Bootstrap List View
Overview
List group is a impressive and flexible element which is found in Bootstrap 4. The element is used for presenting a variety or 'list' content. The list group items have the ability to be transformed and increased to uphold practically any kind of web content just within by using several options provided for modification inside the list in itself. These kinds of list groups can possibly as well be utilized for site navigation with using the correct modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment that styles the unordered lists in a specific procedure since it paves the way for developing custom made information just within complex lists without having to think about the demonstration concern ( due to the fact that the language deals with that by itself). ( find more)
Features of Bootstrap List Class:
Presented in this article are the functions that are easily available just within the list group element with Bootstrap 4:
• Unordered list: Probably the most common style of list group which you are able to create in Bootstrap 4 is an unordered list that has a collection of things with the appropriate classes. You are able to built upon it using the different options that are available in the element.
• Active materials: You can pointed out the existing active pick with simply incorporating the
.active.list-group-item• Disabled stuffs: You can easily also de-highlight a list piece making it show up as despite the fact that it has been actually disabled. You just simply need to put in the
.disabled.list-group-item• Hyper-links and Buttons: With the help of the buttons tag, you are able to conveniently develop an workable item in the Bootstrap List Template which in turn means that you will certainly have the capacity to incorporate hover, active, and disabled states to these types of things through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more excellent capability that is part of the list group component that empowers you to style each list item alongside a definitive color and background. These are specifically helpful for highlighting individual objects as well as sorting them according to color-'s code.
• Badges: You can even provide badges to a list object to present the unread counts, activity on the item, and help other active functions with the use of some other utilities. ( click here)
Let us view a number of cases
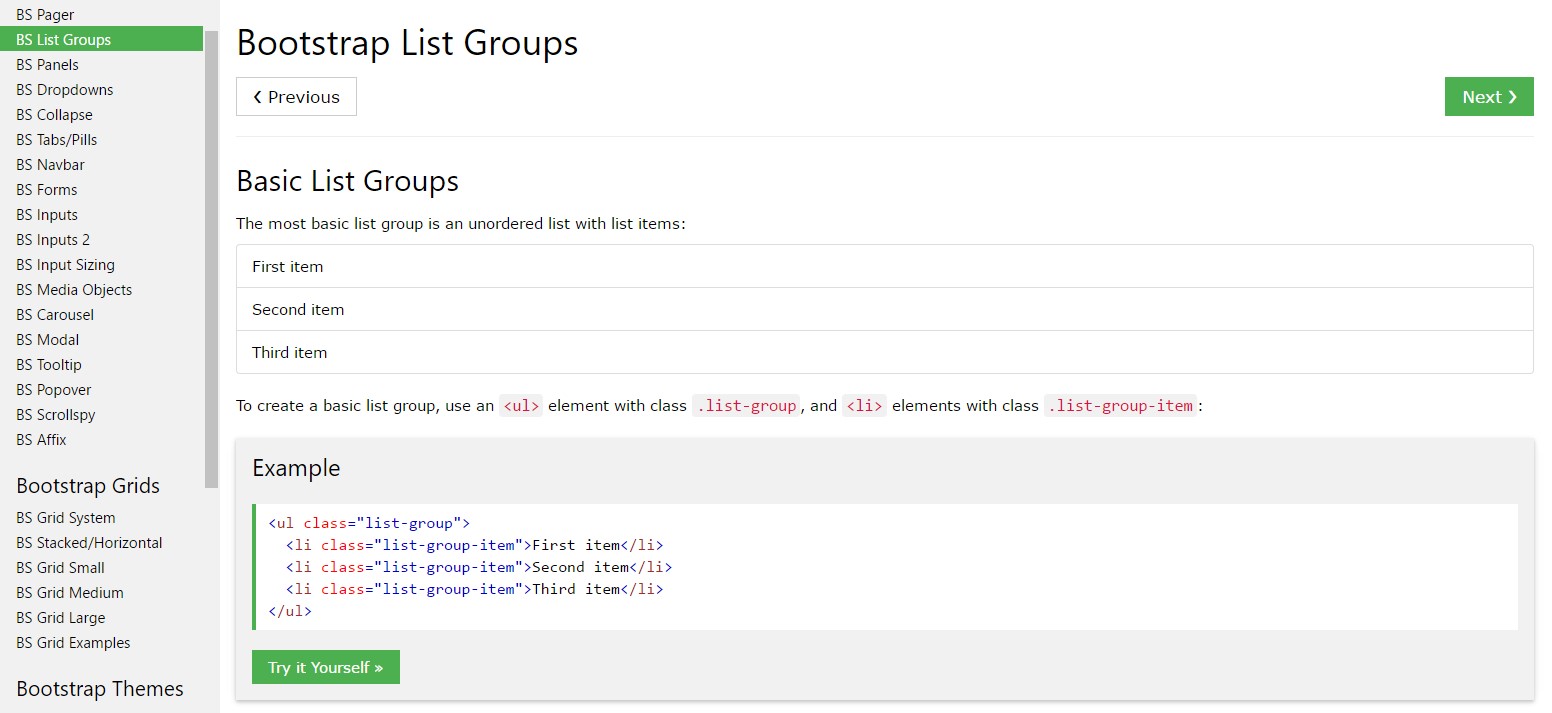
Standard model
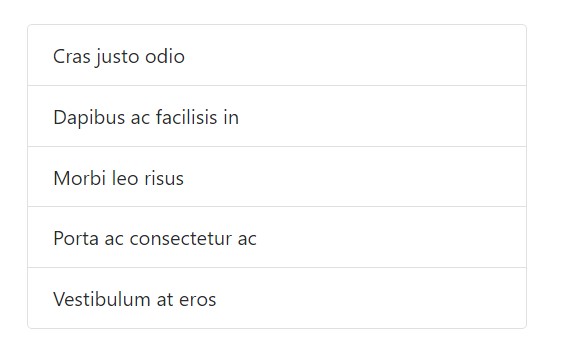
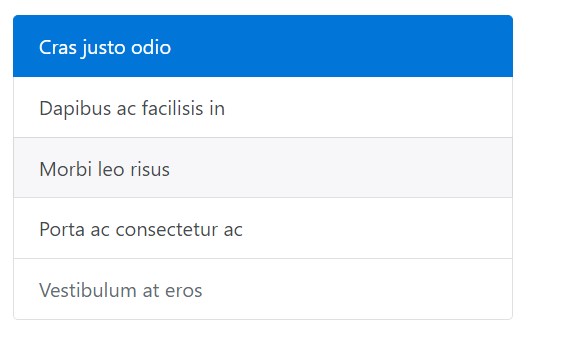
The absolute most common list group is an unordered list together with list pieces and the correct classes. Build upon it together with the options that come next, alternatively through your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
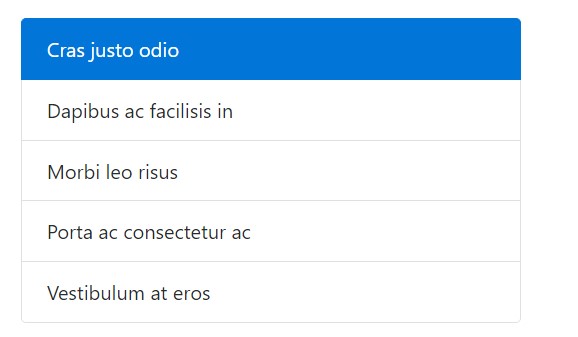
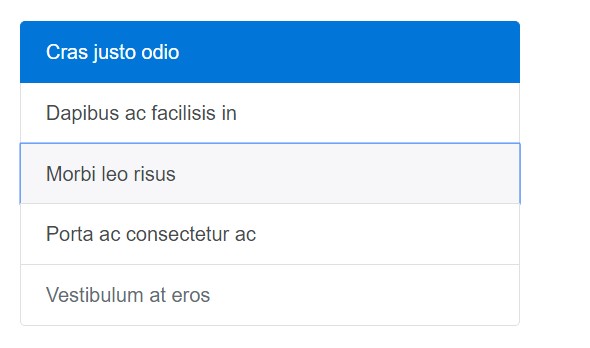
</ul>Active things
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
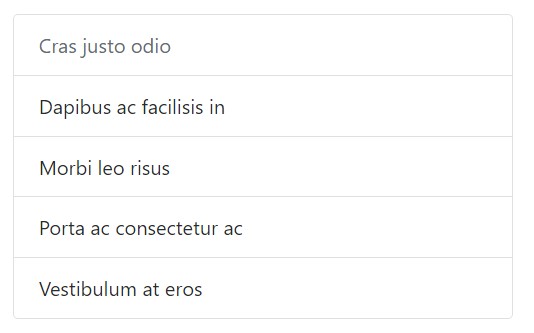
</ul>Disabled items
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and buttons
Work with
<a><button>.list-group-item-action<li><div>Be sure to not use the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
