Bootstrap Radio Button
Overview
In certain cases the compact items occur to be certainly the most essential since the whole pic is really a whole featuring plenty of very small elements perfected and stacked to showcase and view like a well-oiled shiny machine. These types of spicy words might possibly appear a little bit too much when it comes down to make commands but supposing that you just consider about it for a bit there is simply just a single component enabling the visitor to grab one among a few available opportunities.So in case you are actually having a couple of forms having this type of possibilities controls over your various websites does this mean they are going to all look alike? And most significantly-- would you settle for that?
Happily for us the current edition of one of the most famous mobile phone friendly system - Bootstrap 4 appears absolutely loaded with a bright new method to the responsive behavior of the Bootstrap Radio Button commands and what exactly is bright new for this edition-- the so called custom form commands-- a palette of predefined appeals you can just involve and use in order to provide the so preferred these days selection in the visual presentations of pretty uninteresting form parts. In this degree let's look precisely how the radio tabs are aimed to be described and styled in Bootstrap 4. ( visit this link)
The ways to utilize the Bootstrap radio button:
If you want to generate a radio switch we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the area to determine assuming that you desire the radio control to first load as checked the moment the page gets loaded. Assuming that this is actually what you're looking for-- in place of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Css as an examples
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons require you to manually bring in the
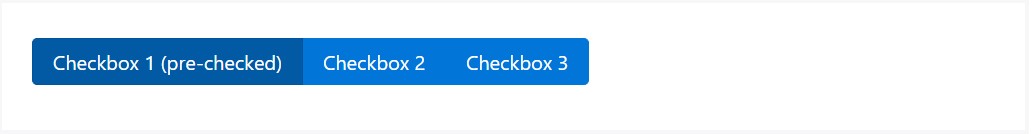
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
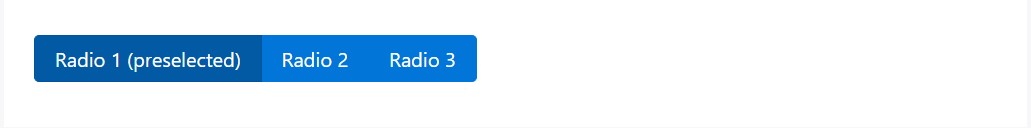
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
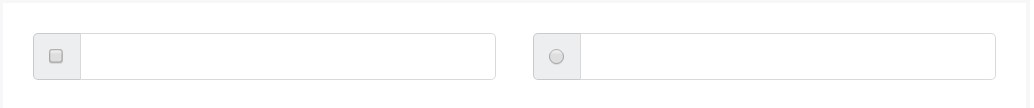
We can certainly employ input components of the radio option whenever we would like the user to pick only one of a set of alternatives. ( more helpful hints)
Just one particular can be picked out while there is more than one component of this particular option along with the same value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the way the default radio tabs get defined and work along in Bootstrap 4-- right now all you require are several possibilities for the site visitors to pick from.
Take a look at a few youtube video training regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons official records

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling