Bootstrap Toggle Button group
Overview
Nevertheless the eye-catching images great features and striking effects near the bottom line the web site pages we produce purpose limits to relaying some content to the site visitor and for this reason we may call the web the new type of documentation container since more and more facts gets released and accessed on the net alternatively as documents on our local computers or the classic way-- printed on a hard copy media. ( get more info)
It all decreases to material yet in the environment where the site visitor focus gets drawn from nearly everywhere simply just publishing what we ought to give is certainly not far sufficient-- it needs to be structured and offered like this that even a large amounts of completely dry interesting plain content find a technique keeping the site visitor's focus and be really easy for exploring and finding simply just the required part conveniently and swiftly-- if not the website visitor might possibly get bored and even frustrated and search away nonetheless someplace around in the text's body get disguised several precious gems.
And so we desire an element that gets much less space possible-- extensive clear text areas drive the website visitor away-- and ultimately certain activity and interactivity would undoubtedly be also greatly appreciated because the viewers became very used to clicking on tabs all around.
Well the Bootstrap 4 system has exactly that-- handy collapsible control panels with the ability of supporting huge quantity of information showing simply just a heading line to guide us more effective navigate and expanding to show what is certainly needed upon clicking on the header. These are the accordion and toggle sections which function practically the exact same having a single variation-- as the name indicates in the accordion section expanding a certain collapsible thing collapses all of the others while within the toggle element you can have as lots of expanded parts as you want to-- it all relies on the specific content of the large size text message hidden in the collapsible panels and the way you're thinking the visitor will ultimately utilize it. ( see post)
Efficient ways to use the Bootstrap Toggle Button example:
The real usage of a toggle block is quite uncomplicated in the latest edition of the Bootstrap system-- it utilizes the newly suggested
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Dropdown block is pretty simple in newest edition of the Bootstrap system-- it implements the newly offered
.cardid = " ~element's unique name ~ "Upcoming it's moment for developing the particular button element-- we'll use the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been definitely created it's time for designing the collapsing part-- to start design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing element we ought to place a container for our material having the
.card-blockSome example of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
In essence that's how a particular collapsible component becomes produced in Bootstrap 4. Just to create the whole control panel you have to repeat the moves from above making as lots of
.cardCheck a couple of video guide regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle approved documentation

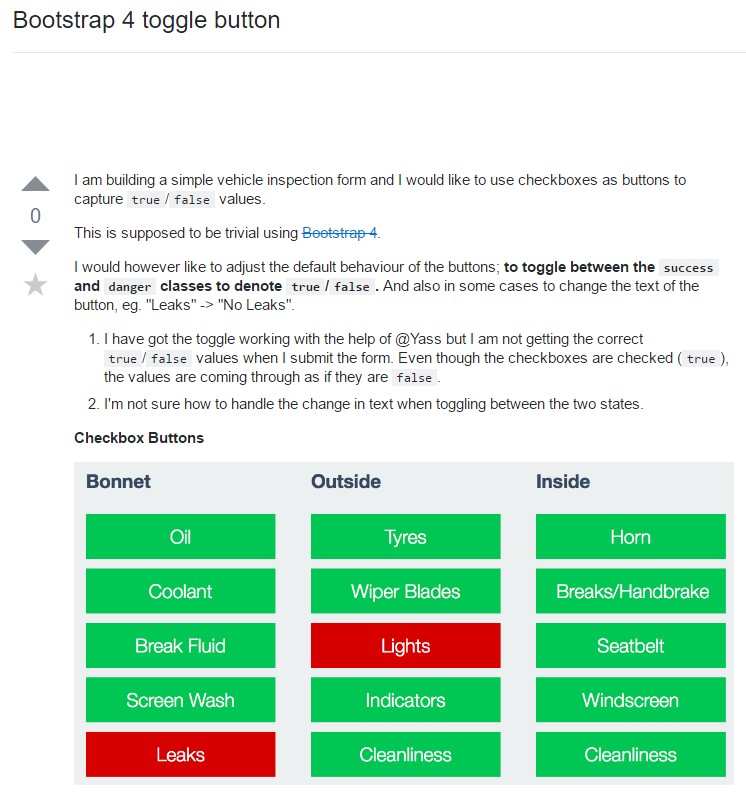
Bootstrap toogle concern

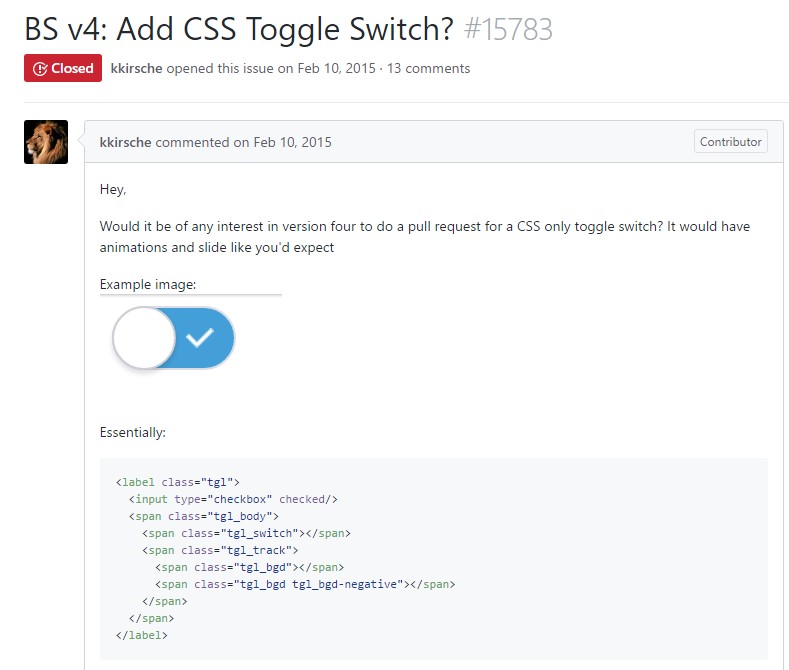
Effective ways to add CSS toggle switch?