27 Impressive Mobile Image Carousel Ideas
Brilliant HTML Image Carousel Compilation
This slide show design template is actually tidy, modern-day and also simple-- ideal for a website with a minimalist theme, or one that intends to display a modern style attitude.
The slideshow pictures are actually big, makings this layout perfect for image-focused sites, including digital photography portfolios or even shopping websites.
Each slideshow photo 'decreases' into area up and down, with a little bit of bounce at the end makings the activity think incredibly natural as well as natural. The moment each photo keeps on display is actually short, but this can, obviously, be adjusted in cssSlider. The short intervals mean that customers could find all the images available fairly promptly. A 'time out' button in the top-left corner enables the visitor to stop the slide show coming from playing and also concentrate on a graphic that catches their attention.
Grafito Gallery Plug-in - Responsive Carousel
This porch possesses a modern sophistication and an unique color pattern. The result is actually really distinct and also distinctive!
There is no frame result and the slides, allowing the pictures and use up the max amount off space. Having said that, the photos carry out have a 'spherical section' effect, that makes them appear like contemporary photographs of automobiles.
The typeface made use of is Averia Sans Libre, a special font style that was actually created from the average of numerous other typefaces. It has an exciting as well as slightly hand-drawn try to that, which goes with the eccentric present day feeling from the picture properly.
Gentle Simple Slider - CSS3 Slideshow
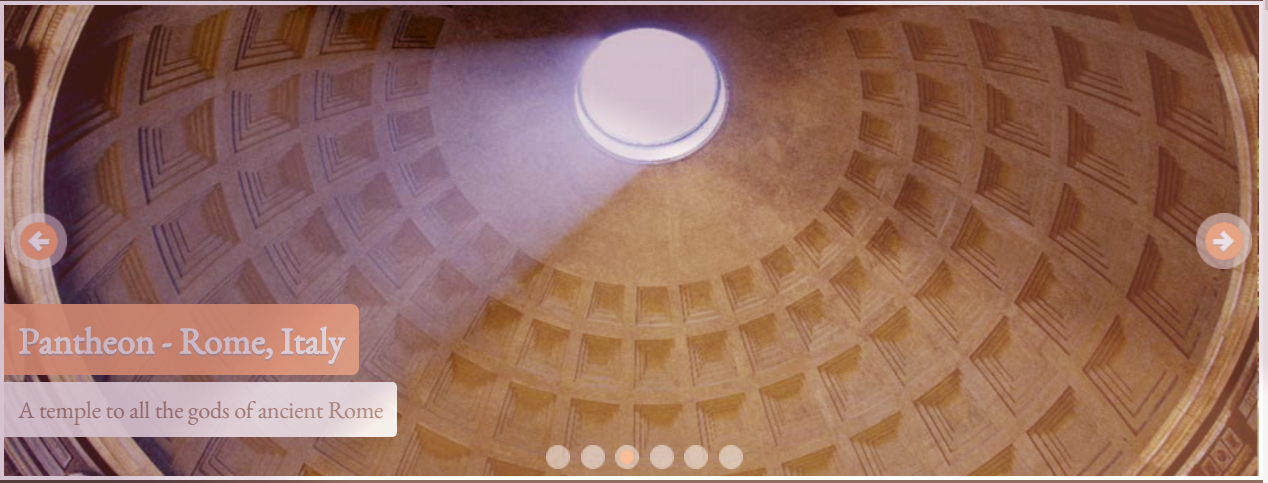
A photo slide carousel is an optimal accessory for merely concerning any type of webpage as well as might supply this a polished and also qualified appearance. Even the best essential site style will certainly seem brilliant with integrating a visuals slide program.
The photos reveal the historical architecture, thus this slide show may be used for any kind of kind of presentation to showcase ancient properties.
The slider feels modern-day as well as pleasant to apply. The application from bullets creates this crystal clear the means the navigating system functions, so this slide carousel is actually basic and grasp and also use.
Retina-friendly Chess Slideshow - Responsive Image Slider
This slider has a basic, clean as well as very modern-day style that uses white and black.
Floating over the slider permits two navigating arrows show up, one on each side. The arrow consists from a white colored arrow head with a dark semi-transparent cycle described with a thin white colored boundary. Floating over the arrowhead makes the arrowhead attract attention much more with its own a lot less clarity. Hitting on an arrowhead patterns you from the images. As a result of this websites well-maintained as well as modern design, this slider will work properly on innovation web sites, computer software providers and sites concerning modern design. This will additionally be an excellent option for science-fiction authors as well as any type of website regarding external room or potential thinking.
Turquoise Picture Slider - Wordpress Slideshow
The blue-green theme will impress your site guests with its authentic components. The arrowheads are actually plain cycles with arrow signs inside that possess darkness falling aside. The summary font style has a desirable shadow at the same time. That's exactly what creates this slide show spatial and involve the guests' focus. Because photos in the slideshow have various sizes, the transition result permits them fluently develop into one another.
If you float over the thumbnails, you'll view a circle with a loophole in this on the gray semi-transparent history.
This slide show will be suitable in internet sites for bistros, cooking activities and also various other to inveigle target audience.
Parallax Image Gallery - HTML Image Slideshow
The present receptive picture bootstrap gallery can make everybody pleasantly starving. Examining this slider, customers will definitely take it easy because of this green-colored design. On left and ideal slide sides 2 arrowhead keys are actually revealed. They consist off a square colored in green having a double arrow inside. The key presents a tiny preview graphic while hovering the computer mouse. The text summary is found in the bottom-left slide section. The font 'Indie Flower' is filled in a green rectangle. You may easily visit any kind of slide through clicking thumbnails.
Zippy Photo Gallery - CSS3 Slideshow
Zippy layout is not just like the others. The arrows are founded in the best leading and lower corners, both in one side. The arrowhead button is crafted from an orange circle and a thin dark arrow. The description is actually likewise exceptional. That is created with a Garamond font. The description has no history so the composing appears contemporary.
On the lesser part from the slider one could find fashionable bullets - orange dots. The Turn result has a strong effect on customers acquiring their attention.
