Bootstrap Collapse Class
Introduction
As you probably know, Bootstrap very easily helps make your web site responsive, employing its components as a reference for setting up, scale, etc.
Realizing this, when we are to generate a menu putting to use Bootstrap for front-end, we will ought to follow a number of the standards and standards established by Bootstrap making it immediately form the features of the page to make responsive properly.
Among one of the most useful opportunities of operating this framework is the making of menus demonstrated as needed, depending on the activities of the users .
{ A perfect system to get applying menus on tiny displays is to link the options in a sort of dropdown that only sets up any time it is switched on. That is , create a switch to activate the menu as needed. It is actually quite easy to complete this by using Bootstrap, the capability is all set.
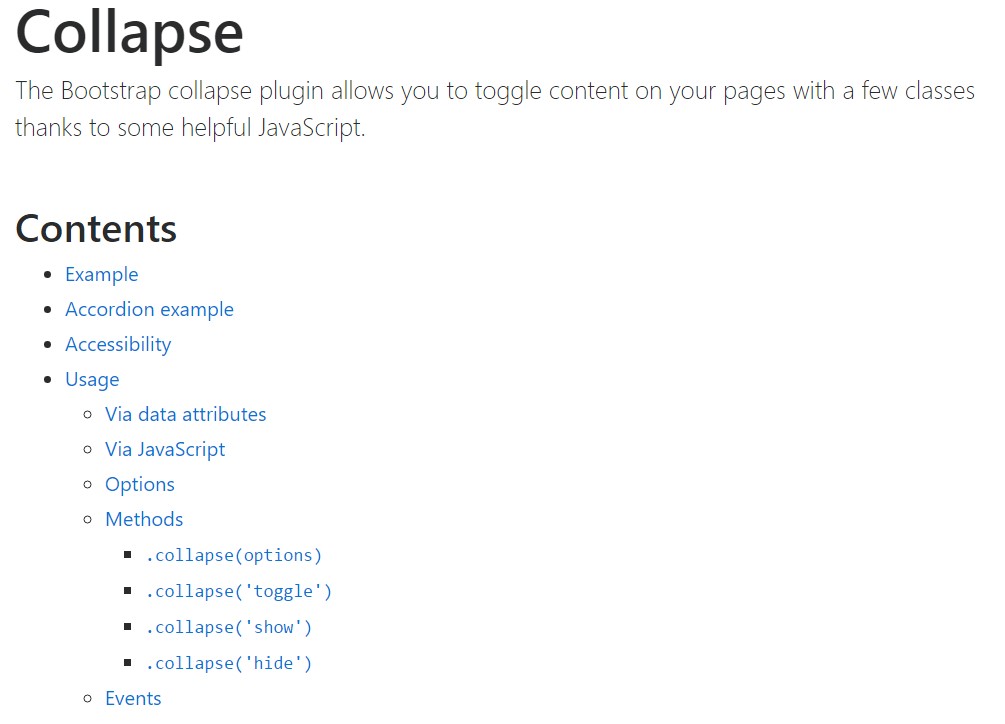
Bootstrap Collapse Class plugin helps you to button web content within your web pages with a few classes due to some effective JavaScript. ( click this link)
How you can utilize the Bootstrap Collapse Content:
To create the Bootstrap Collapse Button into tiny screens, just add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you have the ability to cause the menu fade away upon the small-scale screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail within this element are going to be delivered within the framework of the menu. With scaling down the computer display screen, it packs the internal features and cover, showing up only through clicking on the
<button class = "navbar-toggle">This way the menu will come into view and yet will definitely not execute if moused click. It's because this functions in Bootstrap is implemented with JavaScript. The good information is that we do not must produce a JS code line at all, but for every thing to work we should add Bootstrap JavaScript.
