Bootstrap Textarea Group
Introduction
Inside the webpages we make we utilize the form features to collect several info from the visitors and send it back to the site founder completing various purposes. To execute it appropriately-- meaning getting the correct replies, the appropriate questions have to be asked so we architect out forms construction properly, consider all the achievable circumstances and kinds of info needed and actually supplied.
But despite of just how accurate we are in this, currently there always are some situations when the info we want from the visitor is somewhat blurred before it becomes in fact given and requires to spread over a lot more than simply just the normal a single or else a handful of words commonly completed the input fields. That's where the # element shows up-- it is really the irreplaceable and only component where the site visitors are able to easily write back a number of terms delivering a feedback, sharing a purpose for their actions or simply just a couple of ideas to ideally aid us making the product or service the web page is about even much better. ( useful source)
Exactly how to work with the Bootstrap textarea:
Within the current version of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Input component is totally assisted immediately adapting to the width of the display web page gets displayed on.
Creating it is pretty uncomplicated - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is actually a responsive element by default it spreads the whole width of its parent component.
A bit more advices
On the other side of coin-- there are a number of scenarios you might need to control the feedback presented within a
<textbox>maxlenght = " ~ some number here ~ "Good examples
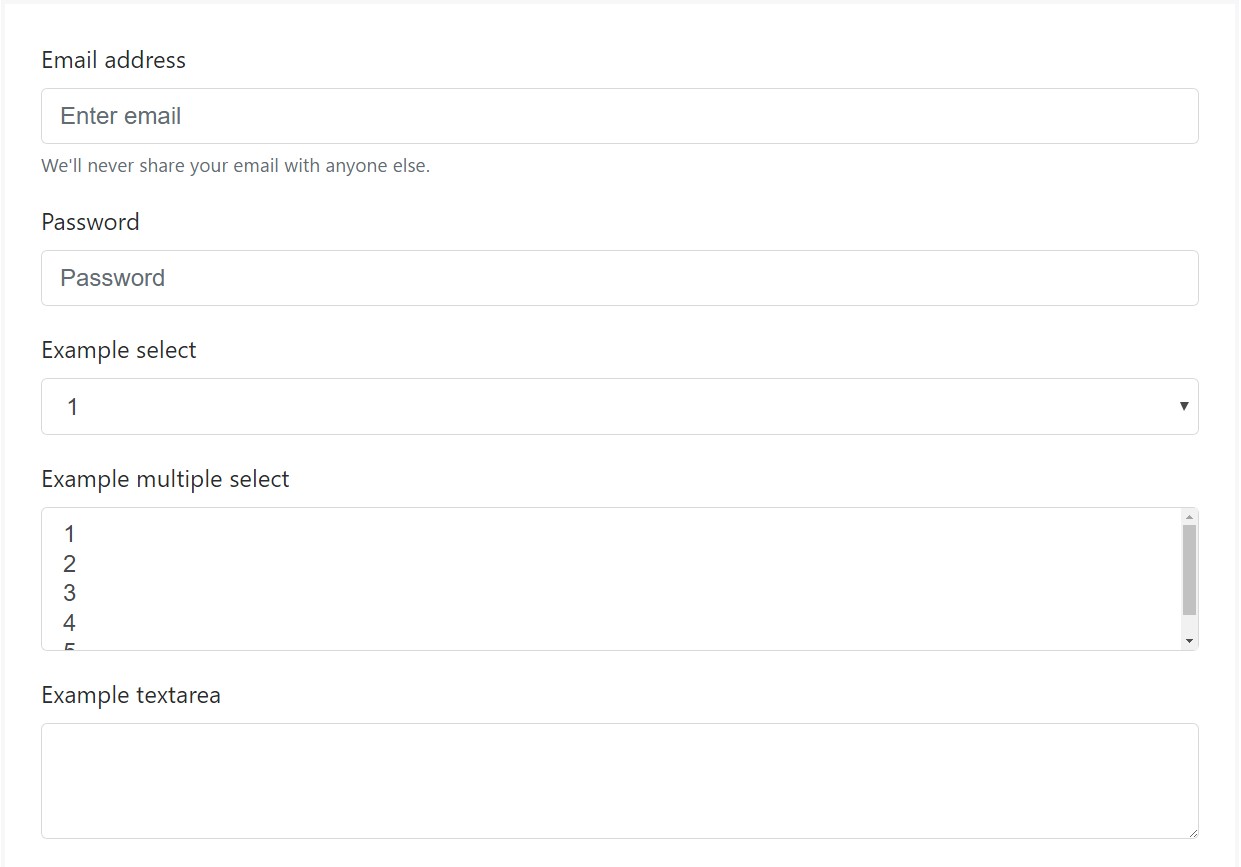
Bootstrap's form manages expand on Rebooted form styles with classes. Employ these classes to opt right into their customised displays for a much more steady rendering throughout web browsers and devices . The example form shown below illustrates standard HTML form elements which receive upgraded looks from Bootstrap with additional classes.
Remember, considering that Bootstrap incorporates the HTML5 doctype, all inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
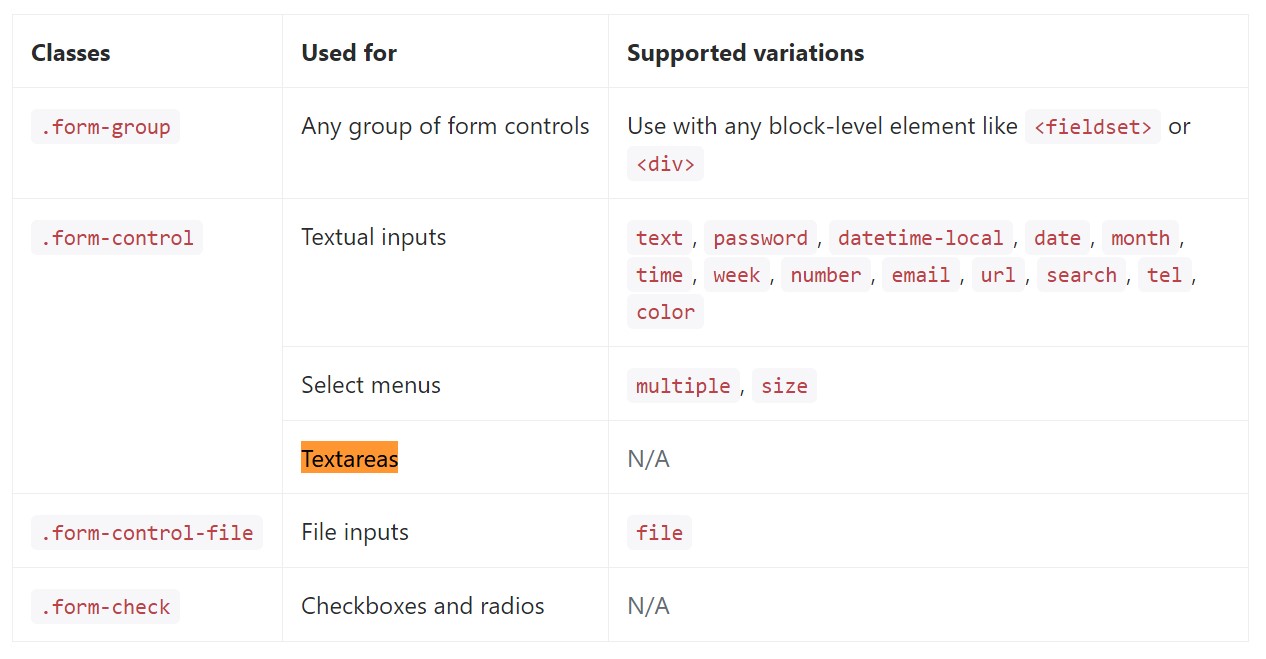
</form>Listed below is simply a total listing of the specific form regulations assisted simply by Bootstrap plus the classes that customize them. Extra documentation is available for every group.

