Bootstrap Modal Validation
Introduction
At times we definitely have to determine the focus on a specific details remaining anything others faded behind to get sure we have really got the site visitor's interest or have lots of information wanted to be obtainable through the page still, so vast it definitely might bore and push the person digging the webpage.
For these sorts of cases the modal component is practically priceless. What it executes is representing a dialog box taking a large field of the display diming out everything other.
The Bootstrap 4 framework has all the things needed to have for creating this kind of feature by having minimal efforts and a easy direct construction.
Bootstrap Modal is structured, however, variable dialog prompts powered by JavaScript. They assist a number of use samplings from user alert to completely custom made content and include a number of valuable subcomponents, scales, and much more.
How Bootstrap Modal Box does the job
Just before beginning using Bootstrap's modal component, don't forget to review the following as Bootstrap menu options have recently switched.
- Modals are created with HTML, CSS, and JavaScript. They're located over everything else within the document and remove scroll from the
<body>- Selecting the modal "backdrop" will instantly finalize the modal.
- Bootstrap just holds a single modal screen at a time. Nested modals usually are not supported while we consider them to remain poor user experiences.
- Modals use
position:fixeda.modal- One once more , because of
position: fixed- Lastly, the
autofocusKeep reading for demos and application instructions.
- As a result of how HTML5 specifies its semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To get the identical result, apply some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to have a trigger-- an anchor or switch to get clicked in turn the modal to become shown. To perform so simply just specify
data-toggle=" modal"data-target="#myModal-ID"Example
Now let's create the Bootstrap Modal in itself-- primarily we require a wrap component including the whole thing-- specify it
.modalA smart idea would definitely be as well providing the
.fadeYou would certainly as well desire to add in the identical ID that you have already represented in the modal trigger given that usually if those two don't suit the trigger will not effectively fire the modal up.
