Bootstrap Jumbotron Css
Intro
In some cases we want present a statement deafening and clear from the very start of the page-- like a promo info, upcoming event notification or whatever. To generate this particular sentence understandable and loud it is certainly as well undoubtedly a great idea setting them even above the navbar as sort of a fundamental title and description.
Featuring these types of components in an appealing and most significantly-- responsive approach has been discovered in Bootstrap 4. What the most updated version of one of the most popular responsive system in its own most current fourth edition must run into the concern of stating something together with no doubt fight ahead of the page is the Bootstrap Jumbotron Design component. It gets designated with huge text message and some heavy paddings to attain well-maintained and eye-catching appeal. ( find out more)
How you can employ the Bootstrap Jumbotron Form:
To incorporate this type of component in your webpages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually made your Jumbotron element-- still unfilled yet. By default it gets styled by having kind of rounded corners for friendlier visual appeal and a pale grey background color - presently all you need to do is covering some content just like an attractive
<h1><p>For examples
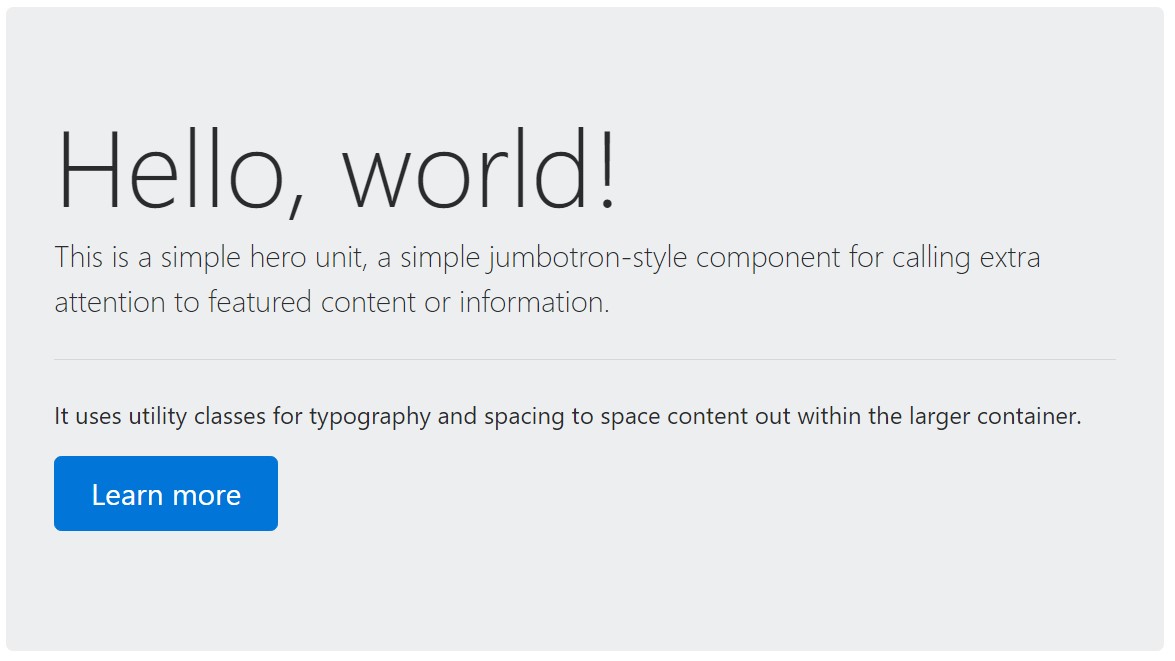
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
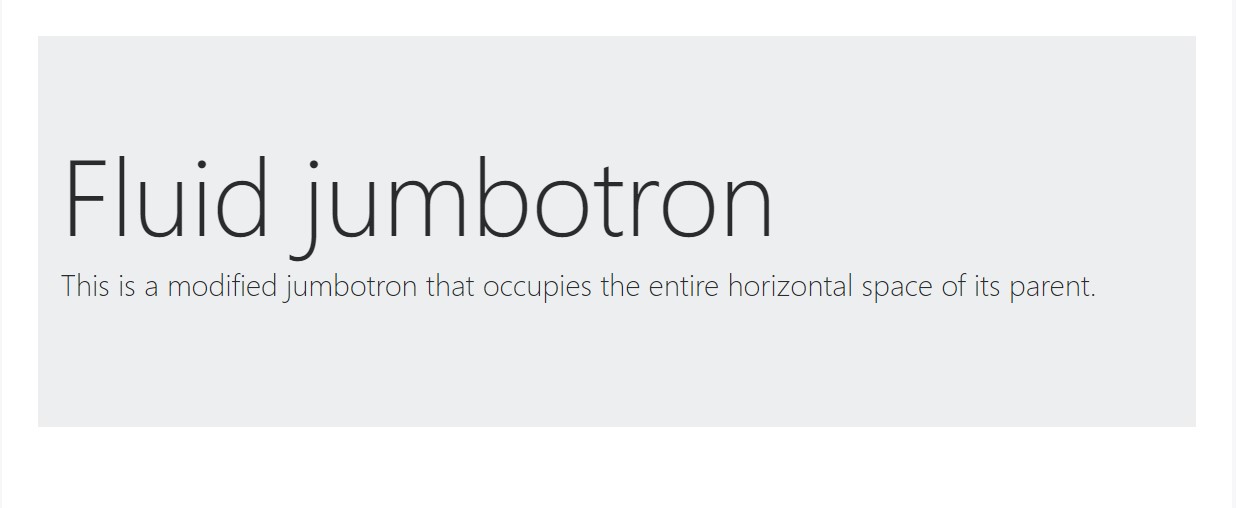