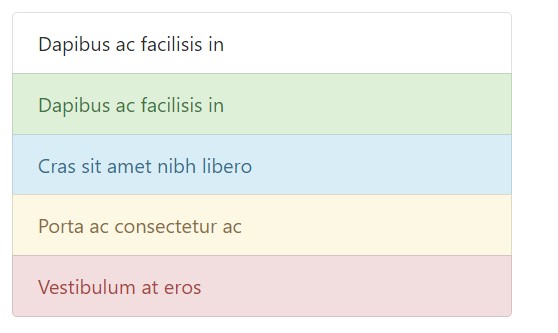
</div>Contextual classes
Use contextual classes to mode list elements with a stateful background and coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
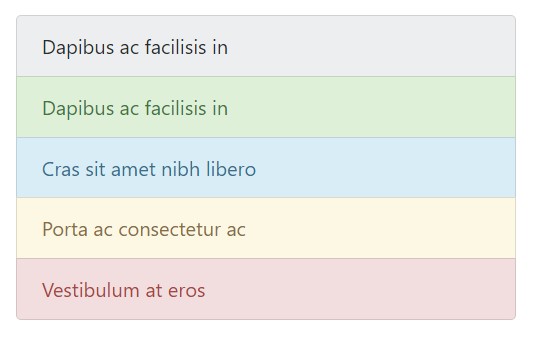
</ul>Contextual classes in addition do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive modern technologies.
Applying colour to add indicating just provides a visual signal, that will definitely not be revealed to operators of assistive technological innovations -- for example, display screen readers. Make certain that relevant information denoted by the different colors is either clear directly from the web content in itself (e.g. the noticeable words), or is provided with different ways, just like additional text covered using the
.sr-onlyUtilizing badges
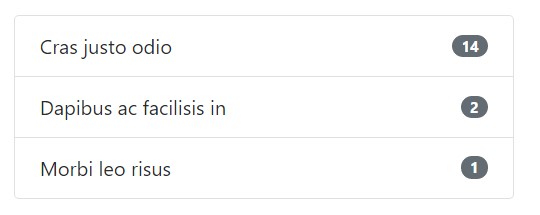
Add in badges to any kind of list group thing to reveal unread matters, activity, and more with various utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom material
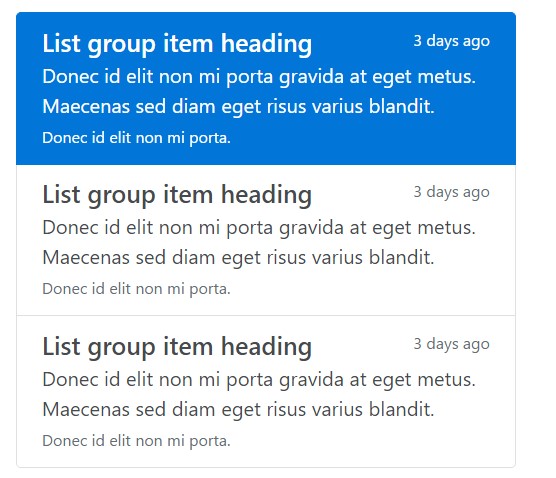
Put in almost any type of HTML in, and even for linked list groups like the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a helpful and robust component within Bootstrap 4 which helps you to make an unordered list more handled, interactive, and responsive with no compromising on the visual aspect or layout of the list pieces themselves.
Inspect a couple of youtube video information regarding Bootstrap list:
Connected topics:
Bootstrap list official documents

Bootstrap list training

Bootstrap list concern