Bootstrap Label Checkbox
Introduction
Being reviewed before, inside of the pages that we are making, we regularly need featuring easy or else more tricky forms to ask the visitor for a viewpoint, responses, certain private information or even preferences. We perform that incorporating the appropriate controls in our forms very carefully taking into consideration the form structure and the accurate regulations that should be utilized relating to the information we need to have and the certain case included-- just like we can't have an order for a single colored phone case which in turn is both white and blue , a person cannot be both male and female in gender or else a product needs to be accompanied with multiple additionals which do not actually exclude each other so clicking on each should include it not omitting the others currently selected. From time to time, of course, we do require a proper e-mail provided or else a telephone number which also requires the input which has to comply with specific format to be proper and of course at special cases we simply require site visitor's thought and feelings on a topic the manner they feel it-- in their own words.
For each of these kinds of cases we employ the suitable commands-- like radio tabs, checkboxes, input areas, text message area aspects and more yet there is an necessary component combined each of these sectors that develops our forms comfortable and simply legible for the website visitor to browse through knowing at all times what is really needed and easily handling even the small-sized controls like radio switches and checkboxes. Most especially nowadays when the web becomes more mobile with webpages shown on several small sized screens this element is important in delivering productivity and quickness in completing our form.This element is a Bootstrap Label Input. ( click this link)
Steps to work with the Bootstrap Label Group:
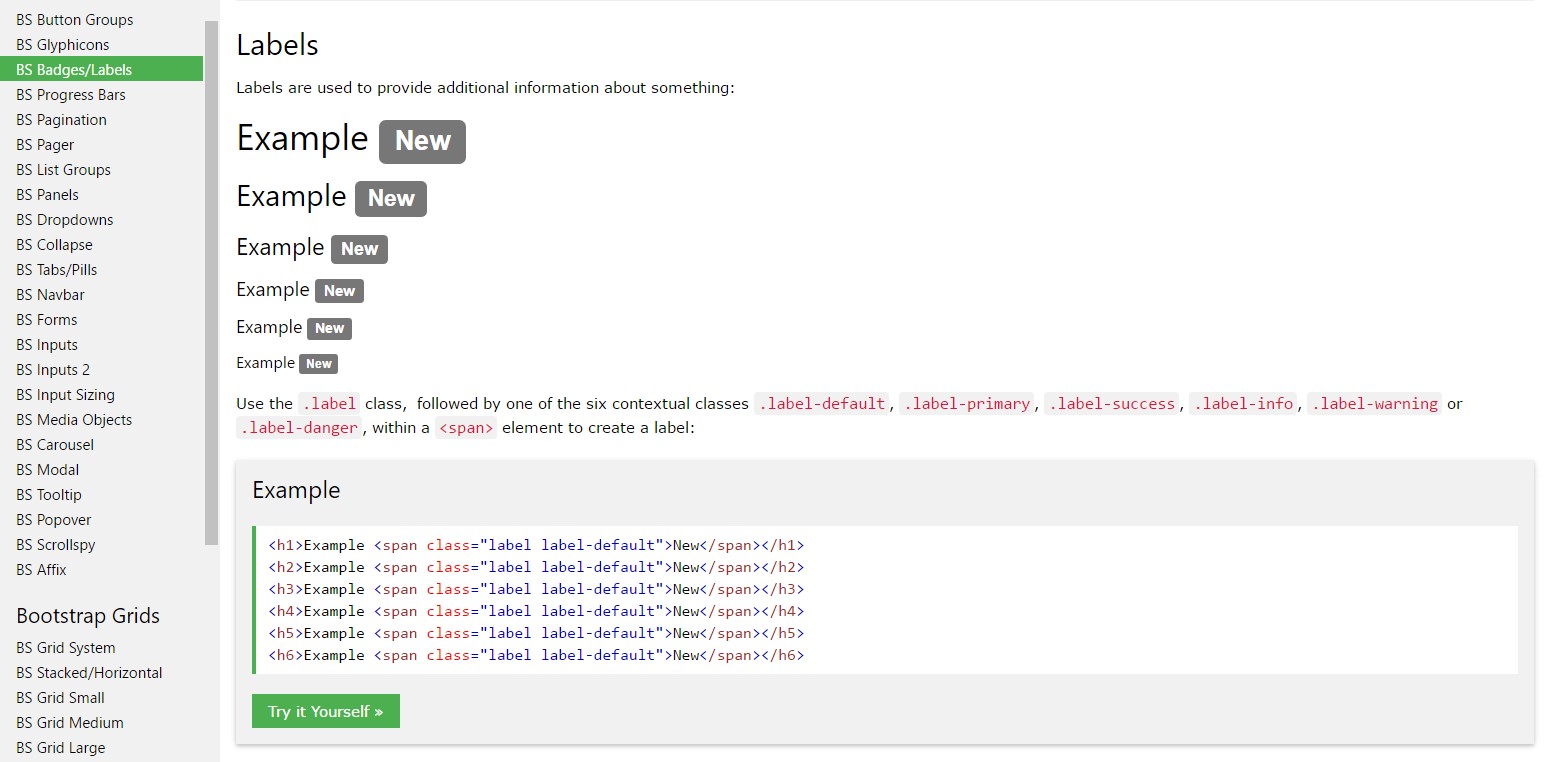
The things so far has been mentioned regard the
<label><label>The construction is very practical-- simply just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form regulations inside labels is rather difficulting the code and it is actually much better to omit it-- also using the
for =""Together with simple text message within the
<label>Example of form without label
Should you receive no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting matter to consider
Entertaining thing to keep in mind regarding labels in Bootstrap 4 in case that in the brand-new edition of the framework this form of component's designing has been changed a little bit. The
<label>inline-blockFinal thoughts
And so now you understand what the # elements are for and just how they function in Bootstrap 4-- all that's left is thinking about the most suitable form fields you need to connect them to.
Check some video training regarding Bootstrap label
Related topics:
Handling of the label inside in Bootstrap Forms: approved documents

Bootstrap label information

Taking out label in Bootstrap 4