Bootstrap Carousel Effect
Overview
Who does not prefer sliding pics with a number of cool subtitles and text detailing the things they show, better relaying the text message or even why not even more useful-- in addition providing a couple of tabs along talking to the visitor to have some activity at the very beginning of the webpage since all of these are commonly placed in the start. This stuff has been actually handled in the Bootstrap framework with the built in carousel feature that is totally supported and quite simple to receive together with a plain and clean building.
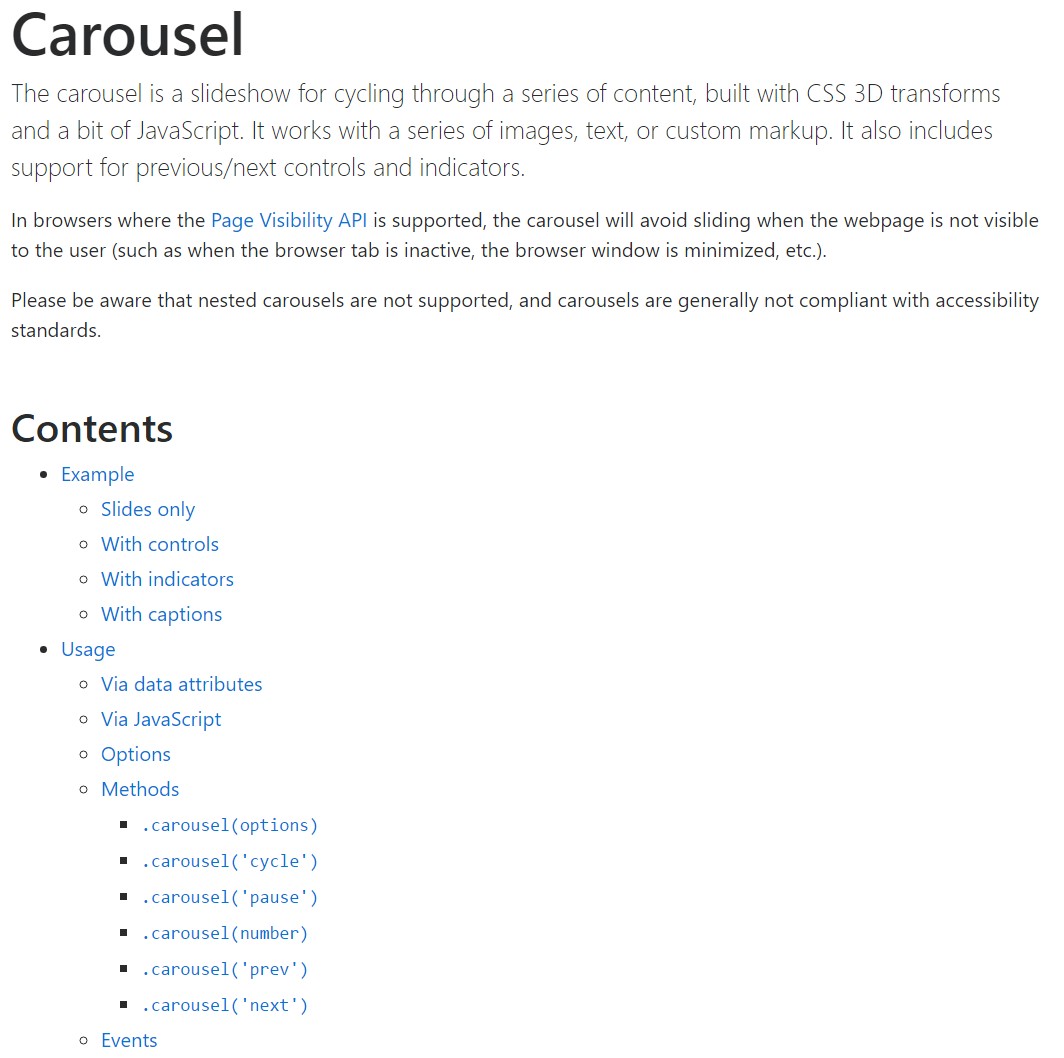
The Bootstrap Carousel Slide is a slide show for cycling into a variety of web content, developed with CSS 3D transforms and a some JavaScript. It collaborates with a number of pics, message, or custom made markup. It additionally includes assistance for previous/next controls and signs.
The way to employ the Bootstrap Carousel Responsive:
All you need is a wrapper component along with an ID to incorporate the entire carousel element having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Carousels do not automatically change slide dimensions. As such, you may require to utilize extra tools or possibly custom-made styles to effectively scale material. Although slide carousels maintain previous/next commands and indicators, they're not clearly demanded. Include and customize as you see fit.
