from the each day conversations get transported to the phone and get their solutions since we go on contacting one more real life man-- as if it is intending to rain today or else what exactly time the movie launches. So the mobile devices with the convenience of having a number of answers in your pocket undoubtedly got a part of our life and together with this-- their structured for supplying easy touch navigating through the online and regulating several setups on the gadget in itself with much like the real life objects graphic user interface like the hardware switches styled switch controls.
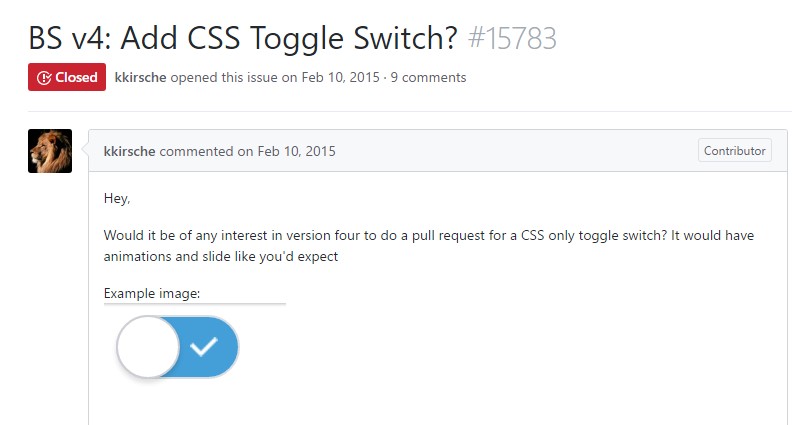
These particular are actually just common checkboxes under the hood yet format in a manner closer to a reality hardware makes things much more instinctive and comfortable to work with given that there actually could probably exist a person not knowing precisely what the thick in a container means but there is generally practically none which have never ever changed the light flipping up the Bootstrap Switch Toggle. ( more hints)
Steps to apply the Bootstrap Switch Toggle:
Since the moment anything gets confirmed to be functioning in a sphere it usually gets additionally transferred to a very similar one, it is actually sort of common from a while the necessity of applying this type of Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML pages additionally-- of course inside more or less limited cases when the overall form line goes along with this specific component.
Whenever it approaches some of the most famous framework for generating mobile friendly web pages-- its fourth version that is currently located in alpha release will possibly include a few natural classes and scripts for doing this job still, as far as knowned this particular is still in the to do list. Nevertheless there are really some helpful 3rd party plugins that can assist you get this visual aspect conveniently. Also many programmers have presented their solutions like markup and styling instances all over the net.
Over here we'll take a look at a 3rd party plugin consisting of practical style sheet and a script file that is quite customizable, user-friendly and very significantly-- pretty correctly recorded and its webpage-- filled with clear example snippets you have the ability to use serving as a initiating stage for getting familiar with the plugin more effectively and after that-- accomplishing exactly the things you desired for styling your form controls at the beginning. But just as usually-- it's a give and take scheme-- much like the Bootstrap 4 framework in itself you'll need to waste some time getting to know the thing, discovering its selections right before you lastly choose of it is certainly the one for you and how exactly to execute the things you really need with its support.