Cursive Image Slider - HTML Image Slider
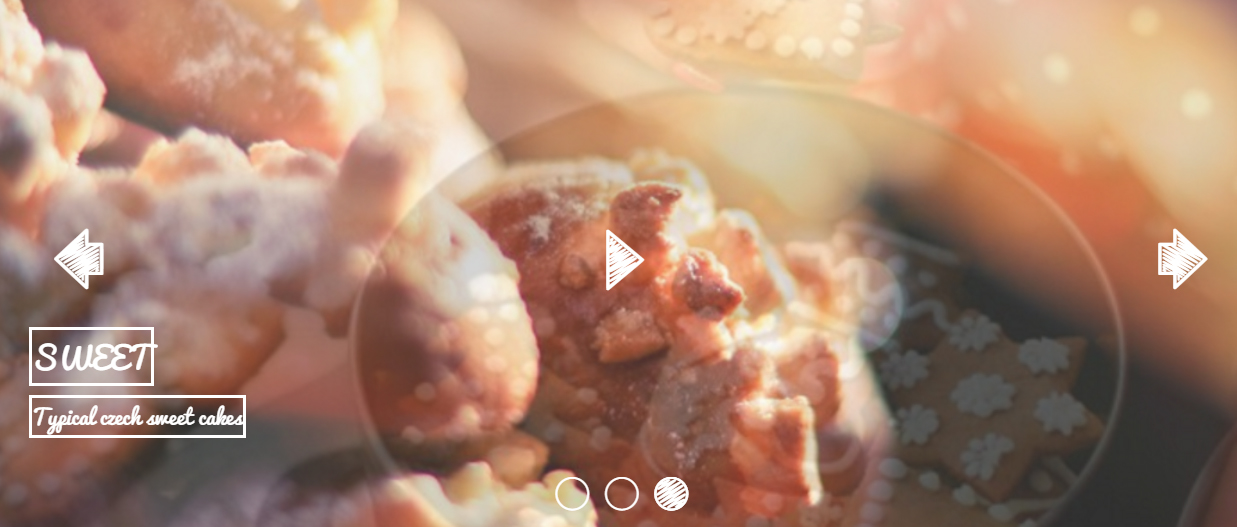
This css-only slide carousel template is actually enjoyable and spirited whilst maintaining a present day simpleness. It is immediately to tons, totally responsive, as well as carries out not call for javascript or even JQuery to function.
The style uses cursive typefaces and also a 'sketchy' concept cosmetic that aids the slideshow appeal handmade. Nonetheless, merely a single color is made use of, creating this layout suitable for sites focused on artistic miss, including cooking weblogs, scrap-booking web sites and other 'Mommy blog owners'.
Since the slide show uses just css and make the user interface as well as change impacts the slider is actually incredibly fast and lots and will certainly deal with any sort of unit along with a contemporary web browser. Utilize this beautiful slider to showcase your dishes, hand-made arts-and-crafts, or cunning items.
Ionosphere Style Gallery - HTML5 Slider
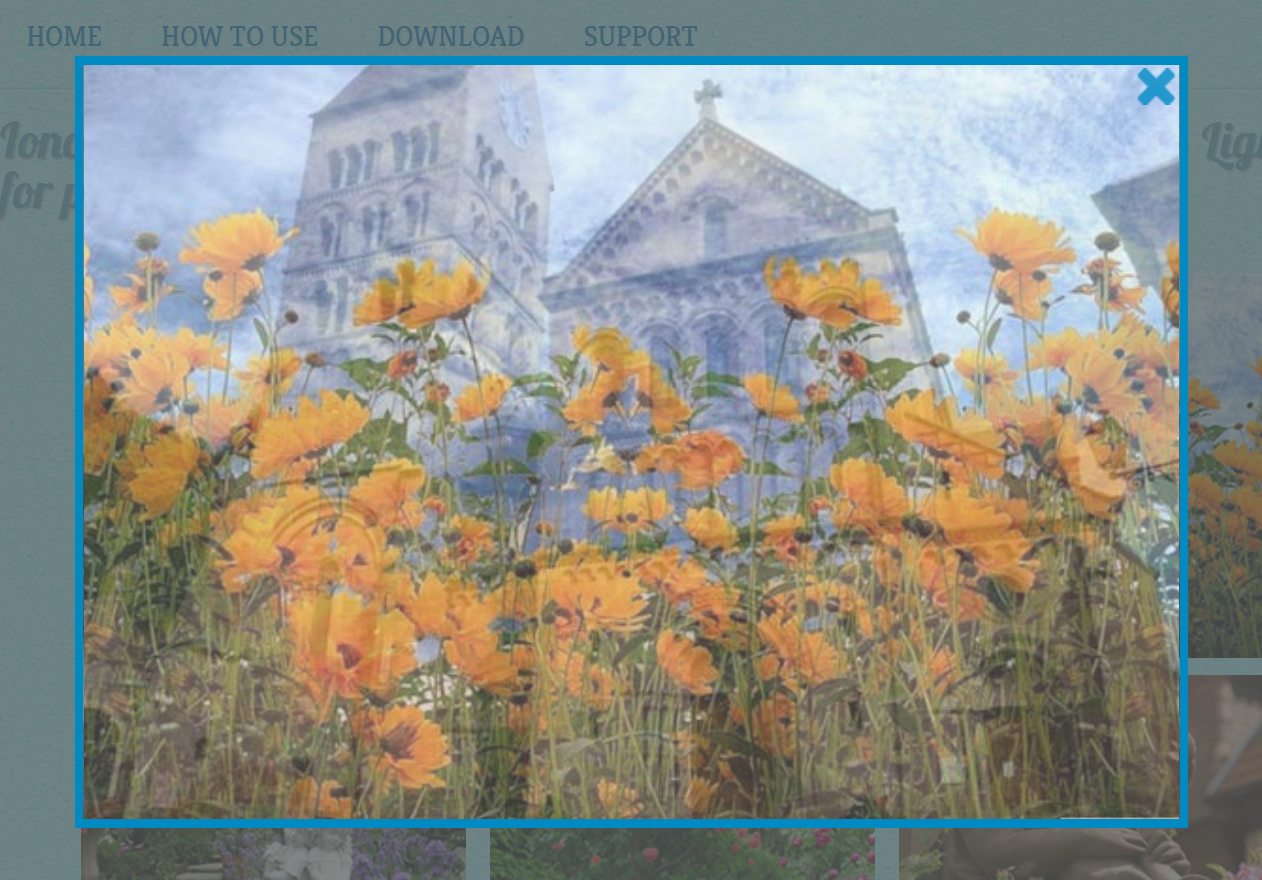
Everybody will be amazed opening this grasp and vivid slide show where our team can observe french blossoms and also old-fashioned properties. Sacking this slider will ensure that customers will not be actually capable to maintain their eyes off of your internet site.
The pleasant lightbox has rounded upper hands providing your web site the most enchanting look. Floating over the put up graphics permit blue navigational arrows reveal up and select as well as in reverse via the slider.
At the image base you'll see the slide summary along with black history that seems off under. The entire style wonderfully suits the principle of the discussion, so this can be actually put on create your site look more wonderful.
