Bootstrap Header Code
Overview
As inside of printed documents the header is just one of the very most important elements of the webpages we obtain and design to apply regularly. It nicely holds one of the most crucial information about the identity of the company or individual behind the webpage itself and the importance of the whole site-- its own navigating building which in turn as well as the Bootstrap Header Form itself should really be thought and create in this type of approach that a visitor rushing or certainly not actually realising what way to go to simply just take a quick look at plus identify the desired info. This is the perfect case-- in the real life making as close as possible to this look and behavior likewise goes since we just about each and every moment have some project certain restrictions to think about. Additionally compared to the written paperworks in the world of cyberspace we ought to always bear in mind the diversity of possible devices on which our pages could possibly get shown-- we should ensure their responsive behavior or else in other words-- make sure they will display ideal at any screen size achievable.
And so let's take a look and see just how a navbar gets established in Bootstrap 4. ( see post)
Efficient ways to make use of the Bootstrap Header Code:
Initially in order to produce a web page header or because it gets regarded in the framework-- a navbar-- we require to wrap the entire item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we need to initiate by applying a button feature which in turn will be used to show the collapsed content on a smaller sized display screen sizes-- to complete that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for recent alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary part-- developing the collapsible container for the major web site navigating-- to do it produce an element by using the
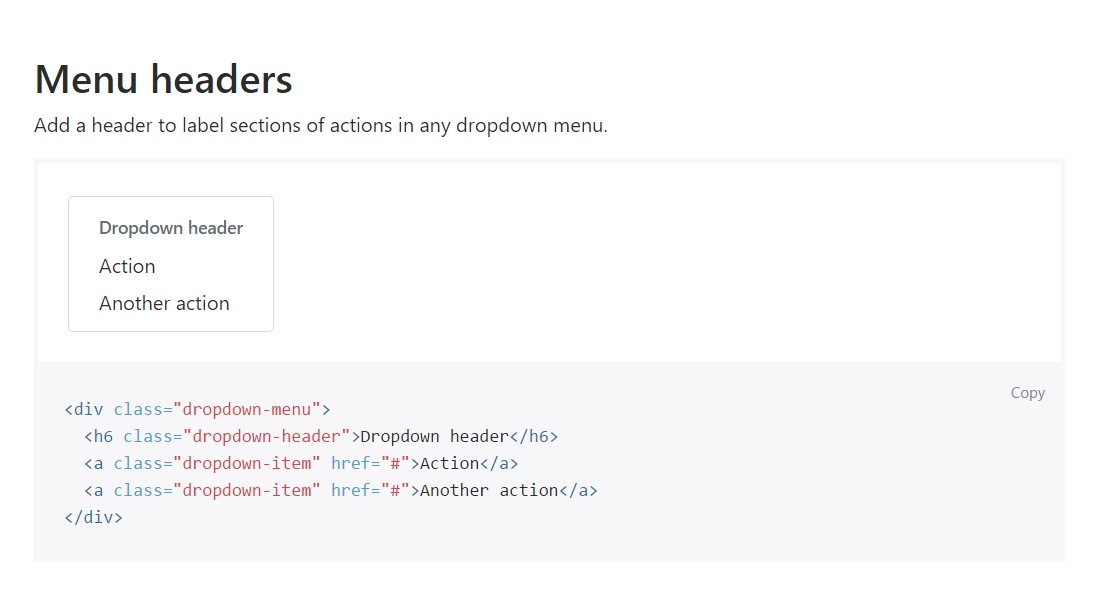
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Provide a header to label areas of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more capabilities
Another fresh feature for this edition is the possibility to set an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it approaches the header features in the most recent Bootstrap 4 edition this is being simply handled with the installed Collapse plugin and a few site navigation special web content classes-- a number of them created specifically for keeping your label's identification and various other-- to earn sure the actual web page navigational structure will present best collapsing in a mobile design menu when a indicated viewport size is accomplished.
Check several video clip guide about Bootstrap Header
Connected topics:
Bootstrap Header: official records

Bootstrap Header short training

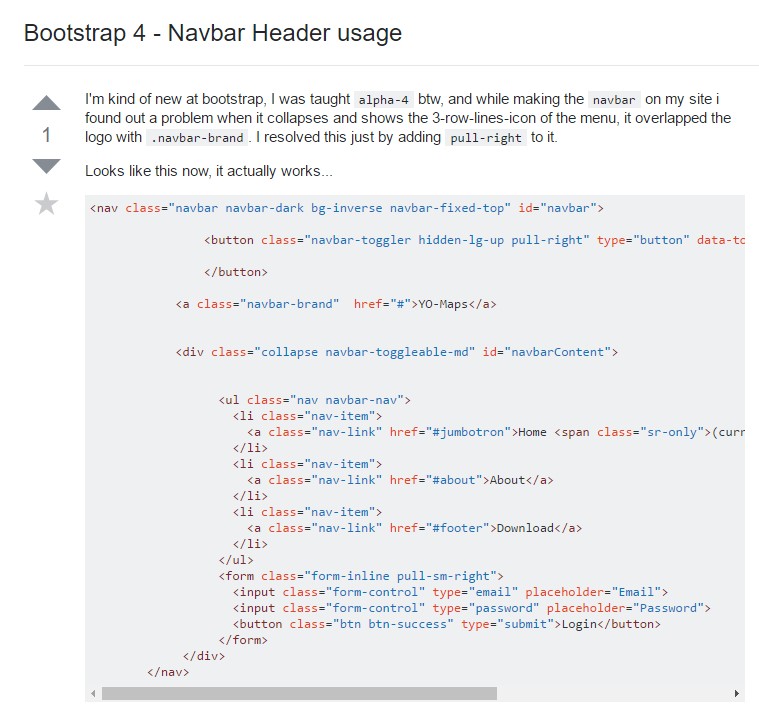
Bootstrap 4 - Navbar Header handling