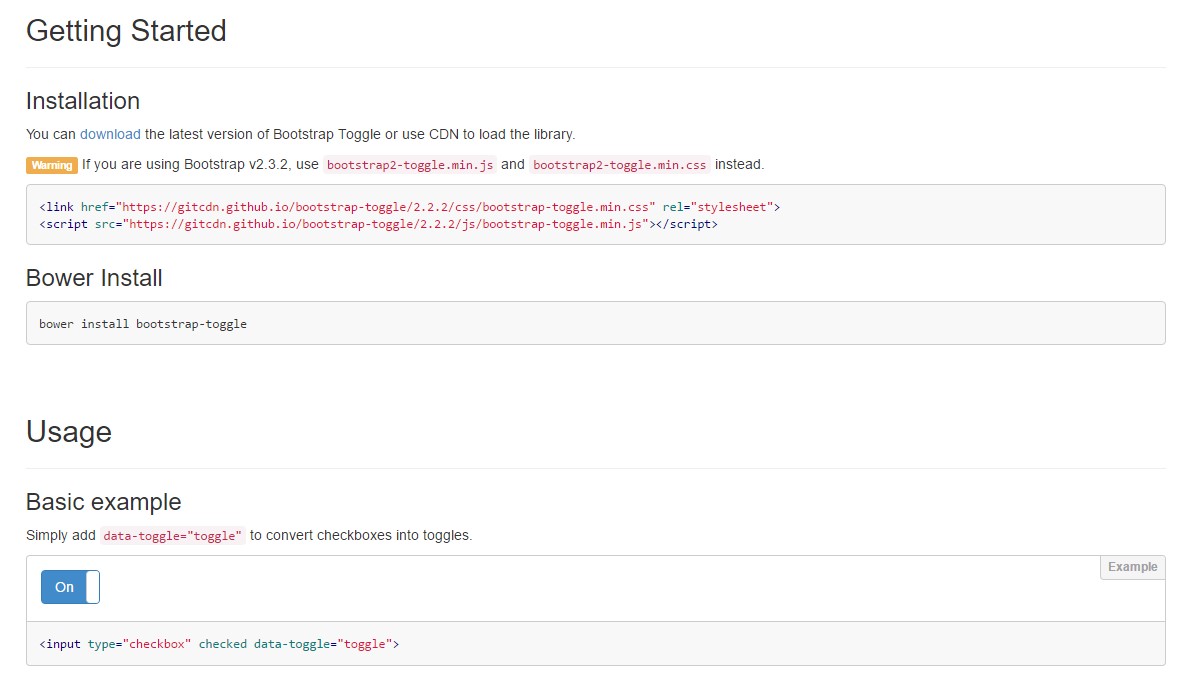
The plugin is called Bootstrap Toggle and dates back form the earliest editions of the Bootstrap system expanding together with them so in the major webpage http://www.bootstraptoggle.com you will as well see several ancient history Bootstrap versions guidelines alongside a download hyperlink to the styles heet and the script file required for featuring the plugin in your projects. These particular files are simply as well hosted on GitHub's CDN so if you select you can likewise use the CDN links which in turn are likewise offered. ( additional resources)
Toggle states provided from Bootstrap switches
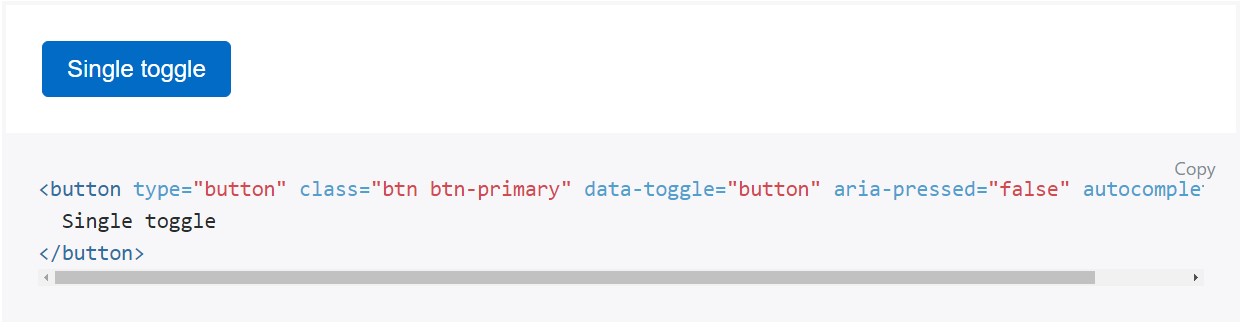
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is definitely a great idea involving the style sheet link in your webpages # tag and the # - in the end of web page's # to get them load simply just once the entire page has been read and exhibited.