Route Content Slideshow - jQuery Slideshow
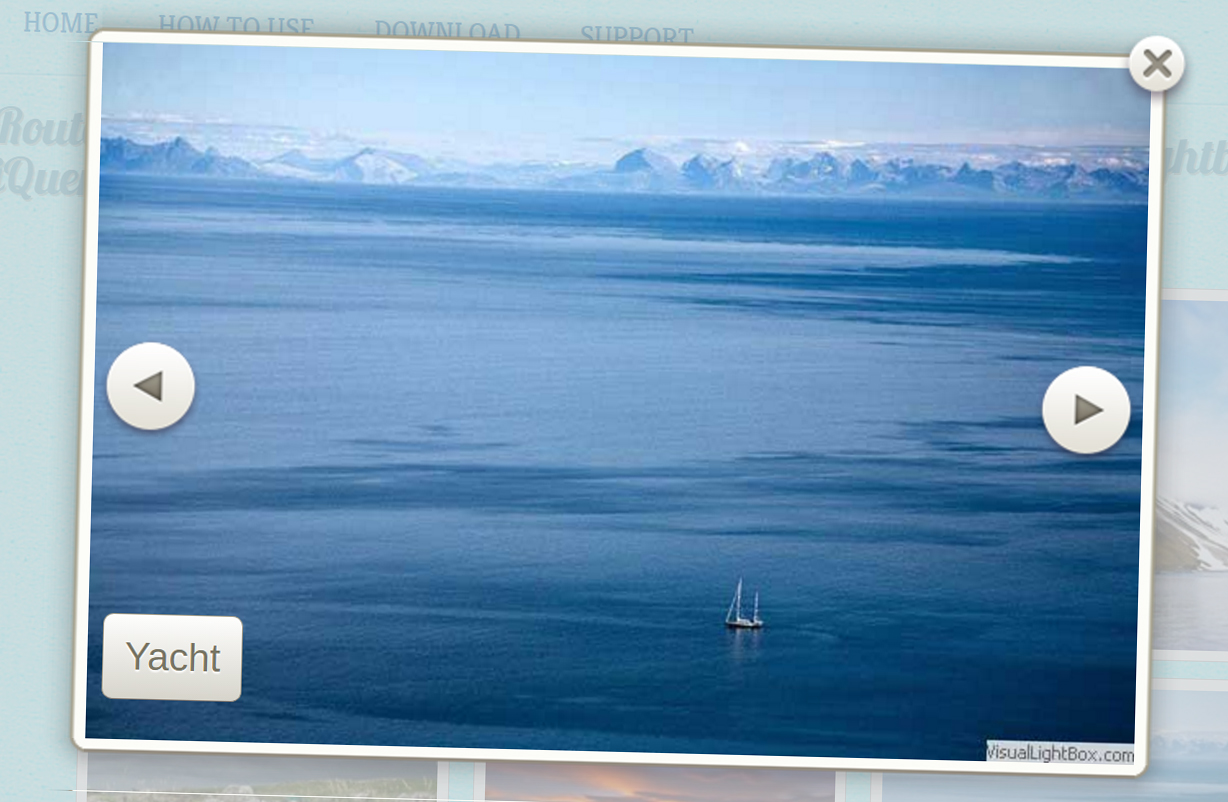
This Route Slider covers impressive mother nature garden pictures. It will impeccably match the idea from a travel organization, environmental conservation company and also other business. Floating over the thumbnails of the natty lightbox darkens beautifully framed images slightly to create all of them stick out. At the right and also left behind edges our team can easily find navigating arrowheads resembling exquisite grey circles along with triangulars inside of them. They go away with a vanish impact as well as turn up once more while switching over in between slider graphics. Along along with all of them brief explanations behave the exact same exciting customers along with its establishment.
Metro Image Gallery - Responsive Slideshow
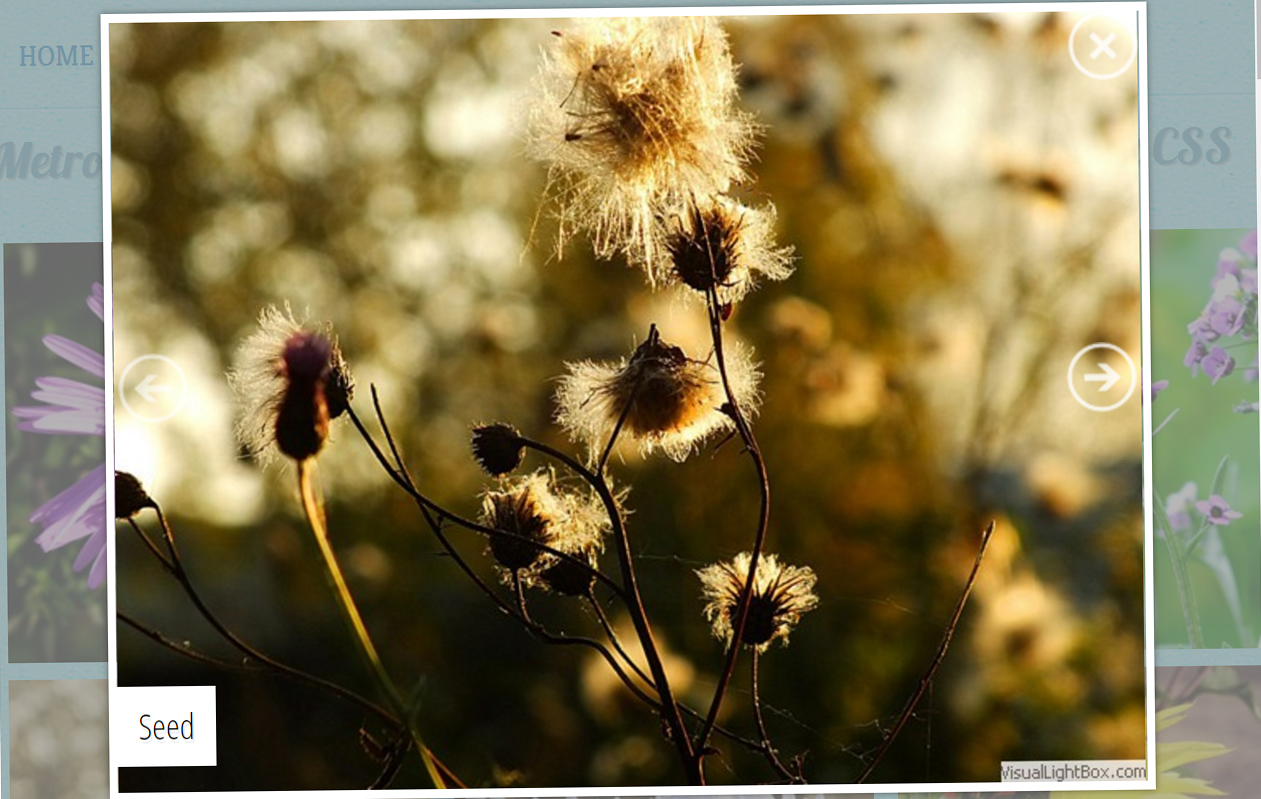
The right slideshow for a blossomy store and biologic communities is this Metro image picture. If you aim your computer mouse cursor on a lightbox thumbnail, you'll observe an explanation box show up from under. If you click on that, the picture will certainly begin. Right here you find encircled arrowheads and also summary in white colored as well as gray colors allowing users to switch images in a very easy method. The picture frame resizes smoothly depending on to the image size.