Be sure to establish a original id on the
.carouselPurely slides
Here's a Bootstrap Carousel Image having slides only . Take note the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>And additionally
You are able to additionally establish the time each and every slide becomes displayed on web page by putting in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with regulations
The navigation between the slides becomes done through defining two web link features using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to ensure the regulations will do the job the proper way but to additionally assure the website visitor realises these are certainly there and realises exactly what they are performing. It also is a really good idea to set a number of
<span>.icon-prev.icon-next.sr-onlyNow for the essential factor-- positioning the concrete pics that ought to go on inside the slider. Each picture component should be wrapped within a
.carousel-item.item classPutting in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Employing indications
You can easily additionally put in the indications to the slide carousel, alongside the controls, too
Within the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
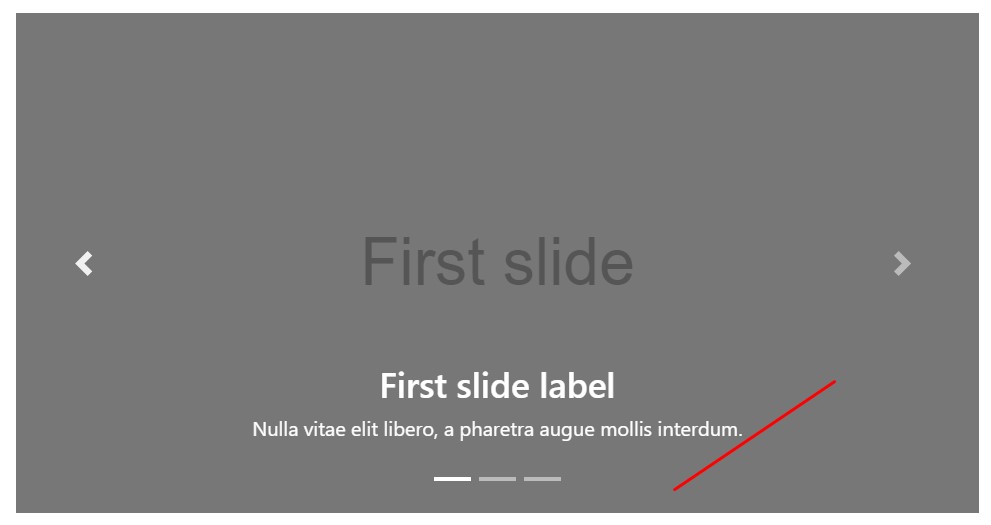
</div>Add in some titles additionally.
Include captions to your slides easily using the .carousel-caption feature just within any .carousel-item.