Optionally you might want to include a close switch in the header specifying it the class
.closedata-dismiss="modal"Practically this id the structure the modal elements have within the Bootstrap framework and it really has stayed the equivalent in both Bootstrap version 3 and 4. The brand-new version features a lot of new approaches although it seems that the dev team expected the modals do the job well enough the approach they are so they pointed their focus out of them so far.
And now, lets us have a look at the various types of modals and their code.
Modal elements
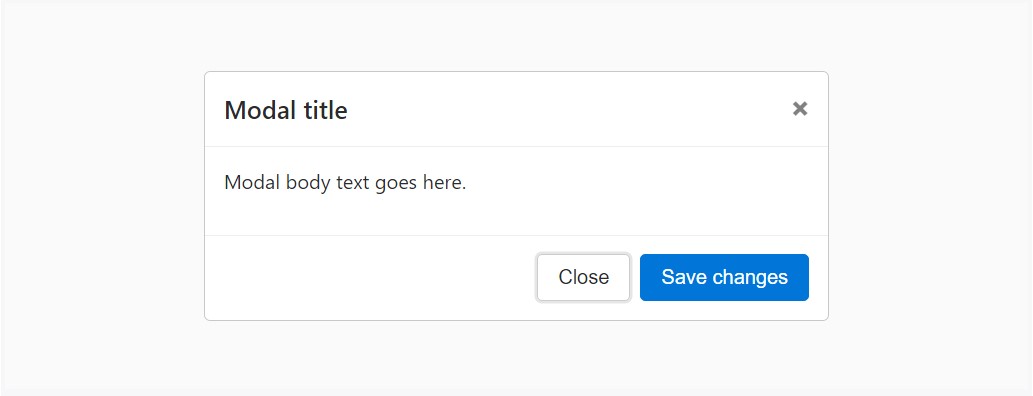
Here is a static modal illustration ( showing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
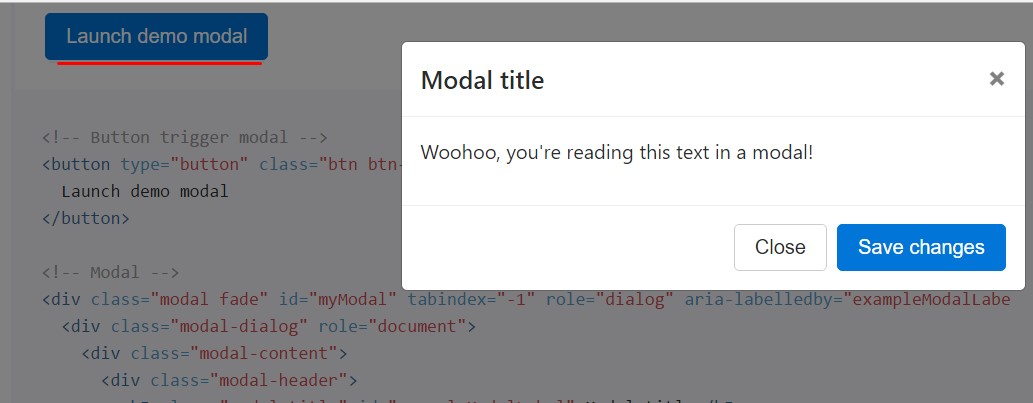
In case that you are going to work with a code listed here - a functioning modal demonstration will be switched on as showned on the pic. It will definitely move down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling expanded material
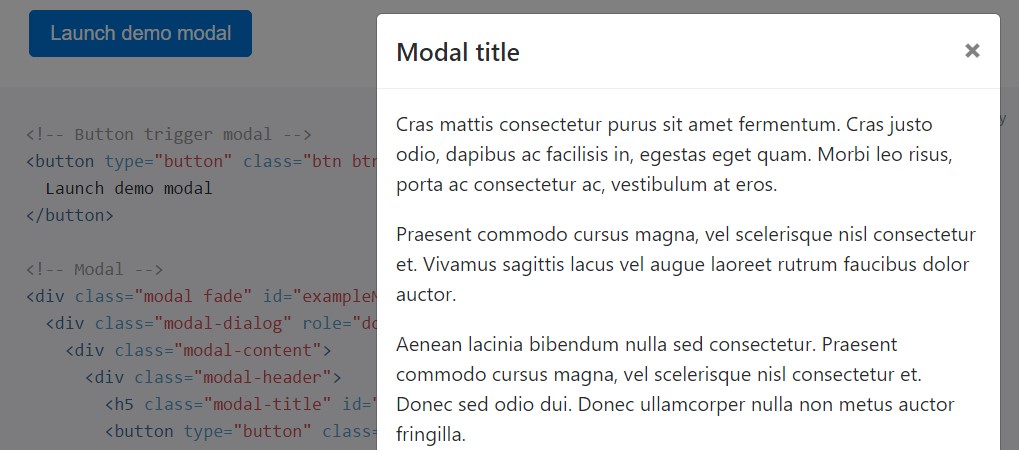