This wonderful slideshow is actually completely mobile-friendly, so it could be looked at on gadgets like tablet computers or phones in addition to desktop computers without any sort of issues.
Mobile-friendly Bubbles Slider - Responsive Image Carousel
This slider is very practical and also straightforward. This plays constantly, and also considering that this reaches the end that scans backwards, shows up for the first image, and immediately repeats the overall correct out. Customers can easily figure out which picture they wish to look at by simply clicking the succinct photo gallery located directly beneath the slide show whenever. Also, hovering within the thumbnail display screens the appearance header. The photographes are actually large and also have the capacity to expose details that can or else leaves the individual eye. Because of this photos should be actually hi-res as well as quality.
Kenburns Photo Gallery - Angular Slider
The non-jQuery photograph gallery is produced using exclusively CSS and that gives a wonderful technique to display your photos as well as to allow guests and your website find the finest of just what you have to give. That has a lovely change impact, along with a slow-moving and also constant frying pan toward the facility of the photographes, thus your audience will possess an odds and view every information that you wish them and. Between its own aesthetic appeal and also its total complement off commands for the visitor, this jQuery-free gallery will certainly be a sure hit along with any person which discovers your internet site.
Along with its own rested pace as well as flexible appearance, this demo is actually the excellent CSS photograph gallery for a musician's web site, an on the internet clothes outlet or an internet site devoted and take a trip.
Dodgy Image Gallery - Free Slider
A present day frameless concept, this slider maintains command switches to the sides to ensure that the visitor's emphasis is on the graphics. Easy, strong designing creates this slider best for contemporary internet sites.
For navigating, the jquery picture picture has big arrowhead controls at each side. By hovering over these arrows, the user can find a succinct sneak peek from the next or previous slide. The intended slide is advanced by selecting the ideal arrow. The dual arrowhead design on the navigating controls contributes to the contemporary look off this slider.
The essential style of the slider is actually ideal for modern internet sites that worth instinctive layout and also easy shows. Allow your pictures represent on their own.
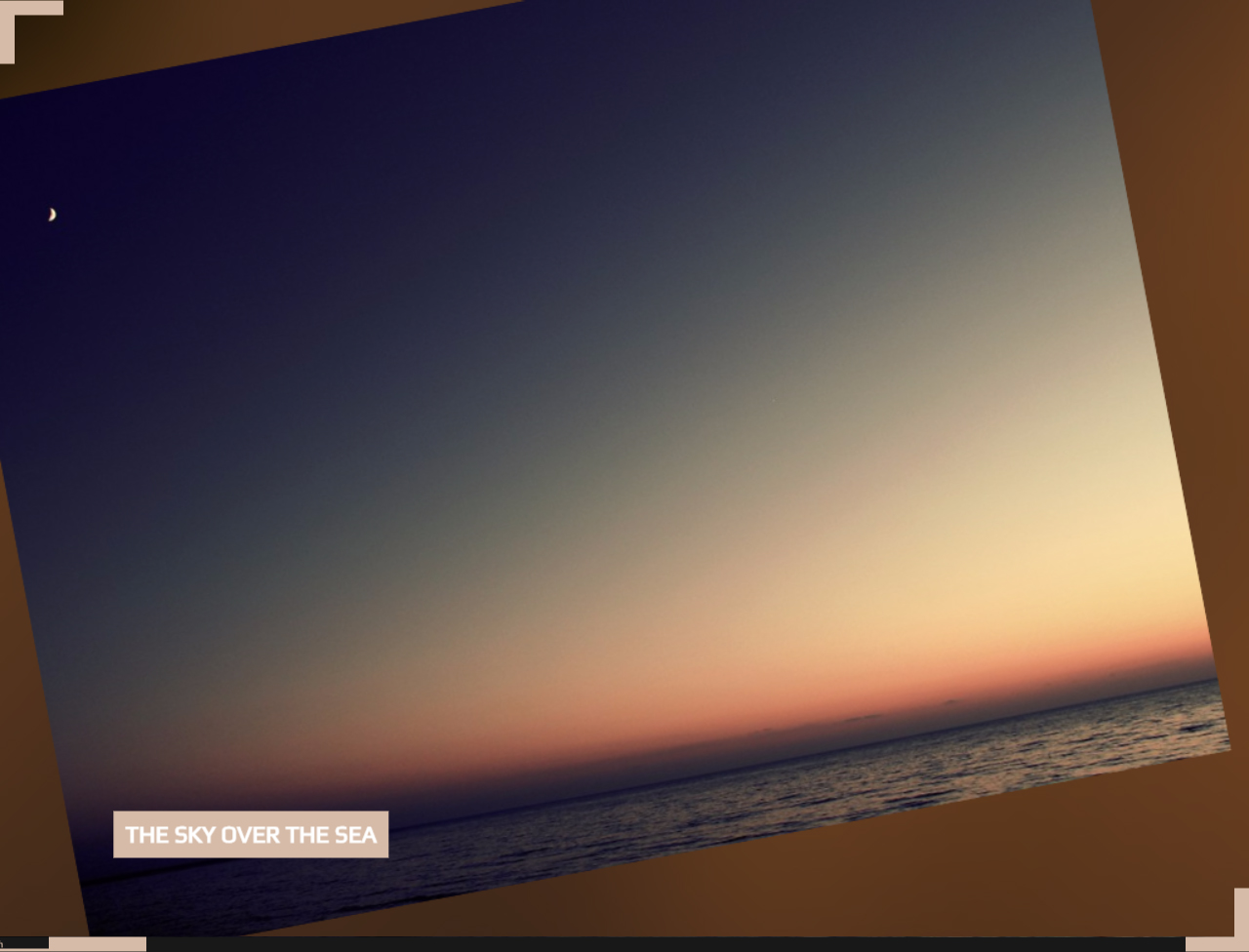
Boundary Content Slider - Responsive Slideshow
This a little unique slider theme is extremely modern-day and also desirable. That is a more 'straight' shape in comparison to most website sliders, which allows is and help pictures that typically aren't garden. Perhaps a great add-on for a collection web site, or even to display portraitures of folks and animals.