In order to bring in several captions, representation along with switches to the slide incorporate an additional
.carousel-captionThey are able to be effectively hidden on smaller sized viewports, as presented below, using optional screen services. We cover them firstly using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tricks
A cool secret is in cases where you prefer a hyperlink or even a switch on your page to guide you to the carousel and yet additionally a certain slide inside it for being exposed at the time. You may really do this simply by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
Using information attributes
Utilize data attributes in order to easily deal with the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ carousel by hand with:
$('.carousel').carousel()Capabilities
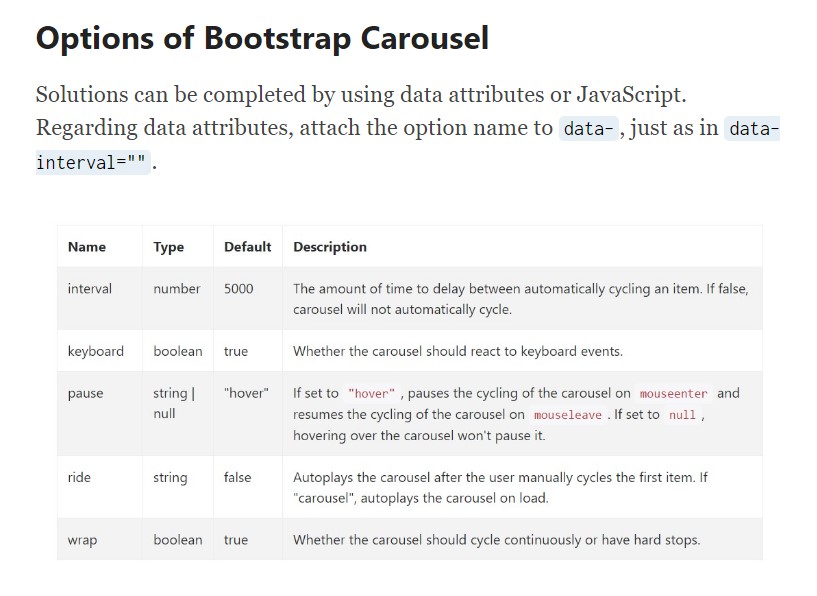
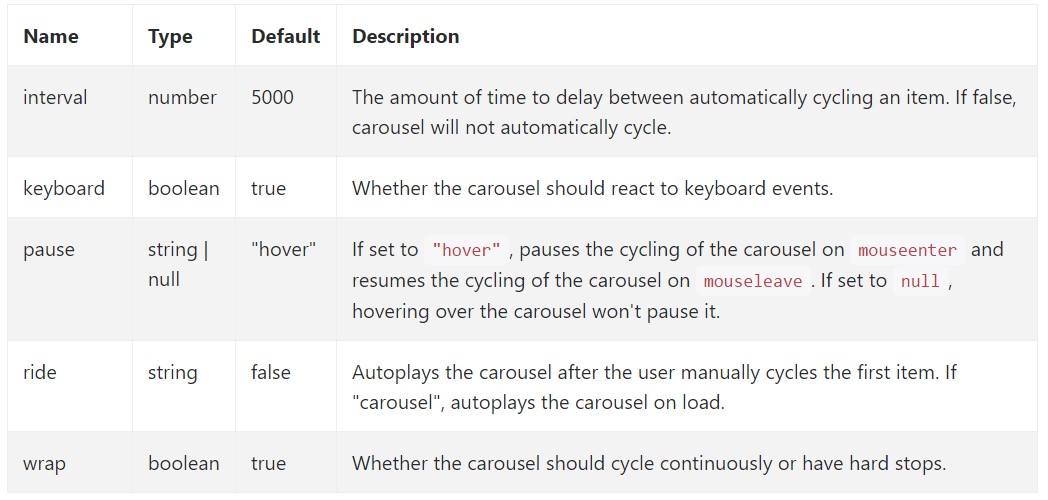
Options can possibly be completed through data attributes or JavaScript. To data attributes, add the option title to
data-data-interval=""
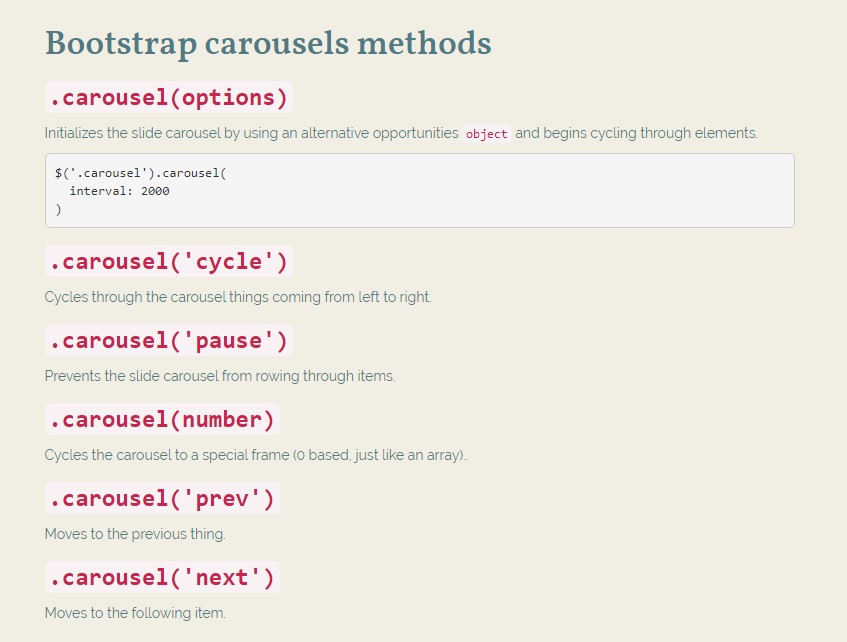
Tactics
.carousel(options)
.carousel(options)Initializes the carousel through an alternative opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from rowing through objects.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Cycles to the next object.
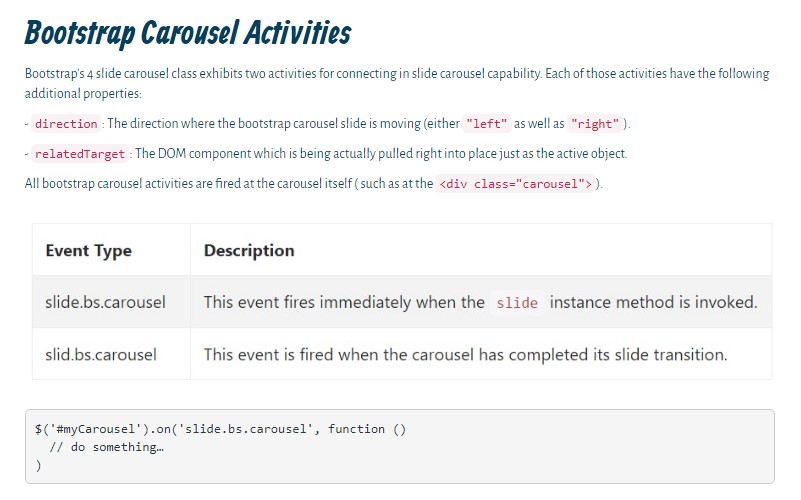
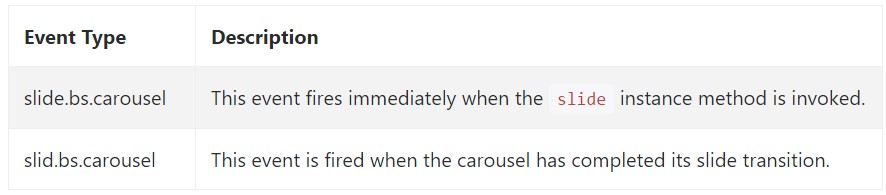
Occasions
Bootstrap's carousel class exhibits two events for hooking in to slide carousel capability. Both occasions have the following added properties:
direction"left""right"relatedTargetEach of the carousel occurrences are fired at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the solution the carousel component is designed in the Bootstrap 4 framework. It is definitely really elementary and direct . Still it is very an user-friendly and desirable manner of feature a lot of content in much less space the carousel component really should however be utilized carefully considering the legibility of { the text message and the website visitor's convenience.
Too much pics could be missed out being discovered with scrolling down the web page and in the event that they flow too fast it could end up being very difficult actually noticing all of them or else read through the texts which could sooner or later mislead as well as irritate the web page viewers or else an significant appeal to behaviour might be missed-- we definitely don't want this specific to occur.
Review several video clip short training about Bootstrap Carousel:
Related topics:
Bootstrap Carousel approved documents

Mobirise Bootstrap Carousel & Slider

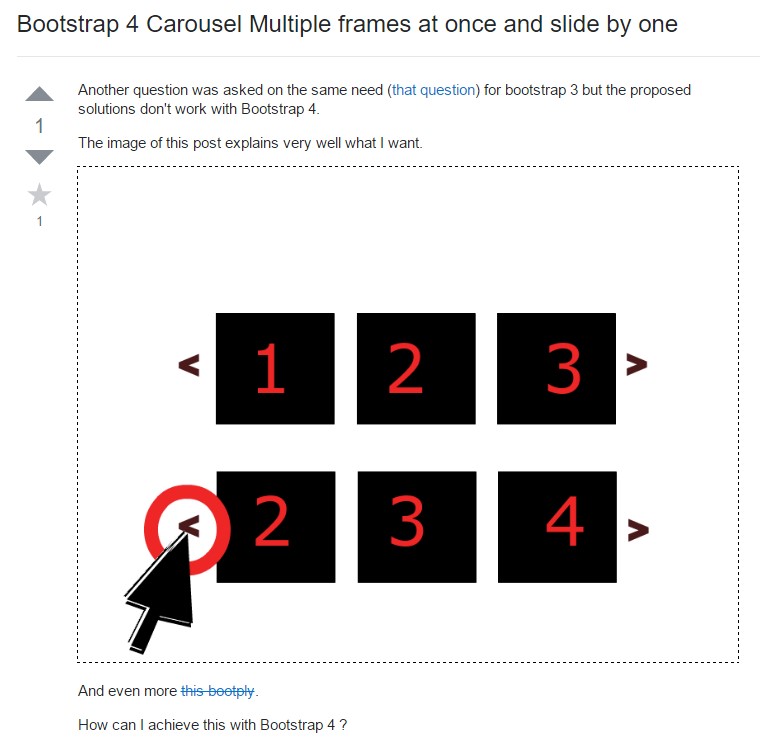
Bootstrap 4 Сarousel issue

jQuery Bootstrap Image Carousel Example
Responsive Bootstrap Image Carousel with Autoplay
Responsive Bootstrap Carousel Slide
Responsive Bootstrap 4 Carousel with Options