</div>To establish the jumbotron complete width, and also without having rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to bear in mind
This is certainly the easiest method sending your visitor a deafening and plain message operating Bootstrap 4's Jumbotron element. It must be cautiously taken once again considering all the possible widths the webpage might perform on and especially-- the smallest ones. Here is why-- as we examined above basically some
<h1><p>This merged with the a little bit larger paddings and a several more lined of message content might actually trigger the features filling in a mobile phone's entire display highness and eve stretch below it that might ultimately puzzle or even irritate the site visitor-- specially in a rush one. So once more we return to the unwritten demand - the Jumbotron information ought to be short and clear so they grab the visitors instead of pushing them away by being really very shouting and aggressive.
Final thoughts
So now you find out precisely how to build a Jumbotron with Bootstrap 4 plus all the feasible ways it can certainly have an effect on your viewers -- right now everything that's left for you is properly figuring its material.
Examine a few on-line video short training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron main documentation

Bootstrap Jumbotron guide

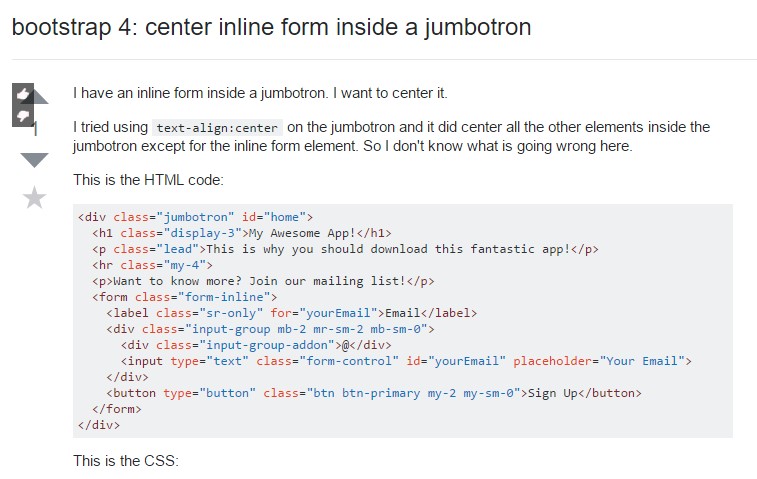
Bootstrap 4: centralize inline form inside a jumbotron