Bootstrap Clearfix Grid
Intro
Strength in our interpretation implies and greater flexibleness-- that is actually what's certainly never enough the moment we are actually designing the very following layout for our brand-new project due to the fact that there usually is a bold appeal strategy or maybe two of them we leave to try out implementing next time.But the sense something isn't very complete still stays as far as we search for a method actually implementing this brilliant thought we had even though the project was still being certainly developed on a notepad.That's ways in which several creative workarounds like the Bootstrap Clearfix Grid get to life so as to produce possibly not the most ideal in all times but still functioning strategies and really help us execute the things we primarily were thought about. ( read here)
How to apply the Bootstrap Clearfix Usage:
Typically precisely what Clearfix does is preventing the zero height container complication the moment it comes down to containing floated features-- for example-- in case you possess just two components inside a container one floated left and the other one - right and you want to design the component containing them with a special background colour free from the assistance of the clearfix plugin the entire workaround will finish with a thin line in the required background color transpiring over the floated components nonetheless the background colored element is in fact the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin included therefore to attain the wanted end result from the mentioned above instance all you require is just employing the class
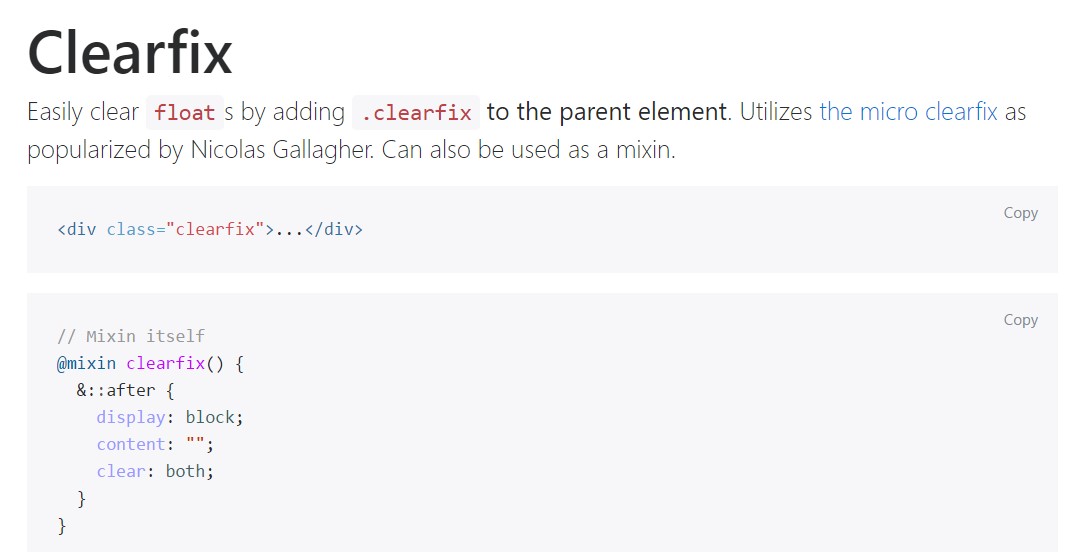
.clearfixExamples
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
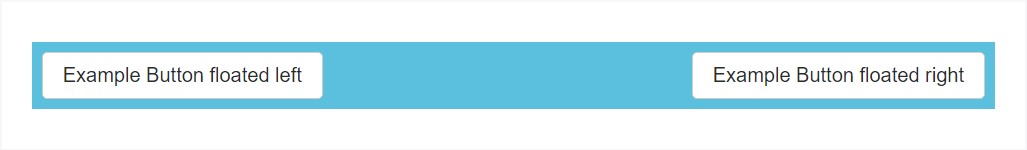
@include clearfix;The following example proves how the clearfix can possibly be utilized. Without any the clearfix the wrapping div would not really span around the switches which in turn would cause a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Opportunities
In newest version of one of the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported however in time will possibly acquire less and much less used and likely -- even lost due to the fact that the dev team has considered dealing with the flexbox layout for a number of the usual webpage components-- it is certainly a a whole lot more highly effective and current method for sizing, applying and allocating a particular element's children free from the need of floats and as a result-- the
.clearfixThis method is bright new for the most recent alpha 6 of Bootstrap 4 and could be viewed rather a strong measure since it additionally suggests releasing the IE9 service for and best visual appeal of the webpages produced on modern internet browsers only yet as the technology evolvement goes on this doesn't feel like a probable concern anyway. Undoubtedly there still be a number of scenarios when we are going to also need to have the very good classic float techniques so if we perform that-- we also have the
.clearfixConclusions
So right now you know what exactly the # in Bootstrap 4 means-- do have it in head whenever you run across unexpected presence of several wrappers incorporating floated elements yet the very best thing to perform is really spending com time having a glance at the way the new star in town-- flexbox creates the things executed considering that it gives a variety of very easy and pretty neat design sollutions in order to get our webpages to the very next level.
Review several video clip training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved information

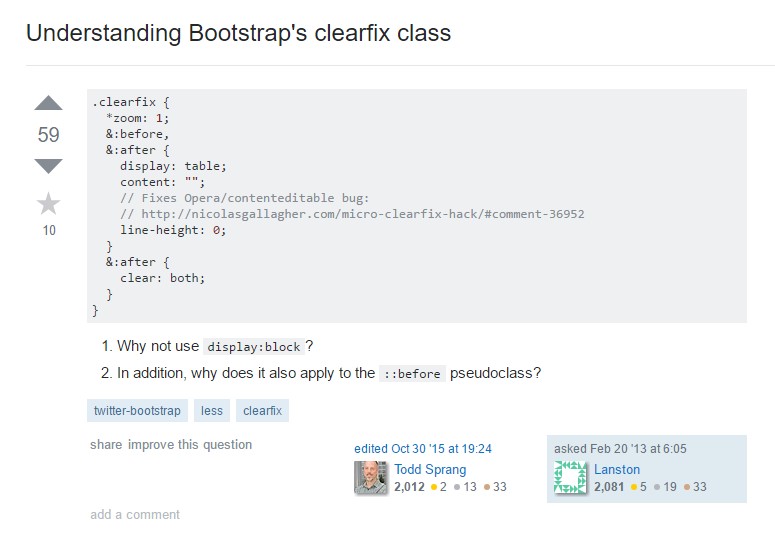
Knowing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes