Bootstrap Button groups panel
Introduction
Throughout the pages we generate we often possess a number of possible options to present as well as a several actions which may be ultimately taken regarding a specific product or a topic so it would undoubtedly be quite useful if they got an practical and easy solution designating the controls in charge of the site visitor taking one path or yet another within a small group with universal look and designing.
To look after this sort of cases the current version of the Bootstrap framework-- Bootstrap 4 has complete support to the so called Bootstrap Button groups toogle which in turn generally are just exactly what the label states-- sets of buttons enclosed like a specific component together with all of the elements within appearing practically the same and so it is really convenient for the visitor to pick out the right one and it's a lot less bothering for the vision considering that there is actually no free space amongst the certain elements in the group-- it looks like a individual button bar with various opportunities.
How to apply the Bootstrap Button groups value:
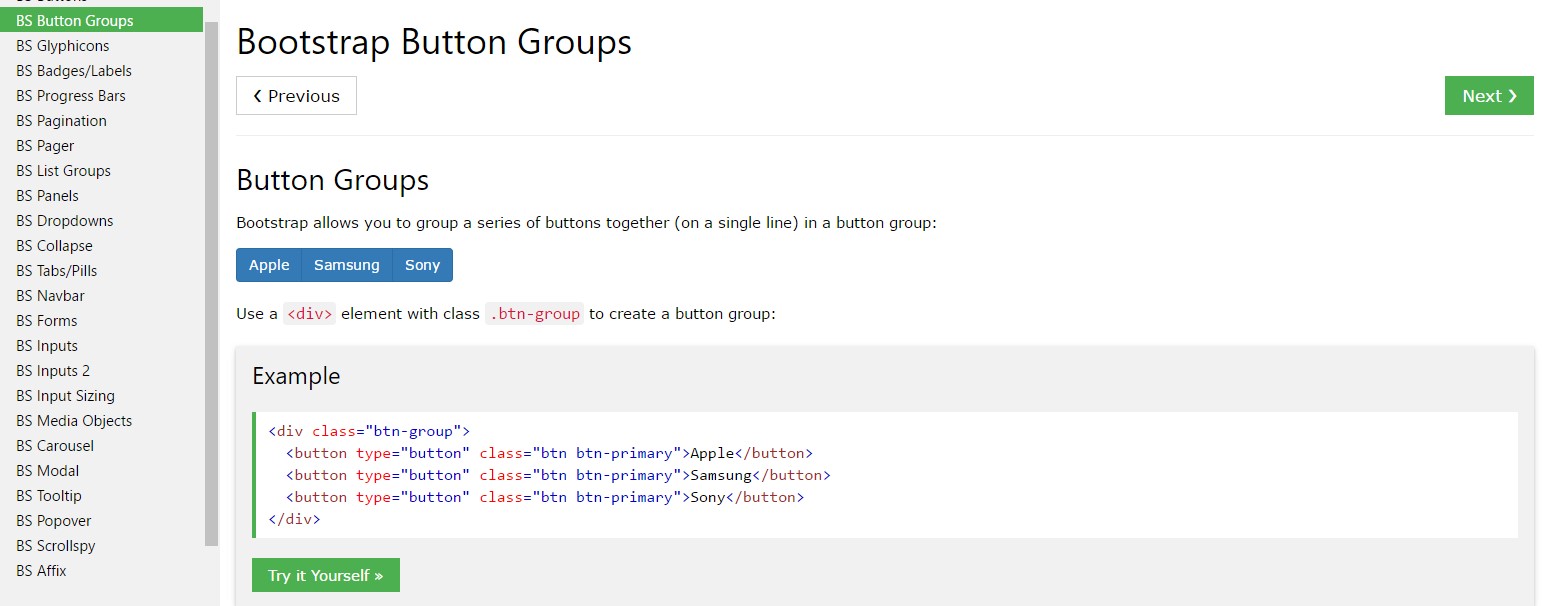
Setting up a button group is really simple-- everything you need is an element with the class
.btn-group.btn-group-verticalThe overal size of the buttons in a group may possibly be universally regulated so with designating a single class to all group you can obtain both large or small buttons within it-- just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral instance
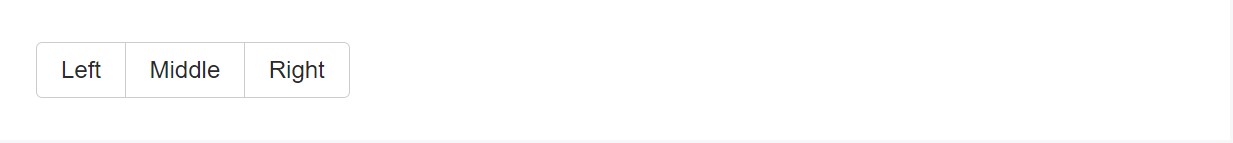
Wrap a variety of buttons having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
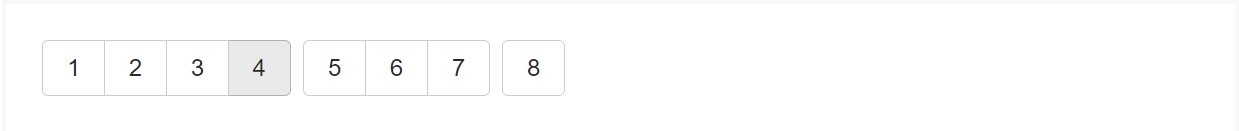
Mix bunches of Bootstrap Button groups grid inside button toolbars for additional structure elements. Work with utility classes like needed to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
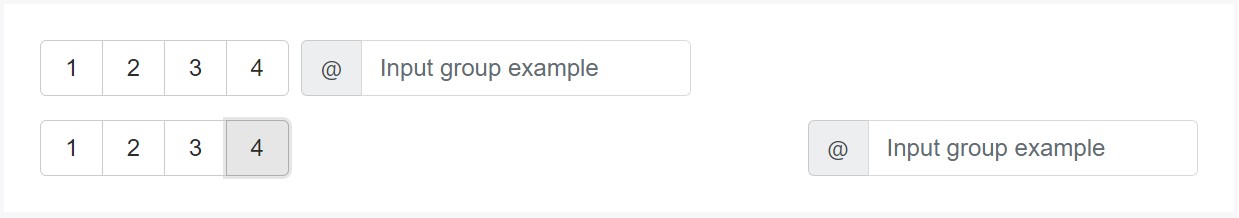
</div>Don't hesitate to mix up input groups along with button groups within your toolbars. Like the good example mentioned earlier, you'll most likely need to have several utilities though to space items efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of utilizing button scale classes to each button within a group, simply just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
</div>Vertical variation
Generate a group of buttons appear like vertically loaded as opposed to horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the specific application ( plus other components), a little bit of special casing is necessitated for tooltips and popovers inside of button groups. You'll have to determine the option
container: 'body'One more detail to bear in mind
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that's the technique the buttons groups get generated by using probably the most popular mobile friendly framework in its most current edition-- Bootstrap 4. These may possibly be fairly helpful not just presenting a couple of feasible options or a paths to take but additionally just as a secondary navigation items happening at specific spots of your webpage featuring regular look and easing up the navigating and total user appeal.
Check a couple of video clip information relating to Bootstrap button groups:
Connected topics:
Bootstrap button group authoritative documentation

Bootstrap button group short training

Establish buttons by using Bootstrap v4