Review a couple of online video training about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

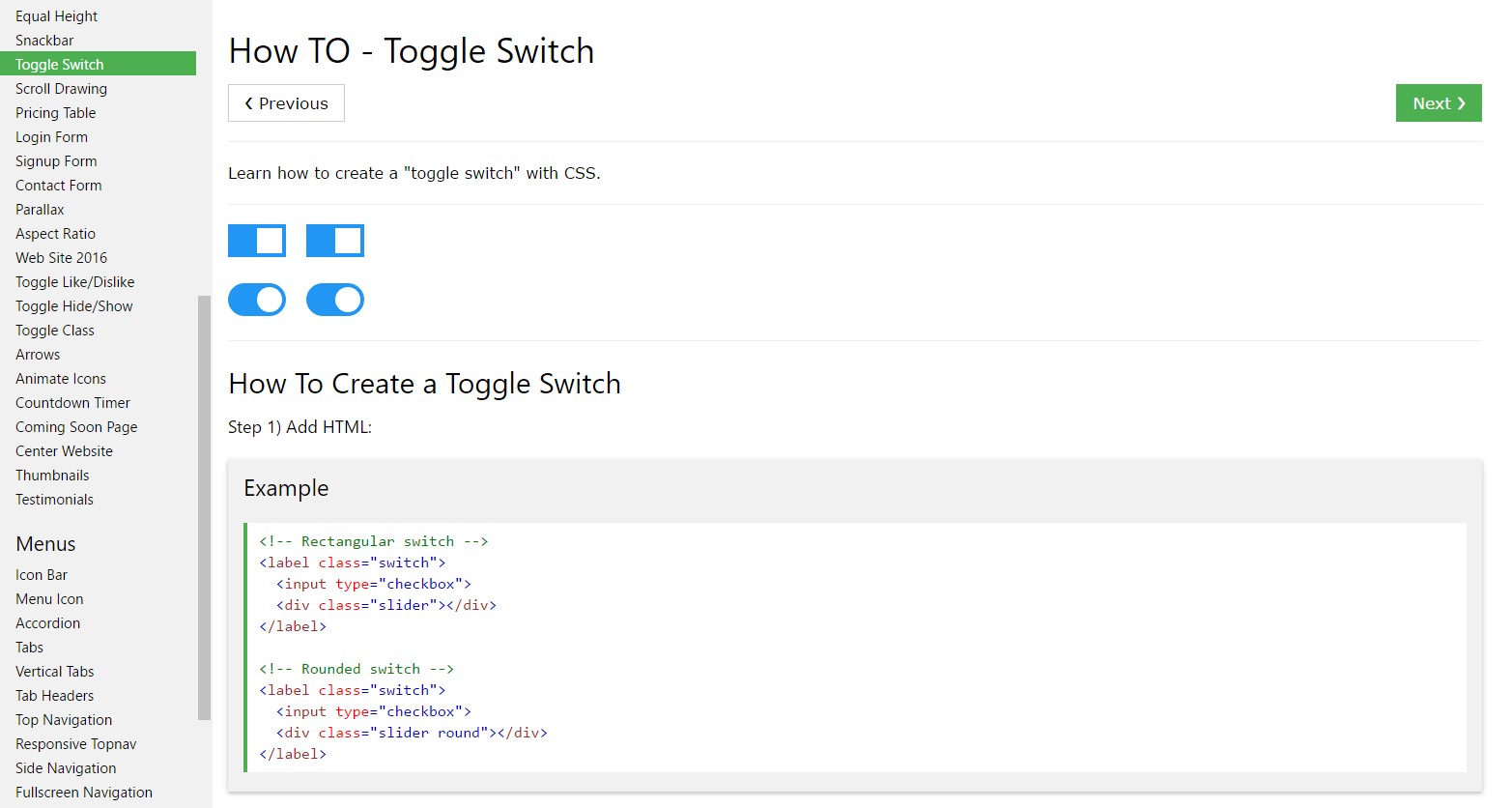
The ways to make Toggle Switch

Putting CSS toggle switch inside Bootstrap 4