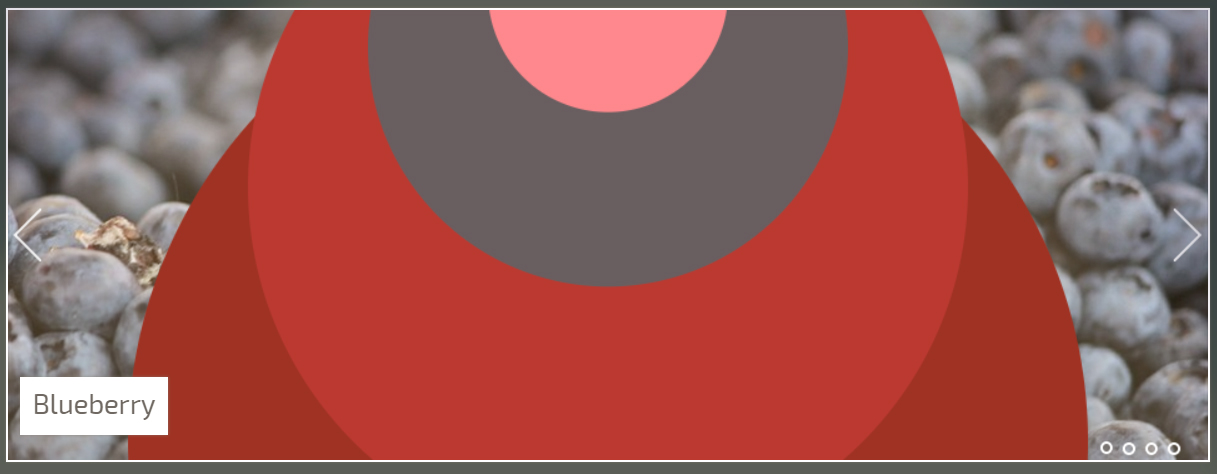
The slider makes use of a deep burgundy color design, countered along with white colored. That is actually an unique as well as striking colour that suggests luxurious as well as refinement.
Each image in the slider zooms in and also out, little by little fading simultaneously and uncover the next image.
Brick Content Slider - Bootstrap Image Carousel
The change result is just what creates this slide carousel absolutely remarkable. Each slides bets as high as three few seconds prior to one more photo replaces it.
This instance provides the slide show in the course of a large superb scenic screen that makes sure to astound everybody that observes this. This example showcases little clutter as you possibly may to assure the pictures are displayed without blockage commonly elements vanishing when certainly not being actually utilized. The conventional animation effect is actually Brick, which glides graphics in from the right. Again, the change is certainly not hard but smooth. The general end result is actually a slideshow that has actually been modern and elegant but easy.
Mobile-optimized Showy Carousel - jQuery Carousel
The animation result is what makes this slide carousel really charming. Each slides participates in for concerning 3 few seconds just before one more image replaces it. In case the picture is starting and change, the upcoming graphic's darkness shows up in the left, and also on the surface the border. Once imagine has substituted the here and now one, customers could possibly view the darkness in the leaving behind picture externally straight in the frame. This result definitely shows the appeal and attracts the individual's interest, which is actually the cause it are going to appear wonderful for digital photography or travel web sites, primarily since brings in people.
The usage off bullets are going to create it clear exactly what kind of navigation unit operates, which means this slide program is simple to comprehend as well as employ.
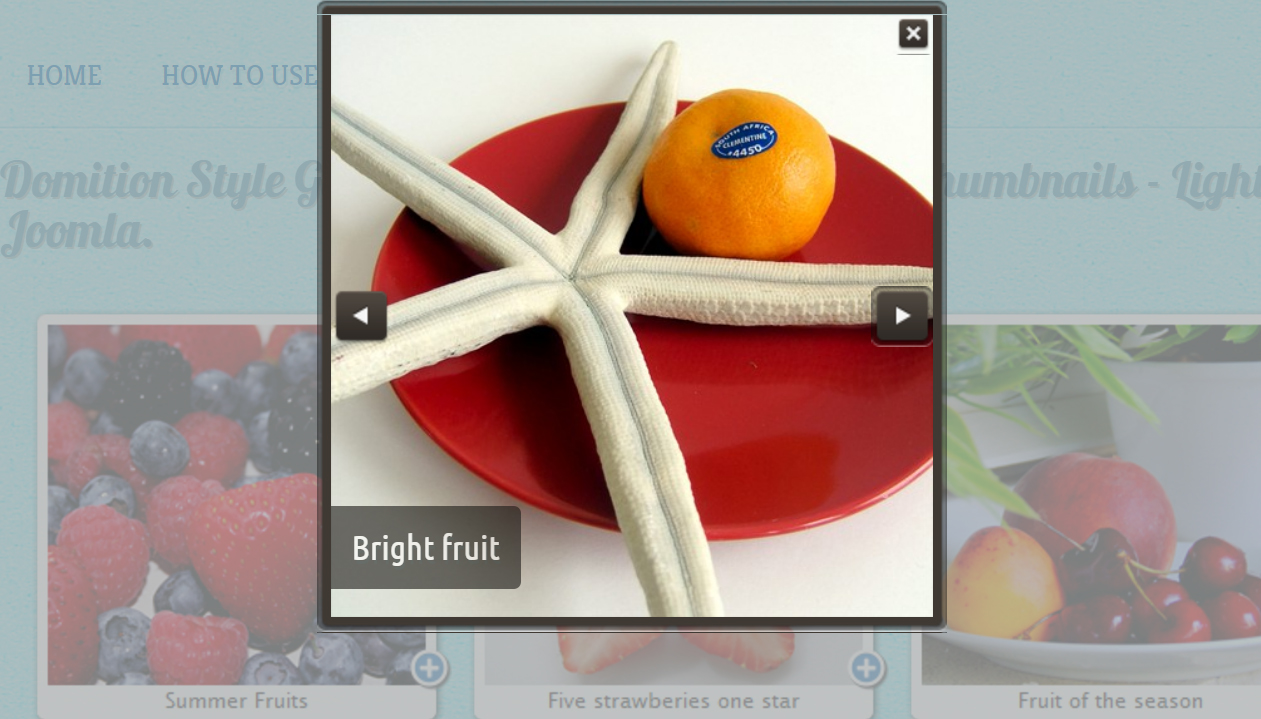
Dominion Slideshow - HTML Image Carousel
In this porch each thumbnail possesses a moderate frame along with explanation and also plus keys looking excellent on any gadget. The theme off this slider could be similar to a Summer Breakfast. Releasing the primary picture shows a darken structure as an alternative which ideal contrasts along with the 1st one. And focus on the image in the center there is the gray semi-transparent background. The dark arrows show up the moment you hover over the picture. This slide show will certainly fit on the food selection webpage for a cafeteria or even dining establishment and reveal available desserts.
Showy Slideshow - HTML5 Carousel
A stealthily as well as tempting straightforward concept with appealing hassle-free impacts, these are actually the highlights of this particular demonstration slideshow developed making use of the spectacular Wowslider. The photos turn easily basics producing a striking and also eye-catching effect.
Each picture of the excellent Oxford University is actually presented for a delightful timeframe. And in situation you desire to opt for or in reverse a bit, you can easily discover an arrow each on right and left behind slide show sides.
Every arrow automatically highlights when you move the cursor over this and also fades away effortlessly. The concept is actually easy eco-friendly on a transparent white background. The tilted sides supply a feeling off originality to the arrows.
Fade Slideshow - Wordpress Slider
This is actually a relaxed, cute and playful slider style along with a slightly feminine feel and look. This would certainly be actually best for web sites with an arts-and-crafts focus, for bloggers, or for romance and also chick-lit writers.
The design utilizes a violet as well as white color design, rounded edges, as well as transparency and generate a delicate, a little casual appeal. Certainly, every little thing could be tweaked as well as individualized in cssSlider to ensure that the leading slider blends seamlessly with your web site.
This slider is actually a superb selection for anybody which desires an unwinded slider style that still has strong functions as well as a reputable platform.
Ionosphere Slider - HTML5 Image Carousel
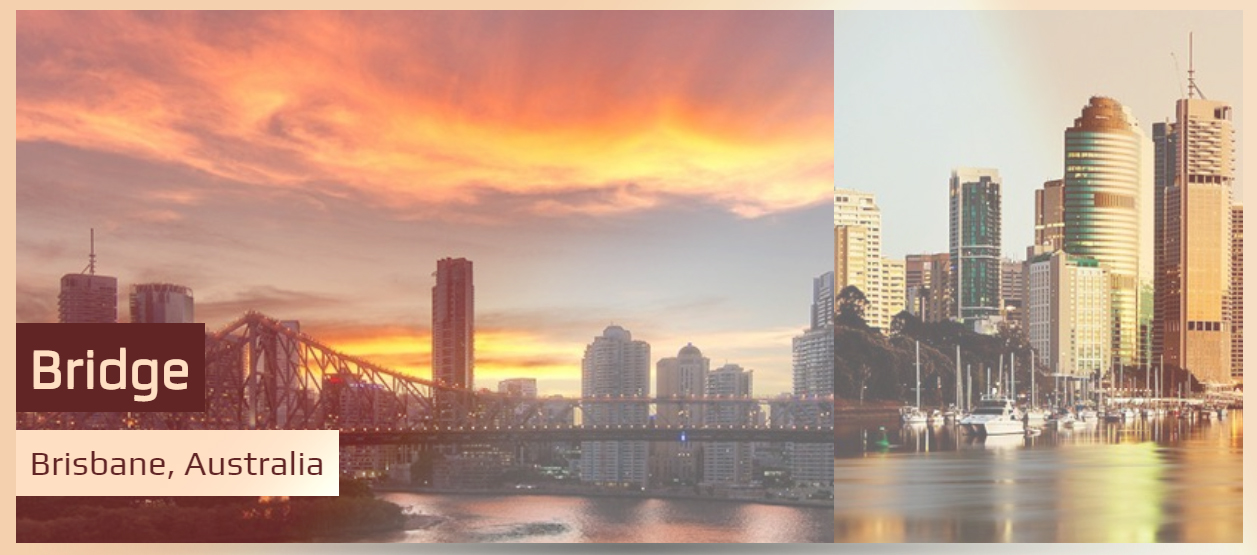
This slider demonstration takes advantage of the prominent 'pile' impact for slide changes. In this effect, each brand new slide just wipes in off the right edge to the left. No fancy putting and also sidetracking magic tricks, a straightforward swipe. This method, the audience isn't sidetracked and also focuses straight on the image in front.
The slider demonstration has stinging, angular rectangular cartons for message, placed in the lower left section. Each carton is actually a semitransparent black with white colored opaque writing.
The bullet factors are set in the lesser center in the form of plain gray circles. Easy blue arrows for navigating exist in right and right side.
Epsilon Slider - Wordpress Slider
The slideshow possesses extremely minimal capabilities and preserve its ease and crisp appeal. This has a very lean white colored framework that would certainly operate great as a header slide show for sleek and also modern-day web sites that desire to portray a nice and also expert seek to its own visitors, including wedding ceremony digital photography web sites, or a center product digital photography website.
Over the slideshow, there are actually tiny containers that showcase tiny previews off the photos that are actually in the slideshow. This creates simple switching off the slides. Each container off preview is actually highlighted with a violet perimeter. The sneak peeks are actually somewhat dulled to make sure that each sneak peek on mouseover may fill in night comparison to the others.
Mobile Sunny Slider - Wordpress Image Slider
This Sunny Fade slider layout offers a soft and really coldness change off slide and slide, enabling your web site individuals and delight in a relaxing slider of all your best photos. Along with an integrated sneak peek board as well as an audio feature that they can control, both the eyes as well as ears of your guests are going to be actually entertained while they look at your imagines at their own speed. As regularly, you'll possess the very best slideshow technology at your solution, permitting glitch-free and also uninterrupted displays that make certain and keep in the minds from your clients for times ahead. WOW Slider's layouts function equally well whether your viewers is utilizing that on a desktop computer or even cell phone, so this is going to certainly never confine your potential and record the creative imagination off website visitors to your site, regardless of just how they are accessing it.