When modals come to be extremely extensive with regard to the user's viewport or gadget, they scroll independent of the page itself. Try the demonstration listed here to notice what we point to ( helpful hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
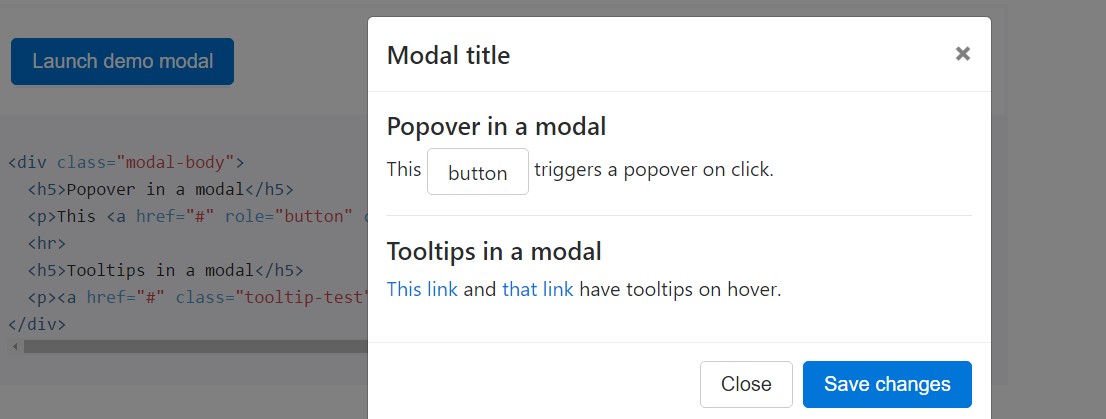
</div>Tooltips and also popovers
Tooltips and popovers might be placed within modals as desired. If modals are shut off, any tooltips and popovers within are at the same time immediately dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
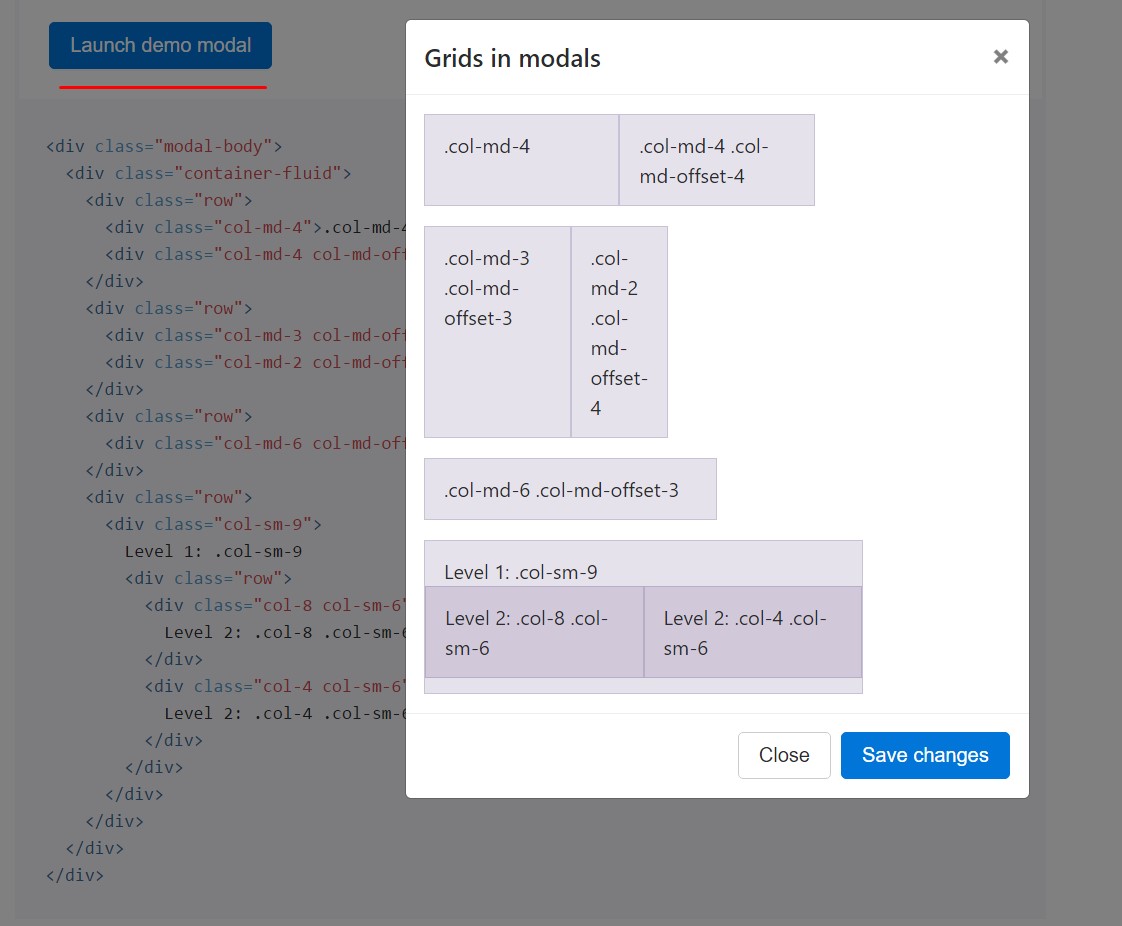
</div>Putting into action the grid
Incorporate the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
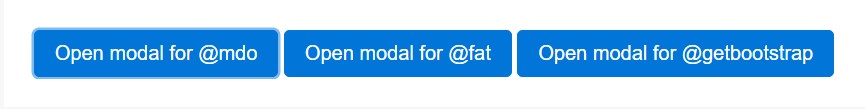
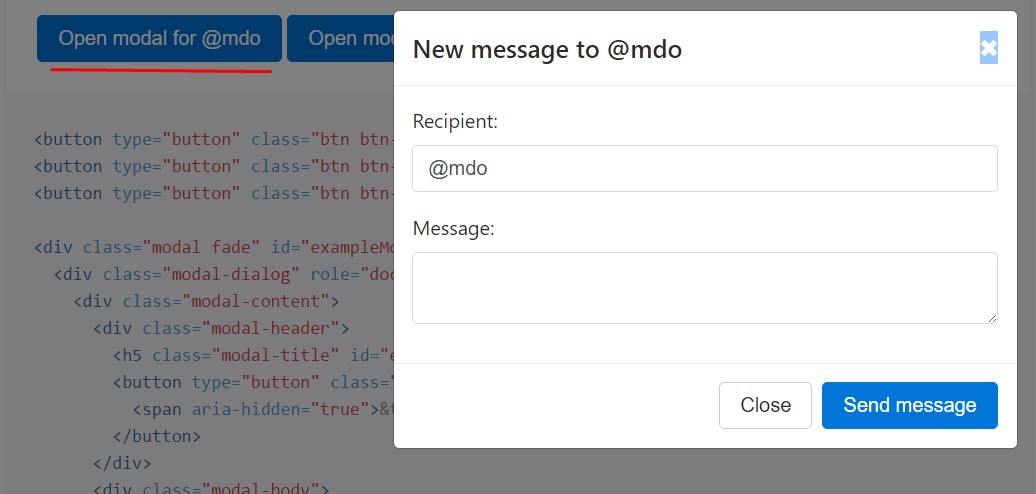
</div>Numerous modal web content
Own a bunch of buttons that all cause the very same modal having just a bit separate contents? Make use of
event.relatedTargetdata-*Listed below is a live demo nexted by example HTML and JavaScript. For additional information, check out the modal events files with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply pop up instead of fade in to view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