Final thoughts
And so now you know ways to start a
<textarea>Check a few on-line video information about Bootstrap Textarea Group:
Connected topics:
Essentials of the textarea

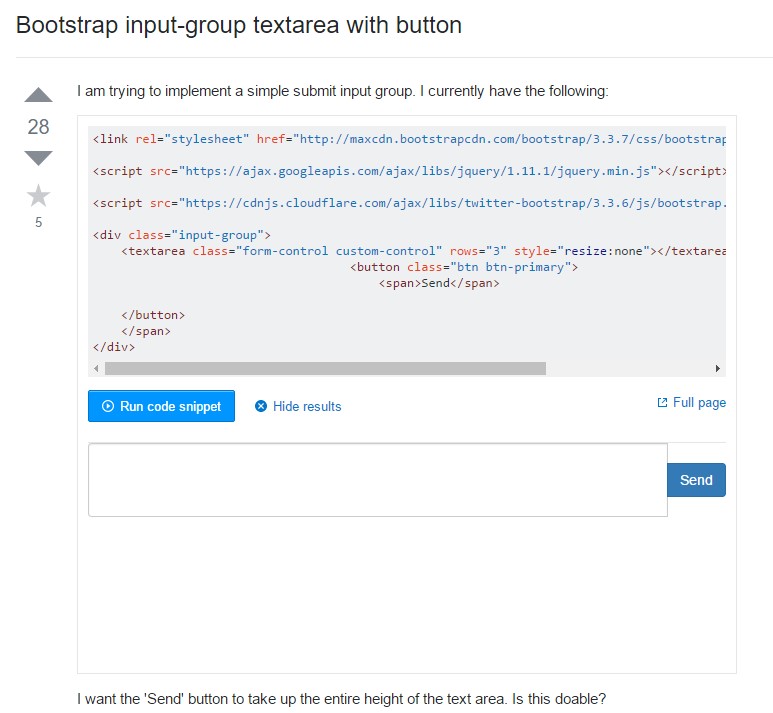
Bootstrap input-group Textarea button using

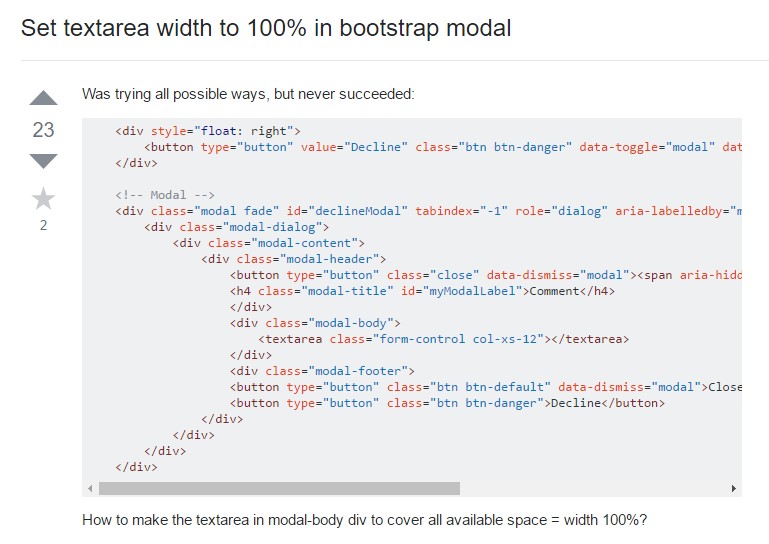
Create Textarea size to 100% in Bootstrap modal