Slim Slider - Wordpress Carousel
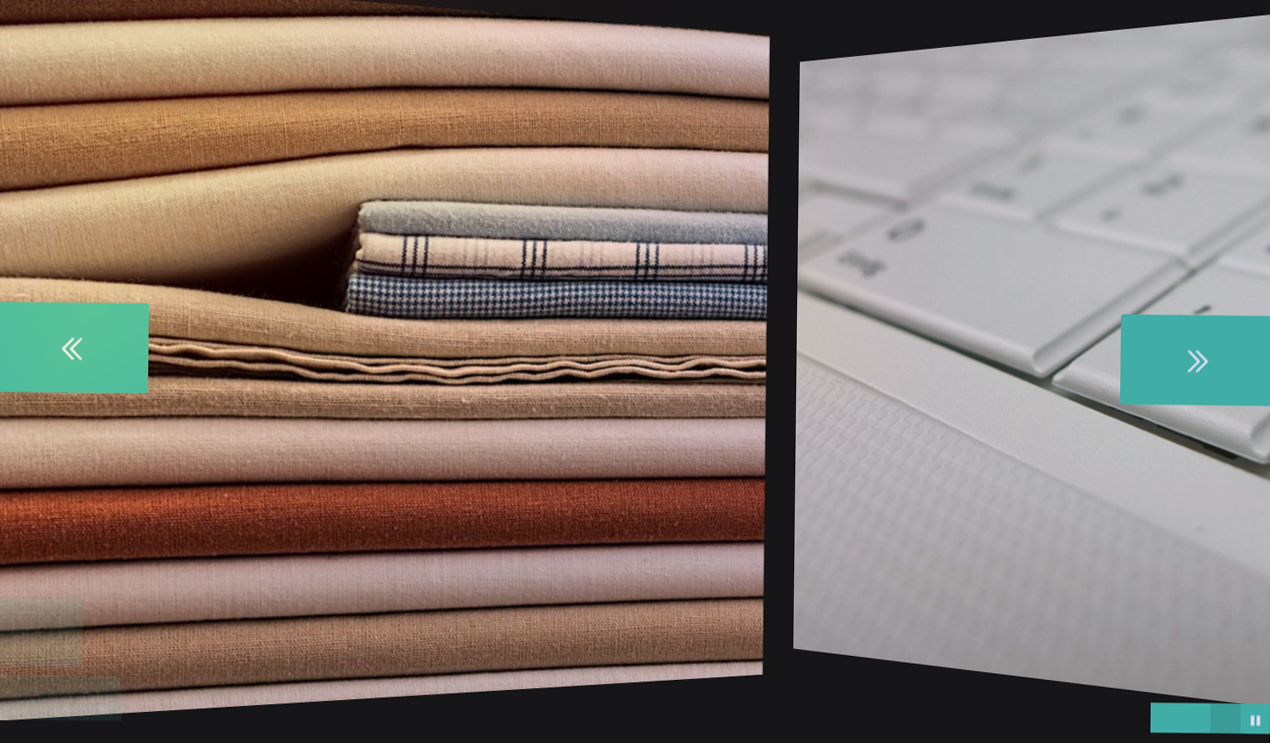
If you really want a stylish slider design with an old-fashioned elegance after that this is the one for you.
The design uses a soft and vanished brown, similar to sun-bleached leather, as well as white colored. By making using of only two colours, the style deals with and continue to be simple and also exquisite however additional embellishments in the typography and also UI aspects stop this off really feeling as well pure as well as tidy.
This concept is an optimal selection for various websites. This would function especially effectively for antiquaries, anyone handling in vintage goods, and also clothing designers that transport an outdated beauty and elegance. That will also work effectively for historic love writers.
Non-Javascript Material Slider - Free Carousel
This demonstration displays your images in a remarkable slide show that is actually all going discussion! Arrowheads and also titles are actually rejected sideways and also corners to stay away from cluttering the display while always being readily accessible for effortless management as well as get access to. You can continue and also backwards by clicking the aforementioned arrowheads at the left as well as right palm off the screen which are framed in easy blue circles that complement the image title's straight background and the ones at the base of the trial that swiftly permit you and bypass to whichever photo you might want to find at any type of instant. You may also scroll by means of all of them through clicking on and grabbing the computer mouse over the photographes if you intend.
Bootstrap Gallery - Mobile Carousel
Bootstrap gives a succinct component that is actually made to showcase linked graphics in a network along with thumbnails. Selecting the thumbnails of the remarkable picture raises a complete display slider home window with brand-new phone graphics. This slider is actually receptive just what means it resizes and match the screen it is actually being presented on.
Website guest may understand to any kind of image making use of white bullets at the slideshow bottom. The effortless yet hassle-free shift effect offers a necessary way from revealing the internet site web content.
Extraing a css picture picture and your web site does certainly not need to be actually complicated or even taxing. This's undoubtedly the most ideal way and invigorate your site.
Bootstrap Carousel - Wordpress Image Slideshow
To install a sensational picture carousel that is actually actually present day off its internet attributes, you could use this slideshow based upon Bootstrap-- the most powerful as well as reputable structure. This will definitely fit the screen off any kind of device supplying a polished look captivating your website guests as well as making them remain on your web page.
The Slider is total display screen sized providing an ambient emotion excellent for providing products as well as solutions. The rectangle white arrows are positioned on the right and also left behind picture sides. The white colored contemporary bullets permit user effortlessly navigate via the entire slider.
