Bootstrap Breakpoints Using
Intro
Accepting in idea each of the possible display widths in which our internet pages could eventually showcase it is essential to compose them in a manner offering universal very clear and impressive appeal-- typically working with the help of a powerful responsive framework just like the most prominent one-- the Bootstrap framework in which current edition is currently 4 alpha 6. But what it in fact performs to help the webpages pop up great on any sort of screen-- let's have a glance and observe.
The primary idea in Bootstrap typically is positioning some structure in the unlimited practical device display sizes ( or else viewports) placing them in a few ranges and styling/rearranging the web content properly. These particular are as well called grid tiers or display screen sizes and have advanced quite a bit throughout the various variations of probably the most favored currently responsive framework around-- Bootstrap 4. ( more tips here)
The best way to use the Bootstrap Breakpoints Grid:
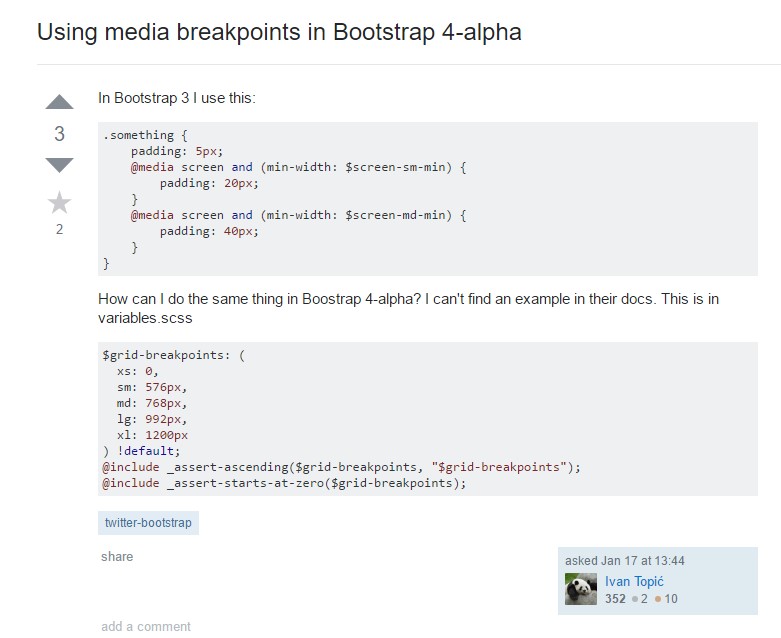
Generally the media queries become determined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap versions
In Bootstrap 4 compared to its own forerunner there are actually 5 display screen sizes yet considering that the current alpha 6 build-- simply just 4 media query groups-- we'll get back to this in just a sec. As you most probably realize a
.row.col -Screen scales
The screen scales in Bootstrap generally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display screen certainly doesn't provide a media query but the styling for it instead gets employed as a common rules being overwritten by queries for the widths above. What is certainly as well fresh within Bootstrap 4 alpha 6 is it simply doesn't operate any size infix-- so the column design classes for this kind of display screen scale get determined such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large displays - uses
@media (min-width: 992px) ...-lg-And lastly-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is undoubtedly formed to get mobile first, we make use of a fistful of media queries to establish sensible breakpoints for formats and softwares . These types of Bootstrap Breakpoints Responsive are typically founded on minimum viewport widths and also let us to graduate up factors when the viewport changes. (see page)
Bootstrap generally employs the following media query stretches-- or breakpoints-- in source Sass documents for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we prepare source CSS in Sass, all of media queries are certainly accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries which move in the various other path (the offered screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are also available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific section of screen sizes using the lowest and maximum Bootstrap Breakpoints Working widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are as well available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries can cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display size range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with defining the width of the webpage's components the media queries arrive throughout the Bootstrap framework commonly becoming determined simply by it
- ~screen size ~Review a couple of video clip tutorials about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints formal records

Bootstrap Breakpoints issue

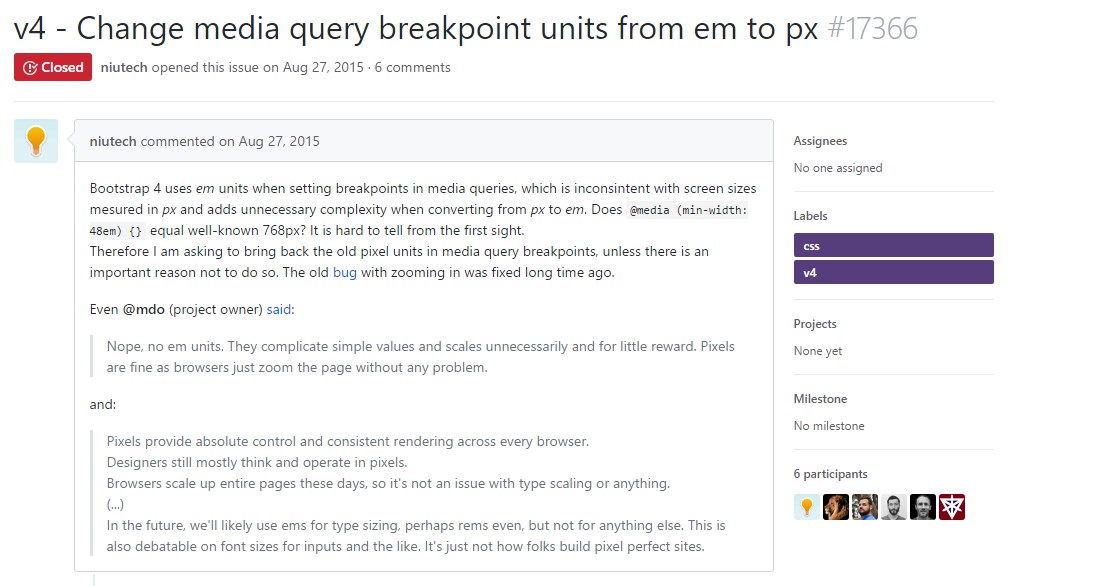
Change media query breakpoint systems from 'em' to 'px'