Bootstrap Progress bar Panel
Introduction
We understand really well this clear horizontal component being definitely featured unfilled in the beginning and becoming filled with a vivid color tone little by little while an operation, a download of a document or else basically any action is being finished little by little-- we watch it each day on our devices therefore the notification it gives became very natural to receive-- something becomes done and currently it's finished at this particular quantity of percent or else if you desire considering the empty side of the glass-- there is this much left before finishing .Another plus is that the message it sends doesn't encounter any type of foreign language barrier since it clean visuals so when comes time for showcasing the level of our numerous talents, or the development or even various elements of a project or basically anything having a full and not a lot parts it's fantastic we can have this sort of visual aspect placed straight in our pages in a quickly and convenient way.
What is actually increased?
Inside current fourth edition of one of the most favored mobile friendly system this grows even swifter and much easier along with simply a single tag element and also there are a lot of customizations readily available that are handled with simply appointing the proper classes. What's brand new here is since the Bootstrap 4 cancels the IE9 support we can absolutely now require complete benefit of the abilities of HTML5 and instead of creating the outer so called unfilled container along with a
<div><div><progress>Fundamental features
To set up just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now when we know the way it works why don't we notice tips on how to make it look far better delegating some effects and colors . Initially-- we can use the contextual classes blended with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally assuming that you may want to obtain older internet browser compatibility you can certainly employ a couple of
<div>.progressstyle = " width:23%; "Tips and examples
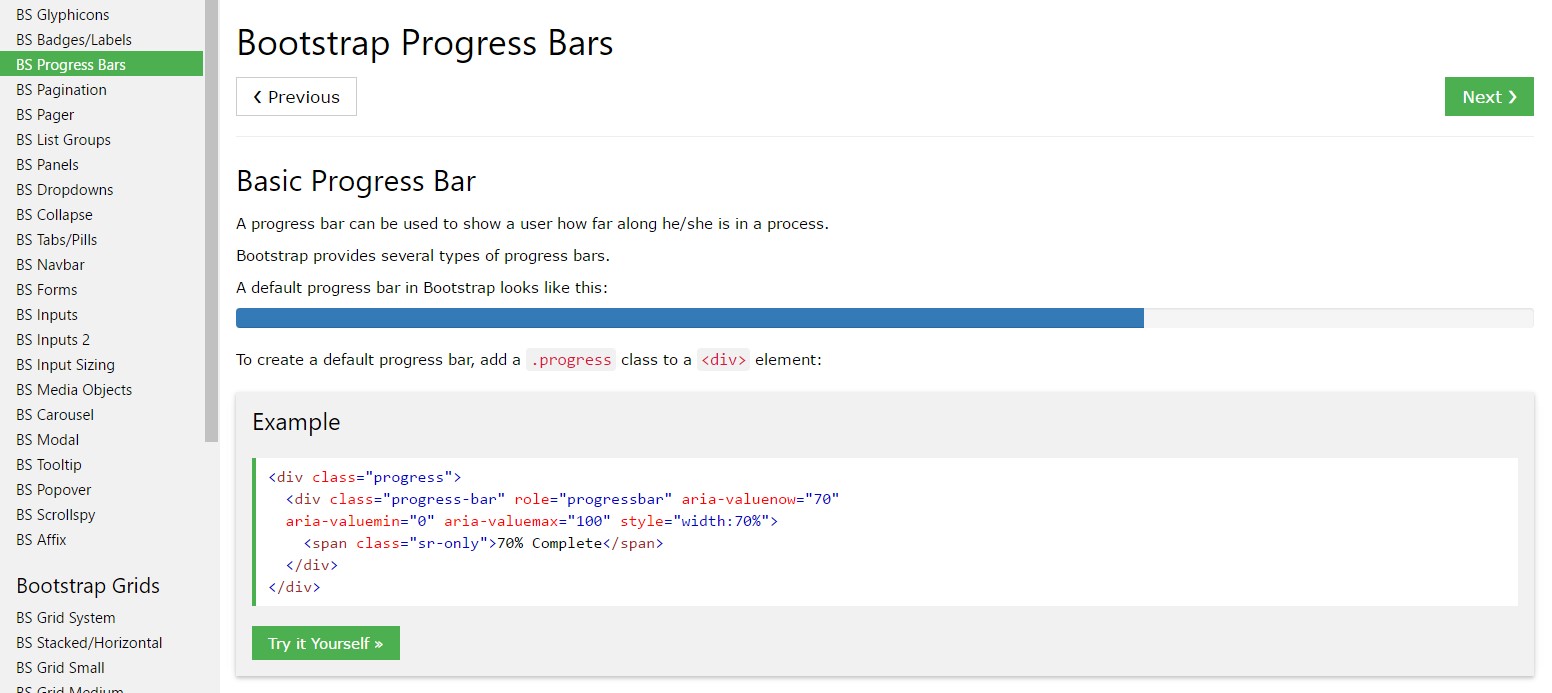
Ways to work with the Bootstrap Progress bar Value:
Bootstrap Progress bar Modal items are set up with two HTML components, some CSS to set the size, and also a number of attributes.