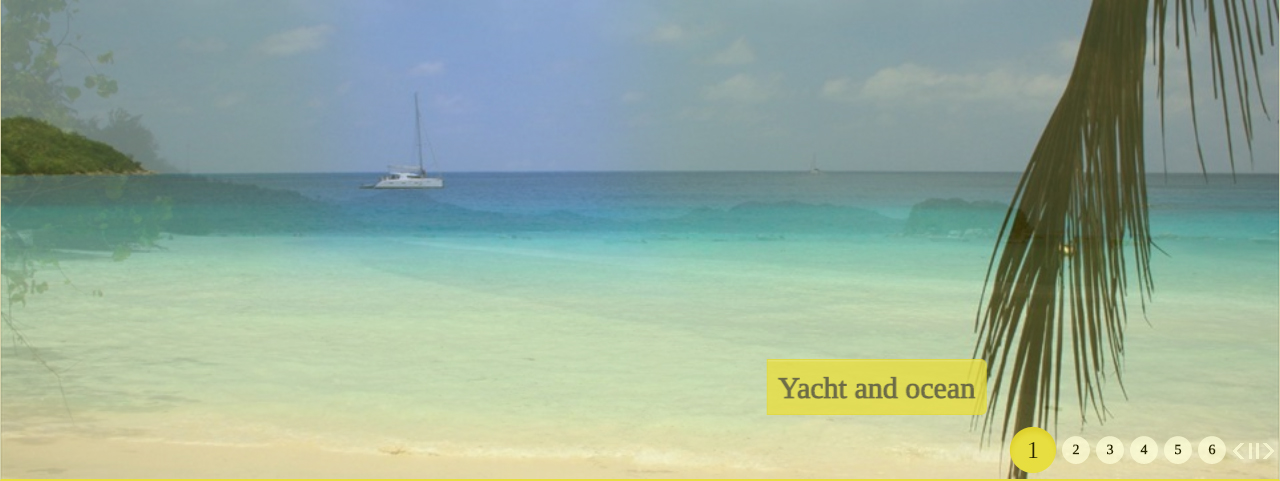
Responsive Angular Slider - HTML Slideshow
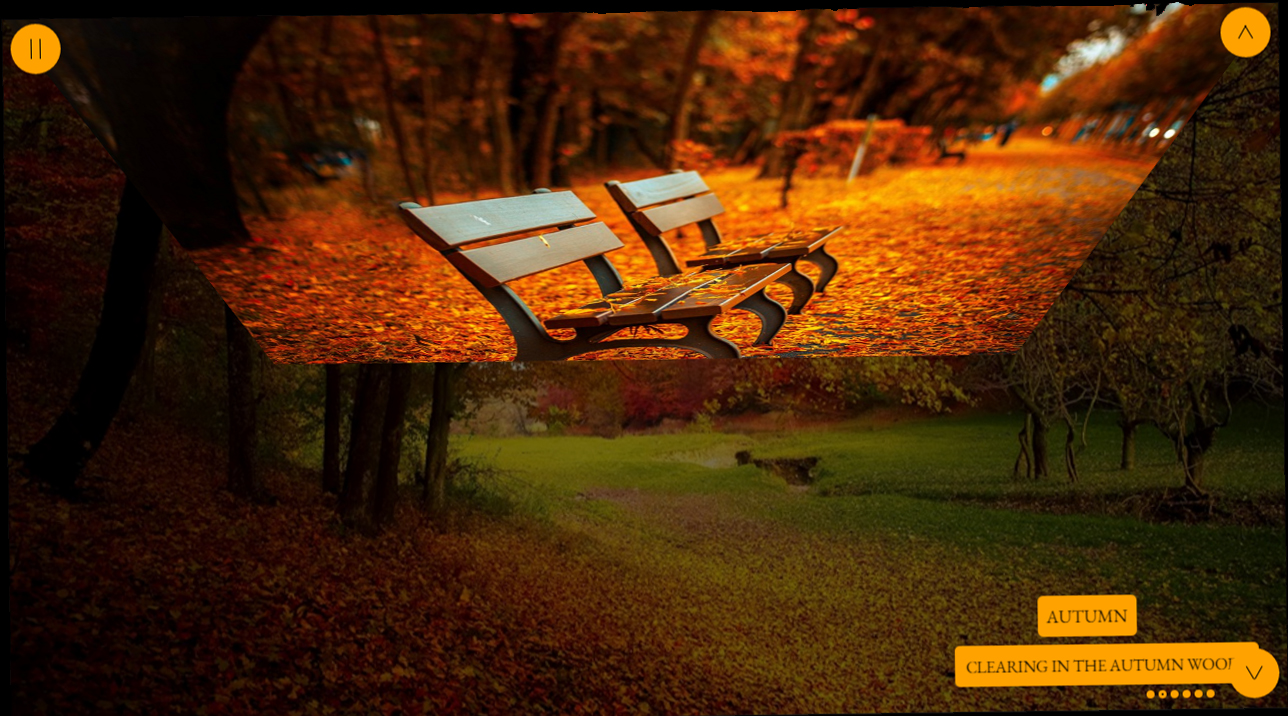
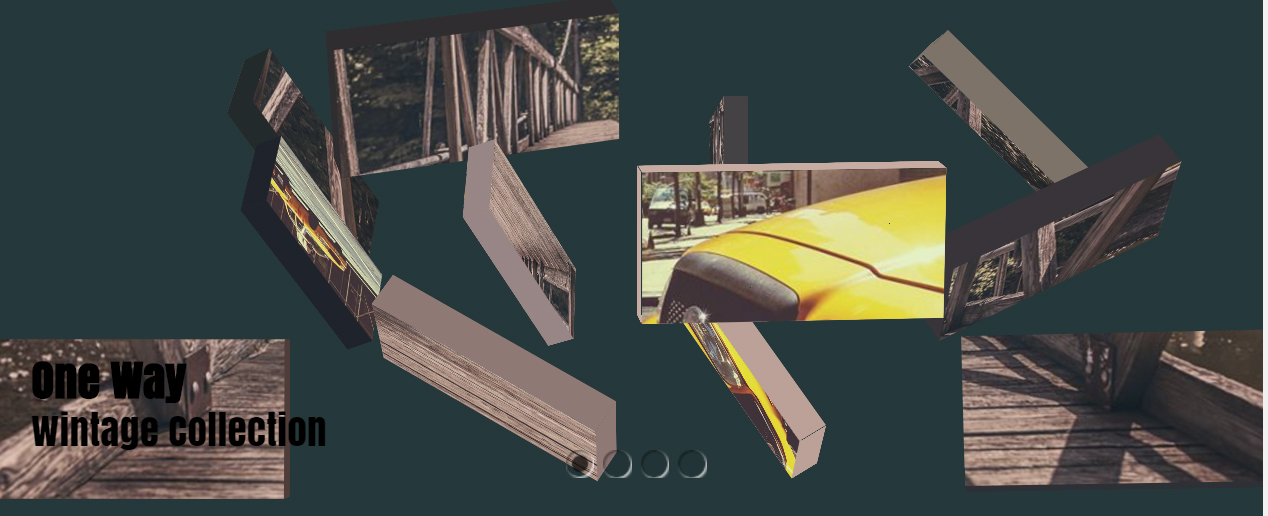
This Demo Slideshow will definitely draw quite everybody with its own user-centricity and responsive layout. It shows a multicolored evening attributes calming anybody which examines its own sundown photos. Individual can easily move forward for or even in reverse hitting on the bottom-right or even top-left arrowheads like slants and also on examine switches near the bottom. Consequently this slider template is actually phoned Angular. There you'll see little pictures for avoiding slides and also heading to the slide individual would like to examine. This Collage impact with its tossing photos into the background as well as grabbing these from nowhere will certainly enthuse your internet site target market supplying remarkable user-experience.
Carousel Slider - Bootstrap Slideshow
Many slider concepts seem incredibly similar, as well as it is challenging to discover one that attracts attention as well as is actually memorable. This theme from cssSlider avoids that issue by being actually incredibly one-of-a-kind in every part, whilst still seeming qualified and contemporary.
This slider would certainly be perfect for web sites that intend to be actually remarkable however still look qualified as well as trusted. Financial internet sites will gain off its well-maintained and also reliable look. Overall this slider design is actually grown-up, trusted as well as memorable-- helping any sort of internet site that has a grown-up audience as well as discusses severe topics.
As with all cssSlider concepts, the theme is entirely reactive, fast-loading and also trustworthy. There are no photos used in the interface, which assists make certain the slider consistently functions wonderfully.
Utter Image Gallery - JavaScript Carousel
The Push Stack slide show design template provides a pointy discussion for your graphics, along with a remarkable transition coming from one slide to the next and also loads of hassle-free controls for customers. Guests to your website will definitely be paralyzed by the soft shift from image and picture and also they'll no question cherish the capability and quit on graphics that capture their interest, as properly as preview the remainder from the slides and also head to directly and any type of some of them along with nothing much more than a hit off the mouse.
You may expect the exact same fantastic functionality coming from this Utter layout that you would off all WOWSlider slideshows. They are all created and operate effectively on any kind of gadget as well as they've been continuously evaluated and guarantee that they are actually complimentary from problems, giving web designers with a wonderful choice from tried and tested winners for their sites.
Bootstrap 4 Carousel Slideshow
jQuery Bootstrap Image Carousel with Video
CSS Bootstrap Image Carousel with Video
CSS Bootstrap Image Carousel Slide