In the event that the height of a modal switch while at the same time it is exposed, you must command
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Implanting YouTube video clips
Embedding YouTube web videos in modals calls for extra JavaScript not in Bootstrap to automatically put an end to playback and more.
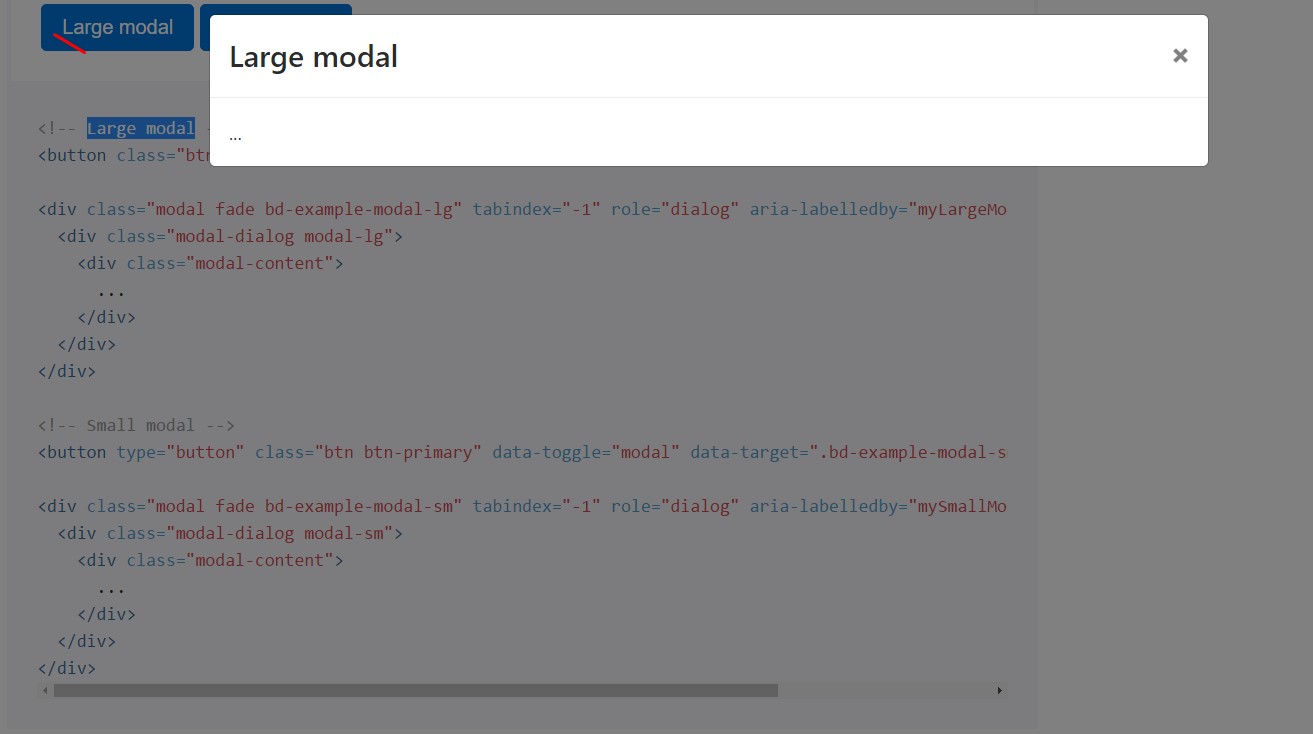
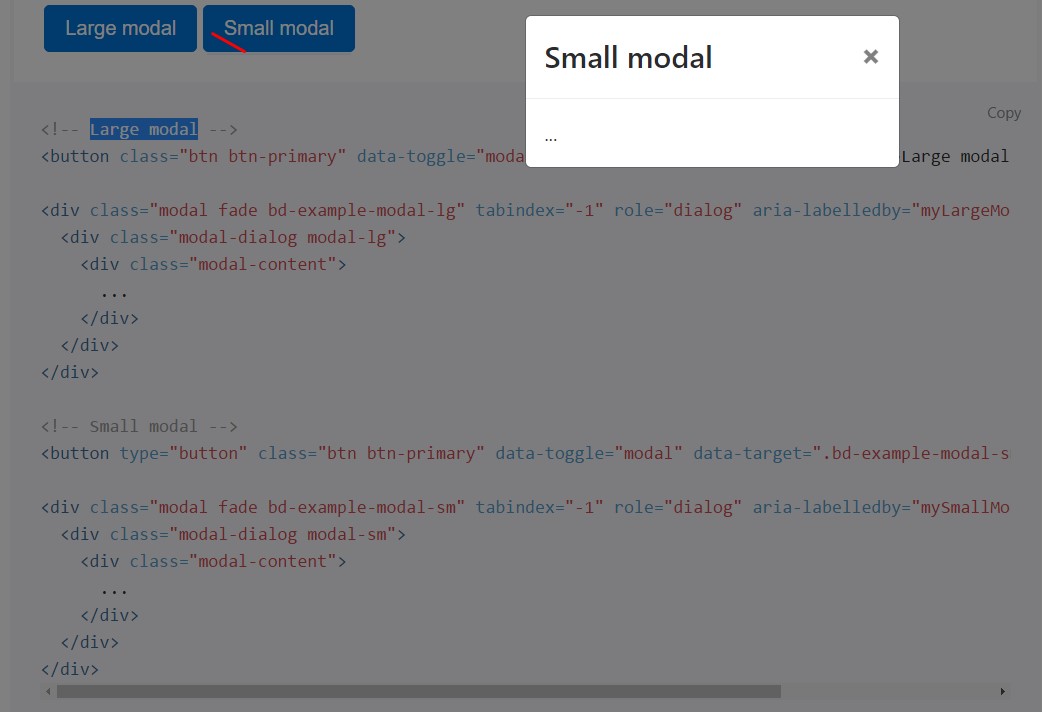
Alternative scales
Modals have two optional sizes, accessible by using modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your invisible material as needed, by data attributes or JavaScript. It additionally incorporates
.modal-open<body>.modal-backdropUsing files attributes
Activate a modal with no preparing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
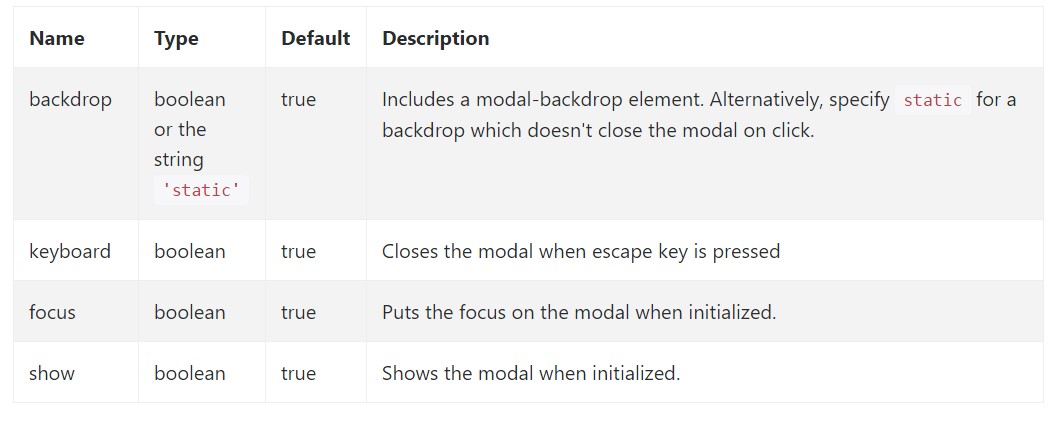
Features may possibly be successfully pass through data attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Take a look at also the image below:

Methods
.modal(options)
.modal(options)Triggers your material as a modal. Admits an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user right before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the user just before the modal has truly been covered (i.e. just before the