At the end of the webpage, prior to shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
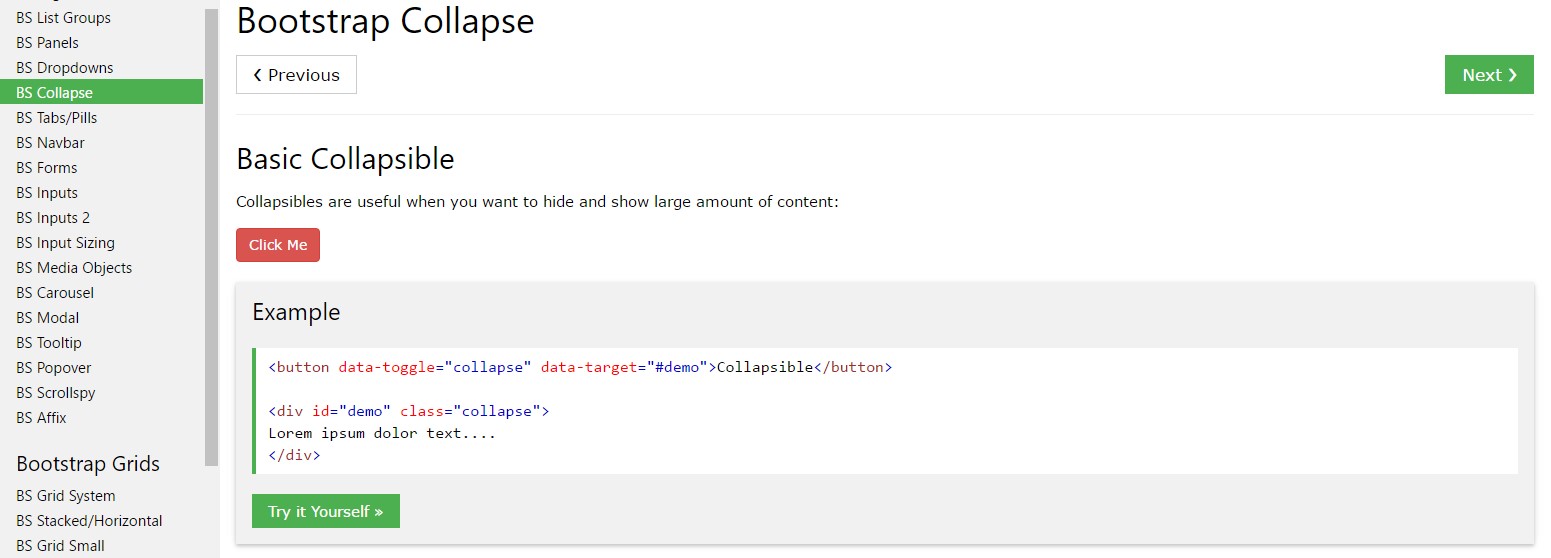
Click on the switches below to indicate and hide some other feature via class modifications:
-
.collapse-
.collapsing-
.collapse.showYou are able to utilize a hyperlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
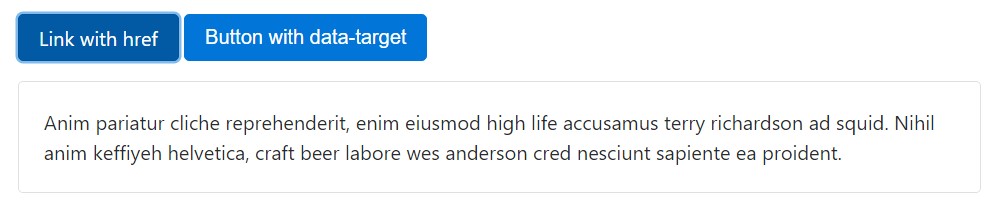
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
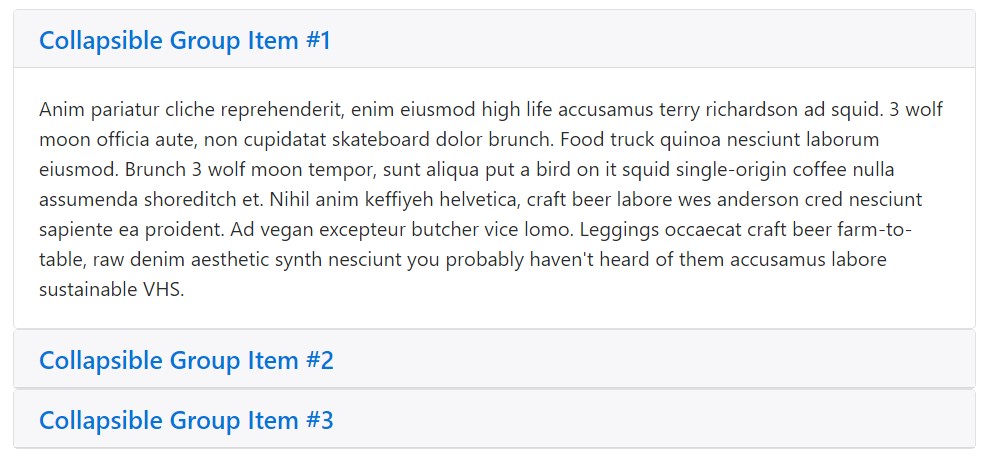
</div>Accordion for example
Expand the default collapse activity to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Ensure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, if your control feature is targeting a single collapsible element-- such as the
data-targetidaria-controlsidApplication
The collapse plugin works with a few classes to manage the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes can easily be found in
_transitions.scssBy means of data attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"Via JavaScript
Make it possible by hand by using:
$('.collapse').collapse()Options
Selections can certainly be passed using data attributes as well as JavaScript. For data attributes, append the selection name to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Triggers your content as a collapsible feature. Takes an optional opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to displayed as well as concealed.
.collapse('show')
.collapse('show')Shows a collapsible component.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Activities
Bootstrap's collapse class presents a few activities for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a smart and prompt effect, without any good programming effort we are going to have a fantastic end result.
However, it is not actually only handy when it comes to creating menus, yet also any other features for featuring or covering up on-screen parts, baseding on the actions and requirements of users.
As a whole these elements are at the same time practical for hiding or else presenting large quantities of information, empowering additional dynamism to the website as well as leaving behind the layout cleaner.
Examine a few online video tutorials regarding Bootstrap collapse
Related topics:
Bootstrap collapse main information

Bootstrap collapse training

Bootstrap collapse problem