We use the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
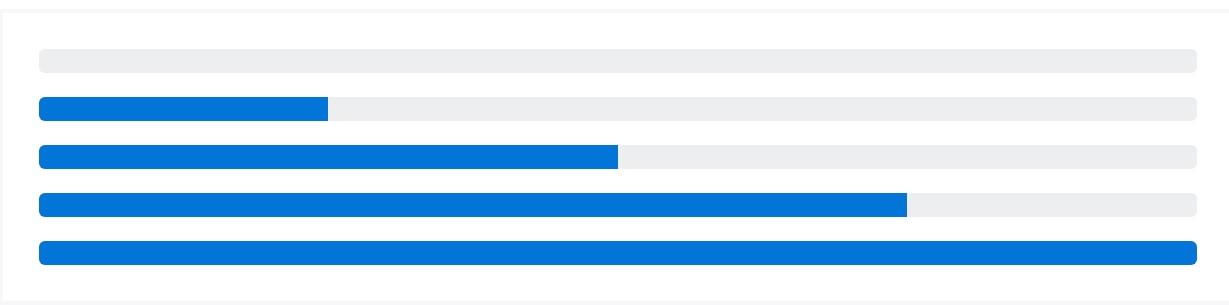
.progress-barroleariaAdd that all together, and you have the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
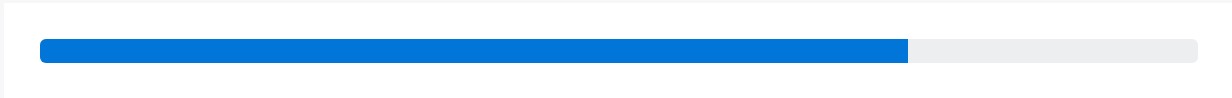
</div>Bootstrap supplies a variety of utilities for establishing width. According to your demands, these can really help with swiftly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appeal of your progress bars using customized CSS, background utilities, stripes, and more.
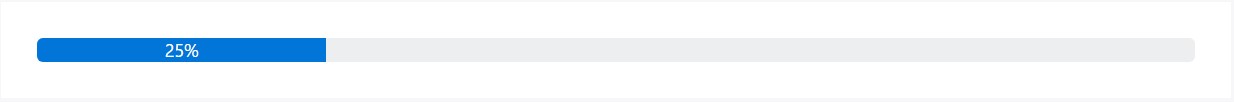
Labels
Put in labels to your progress bars through putting text inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to improve the appearance of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Incorporate multiple progress bars in a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
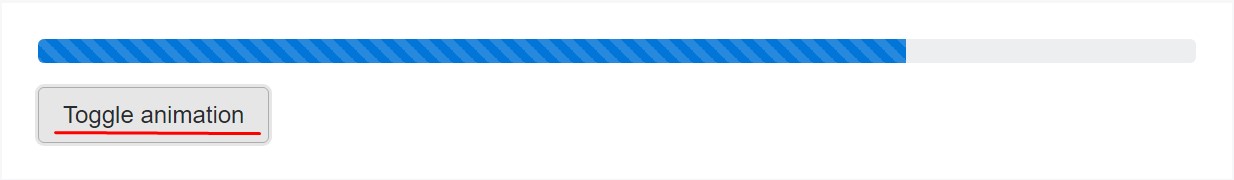
</div>Animated stripes
The striped gradient has the ability to in addition be simply animated. Include
.progress-bar-animated.progress-barAnimated progress bars don't operating in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the approach you can show your growth in nearly direct and colorful progress bar elements with Bootstrap 4-- right now all you need to have is certain works in progress to make them display.
Check out some on-line video short training regarding Bootstrap progress bar:
Related topics:
Bootstrap progress bar official documents

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?