Bootstrap Slider Using
Introduction
Mobility is the most impressive thing-- it acquires our focus and always keeps us evolved at least for a while. For how long-- well it all relies on what's definitely moving-- in the case that it is simply something great and attractive we view it longer, in case that it is truly uninteresting and dull-- well, there really often is the close tab button. So when you believe you have some awesome material around and desire it featured in your pages the picture slider is usually the one you initially think of. This particular element got really so prominent in the last number of years so the net truly go flooded along with sliders-- simply browse around and you'll discover almost every second webpage begins with one. That is actually the reason why newest website design orientations inquiries present increasingly more designers are actually aiming to removed and replace the sliders with other expression indicates just to put in a little bit more personality to their pages.
Quite possibly the great true remains somewhere in between-- like employing the slider component but not actually with the good old filling the whole entire element area images but perhaps some with opaque areas to get them it as if a individual components and not the entire background of the slider moves-- the resolution is entirely up to you and undoubtedly is varied for each and every project.
Nonetheless-- the slider element continues to be the straightforward and highly convenient alternative when it comes to incorporating some shifting pictures followed together with powerful text and summon to action buttons to your pages. ( useful reference)
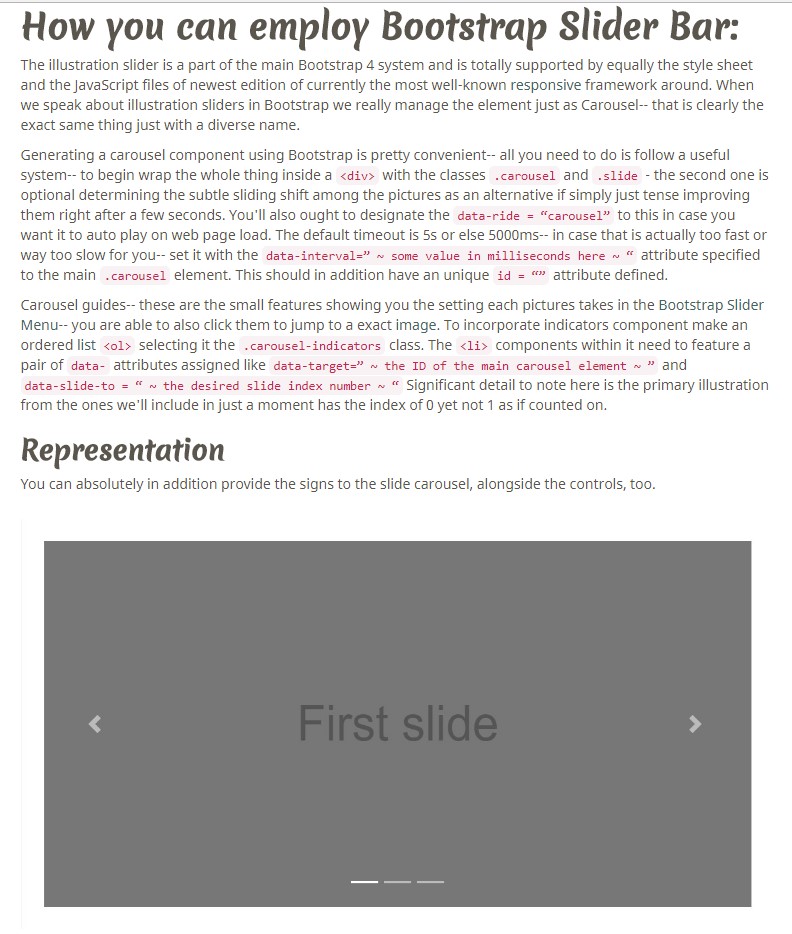
Efficient ways to apply Bootstrap Slider Template:
The picture slider is a component of the principal Bootstrap 4 framework and is completely sustained by both the style sheet and the JavaScript files of recent edition of currently probably the most preferred responsive framework around. Every time we speaking about picture sliders in Bootstrap we essentially take up the element just as Carousel-- which is just exactly the exact same thing simply just using a diverse name.
Building a carousel element by using Bootstrap is quite easy-- all you require to do is use a helpful structure-- to start wrap the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the small-sized elements demonstrating you the setting every illustrations takes in the Bootstrap Slider Bar -- you have the ability to also click on them to jump to a particular image. If you want to put in indicators feature make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You can absolutely in addition bring in the signs to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element demanded
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
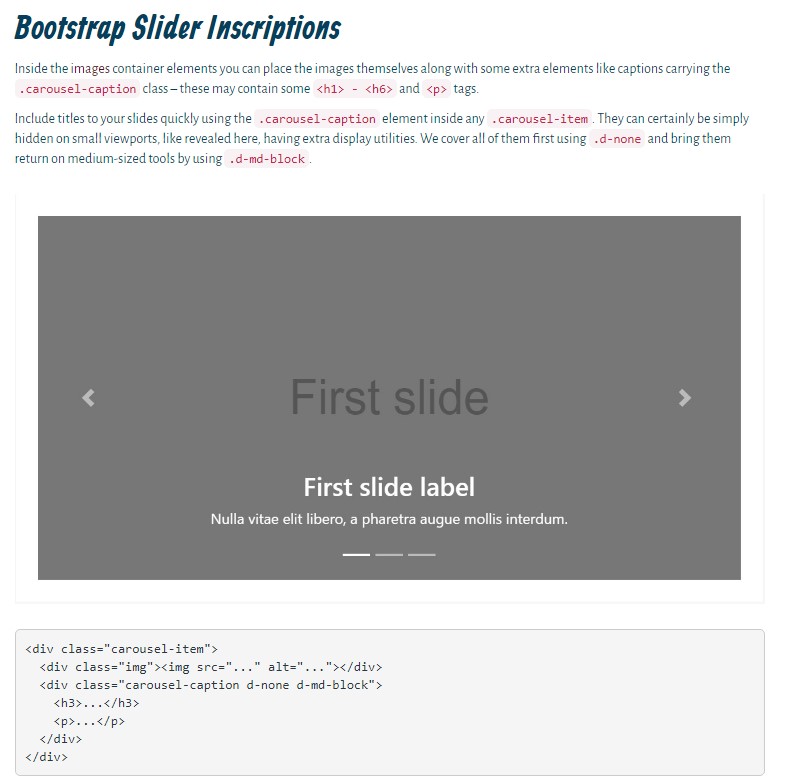
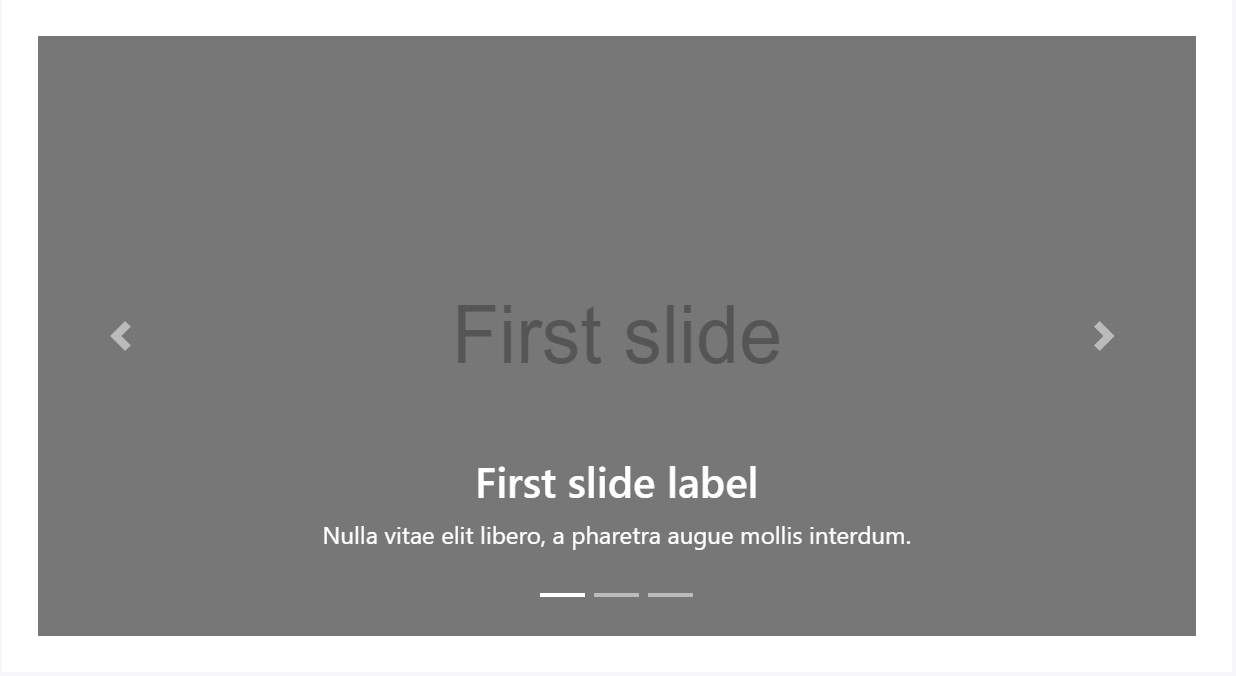
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate underlines to your slides simply through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
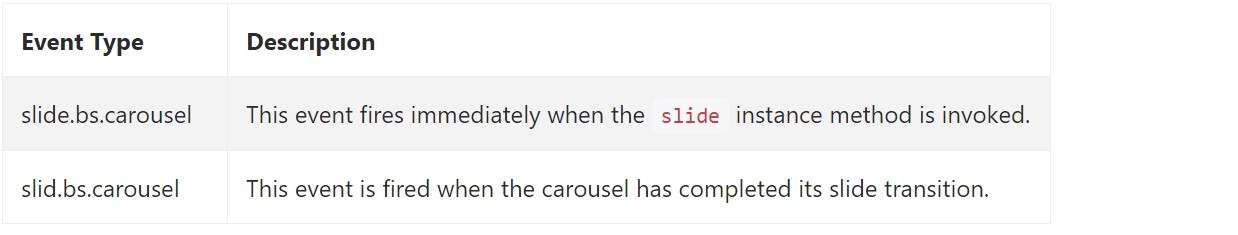
Bootstrap's carousel class uncovers two events for connecteding into slide carousel functionality. Each ofthose events have the following supplemental properties:
direction"left""right"relatedTargetAll slide carousel occasions are ejected at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is certainly the form an illustration slider (or carousel) should have by using the Bootstrap 4 system. Currently everything you desire to do is think of a number of attractive pics and content to place in it.
Take a look at some on-line video guide about Bootstrap slider:
Linked topics:
Bootstrap slider authoritative documentation

Bootstrap slider information

Mobirise Bootstrap slider

jQuery Bootstrap 4 Slider Slideshow
Responsive Bootstrap 4 Slider Carousel
HTML Bootstrap Slider Examples