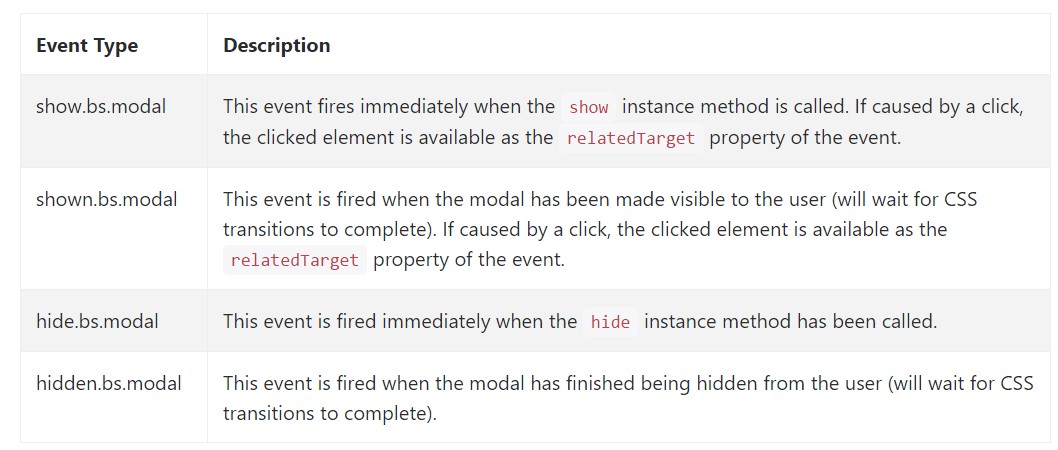
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for trapping inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We discovered the way the modal is built but exactly what might actually be within it?
The reply is-- pretty much everything-- from a extensive heads and aspects plain part with a few titles to the most complex building that with the flexible design methods of the Bootstrap framework might really be a page inside the web page-- it is really achievable and the choice of incorporating it depends on you.
Do have in your mind though if ever at a certain point the content to be poured into the modal becomes far way too much perhaps the much better technique would be setting the whole element inside a different page for you to have practically improved looks along with utilization of the whole display size provided-- modals a suggested for smaller sized blocks of content requesting for the viewer's treatment .
Check some video training relating to Bootstrap modals:
Related topics:
Bootstrap modals: approved documentation

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal