Bootstrap Tooltip Button
Introduction
In certain situations, specially on the desktop it is a wonderful idea to have a refined callout together with certain tips emerging when the visitor places the computer mouse cursor over an element. By doing this we are sure the most suitable info has been certainly provided at the right time and hopefully greatly improved the visitor practical experience and convenience when applying our pages. This particular activity is handled by the tooltip element which has a great and constant to the whole framework styling look in newest Bootstrap 4 edition and it's actually easy to incorporate and configure them-- why don't we see precisely how this gets performed . ( additional hints)
Things to notice while applying the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely upon the Third party library Tether for arranging . You must provide tether.min.js right before bootstrap.js in order for tooltips to operate !
- Tooltips are opt-in for performance purposes, in this way you must initialize them by yourself.
- Bootstrap Tooltip Content together with zero-length titles are never featured.
- Define
container: 'body'elements (like input groups, button groups, etc).
- Triggering tooltips on concealed elements will definitely not function.
- Tooltips for
.disableddisabled- Once caused from website links which span several lines, tooltips are going to be concentered.Use
white-space: nowrap<a>Got all that? Great, let us see how they deal with some examples.
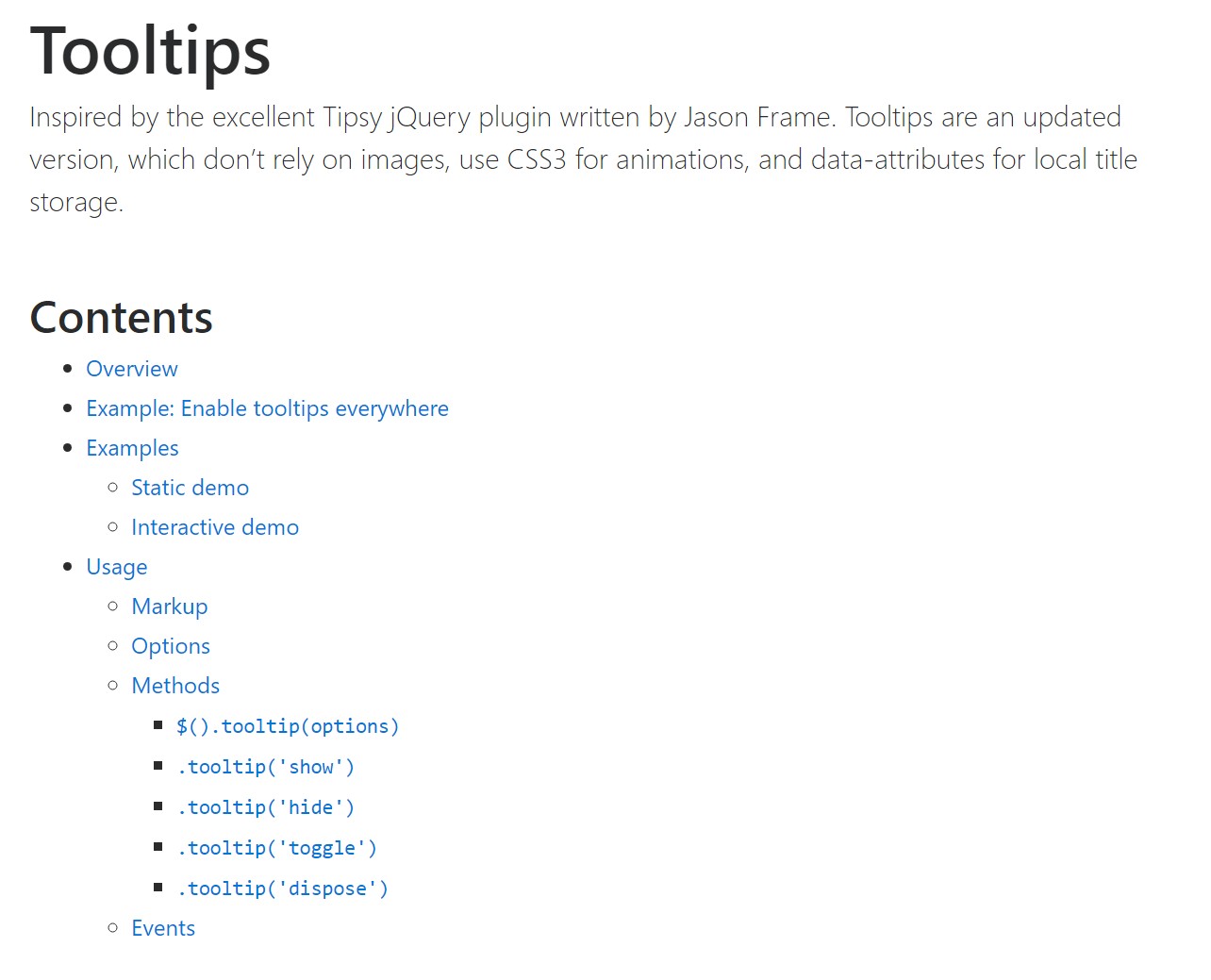
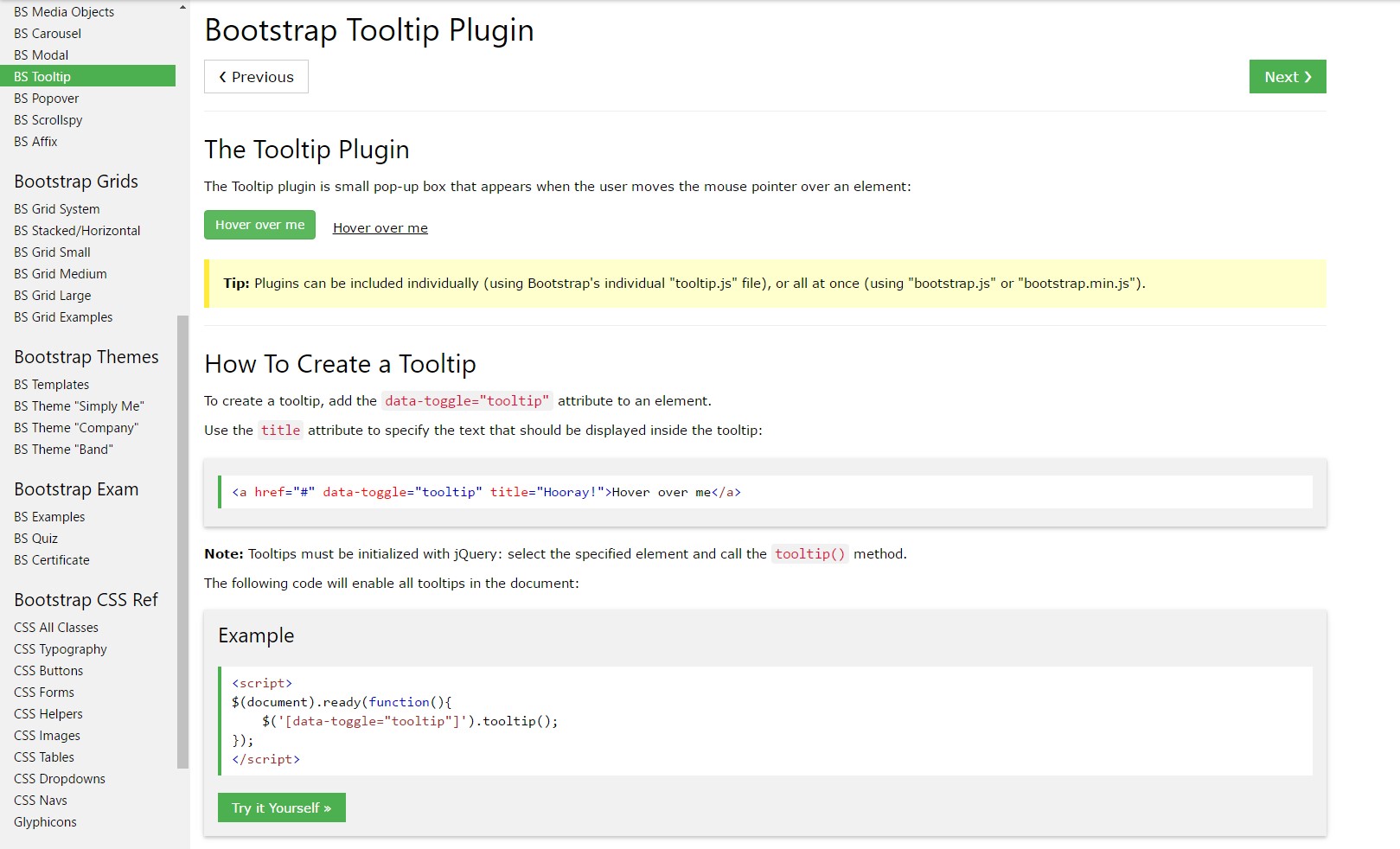
The way to use the Bootstrap Tooltips:
To begin in order to get use of the tooltips functions we should enable it since in Bootstrap these features are not enabled by default and require an initialization. To accomplish this add a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips truly carry out is receiving what is generally within an component's
title = ””<a><button>When you have turned on the tooltips capability just to select a tooltip to an element you need to bring in two necessary and just one extra attributes to it. A "tool-tipped" elements really should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has kept almost the exact same in both the Bootstrap 3 and 4 versions because these certainly perform work very efficiently-- completely nothing much more to get demanded from them.
Good examples
One technique to boot up all of the tooltips on a page would be to select them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
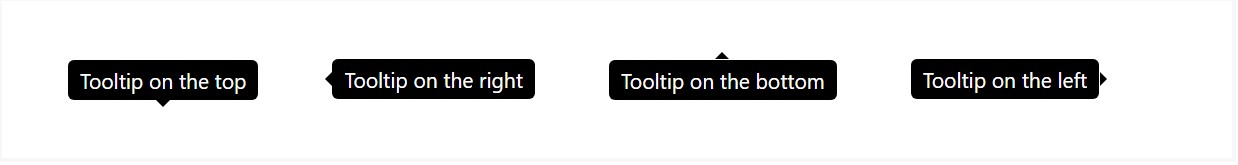
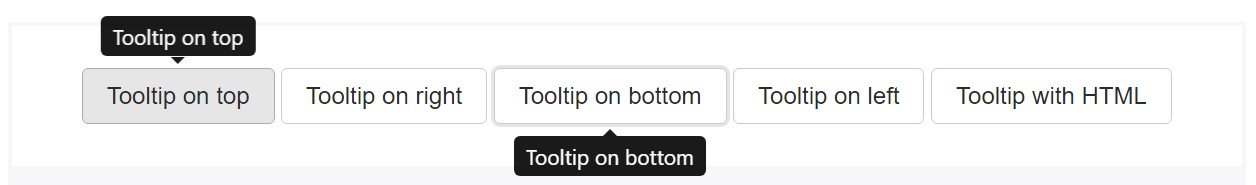
4 approaches are easily available: top, right, bottom, and left coordinated.
Interactive
Hover over the switches below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin produces content and markup as needed, and by default places tooltips after their trigger element.
Trigger the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is only a
datatitletopHaving tooltips work with keyboard plus assistive technology users.
You ought to simply bring in tooltips to HTML components that are actually interactive and commonly keyboard-focusable ( like hyperlinks or form controls). Although arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
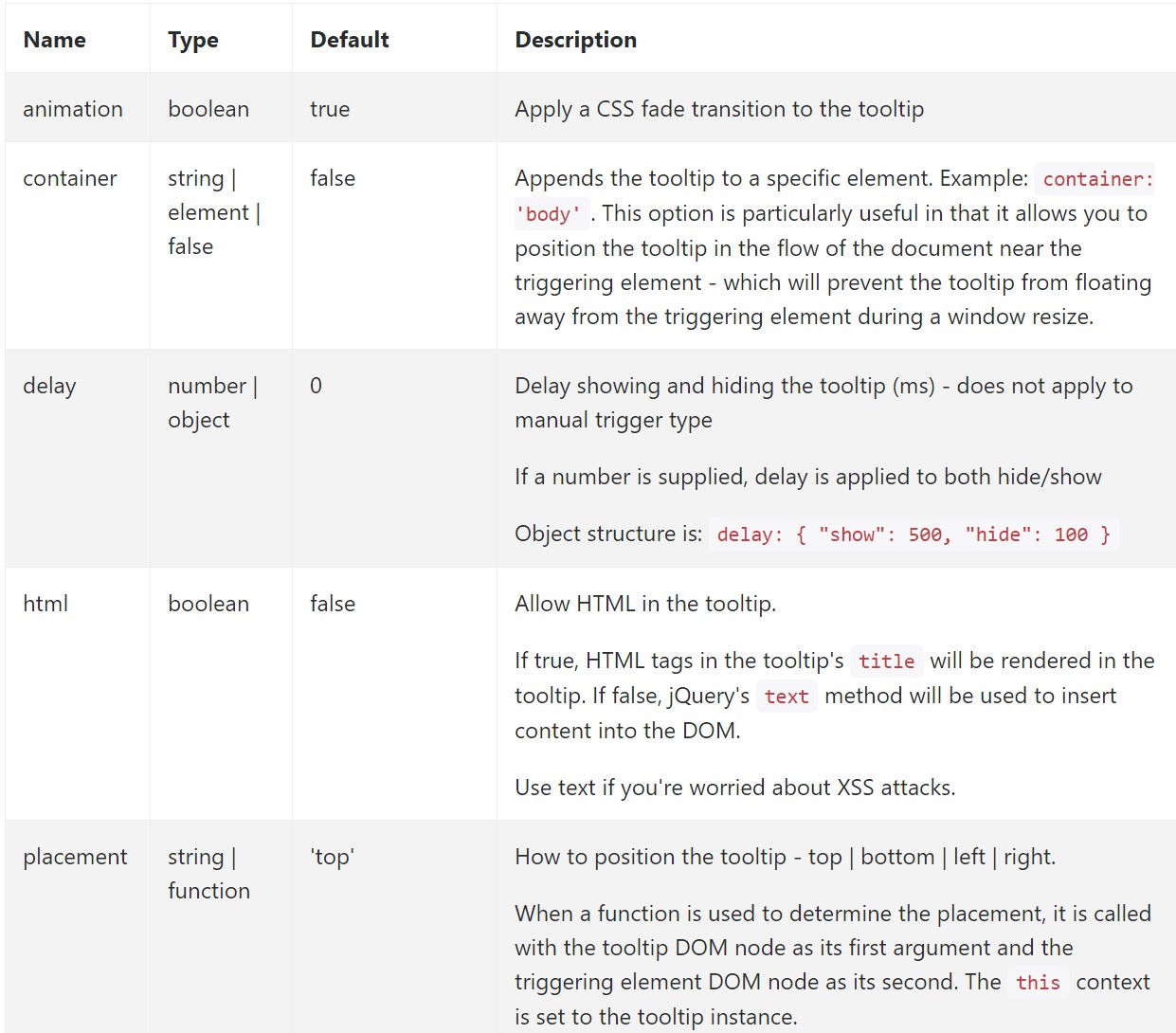
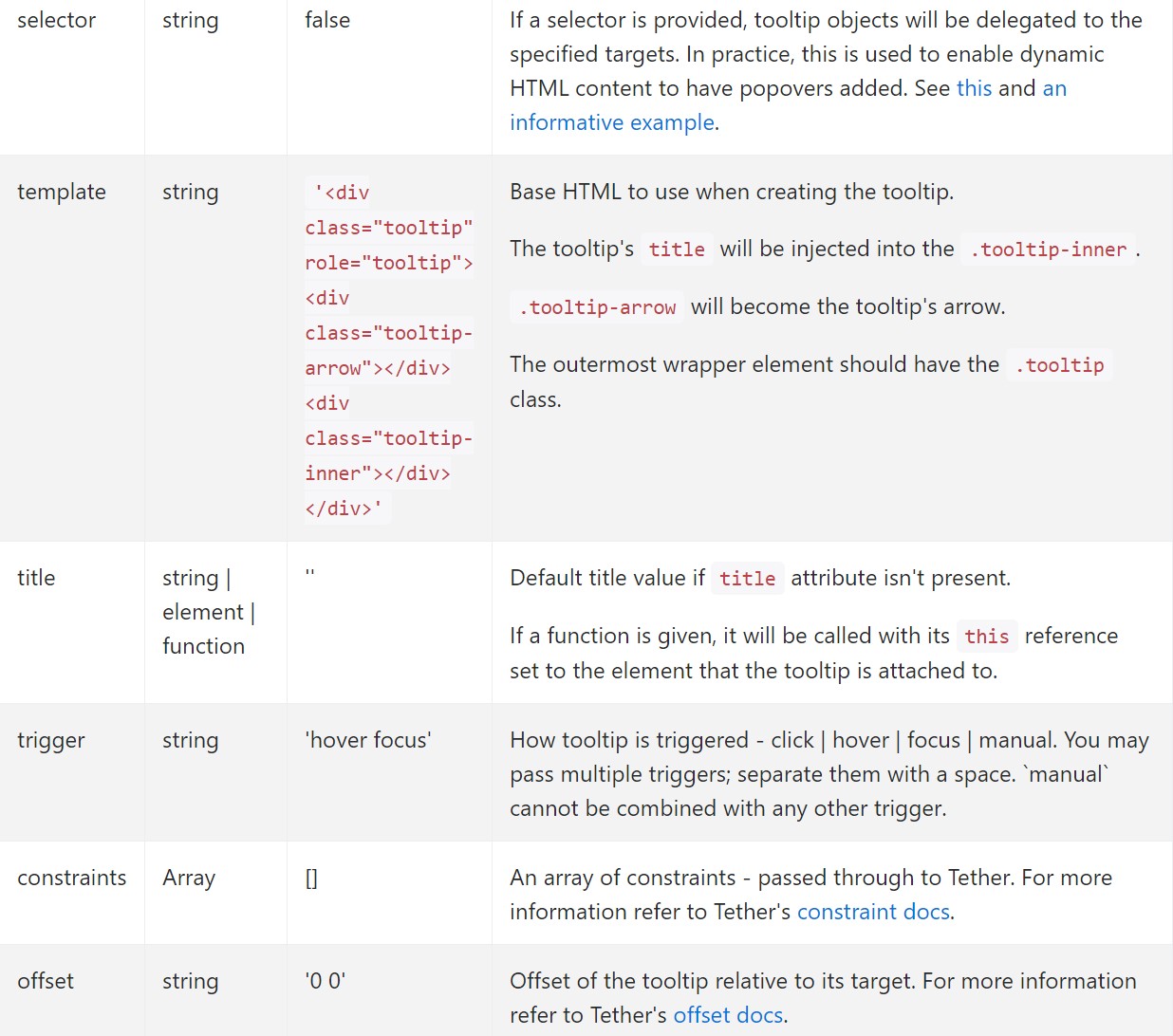
</div>Options
Alternatives may possibly be successfully pass by using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Selections for specific tooltips are able to alternatively be indicated with the use of data attributes, just as described aforementioned.
Practices
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Returns to the caller just before the tooltip has in fact been presented ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Goes back to the customer right before the tooltip has actually been concealed ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer just before the tooltip has actually been revealed or covered (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that use delegation (which are generated using the selector opportunity) can not actually be separately eliminated on descendant trigger features.
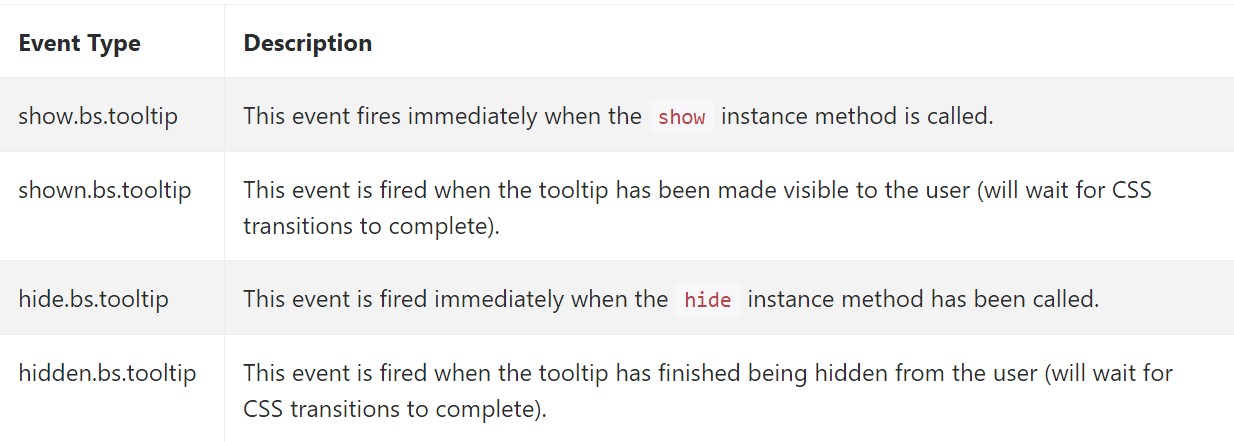
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to think about here is the amount of information that appears to be applied into the # attribute and ultimately-- the placement of the tooltip depending on the position of the major element on a display. The tooltips should be exactly this-- quick significant suggestions-- setting too much info might actually even confuse the site visitor rather than assist getting around.
Additionally if the major element is too near an edge of the viewport mading the tooltip alongside this very border might actually bring about the pop-up text to flow out of the viewport and the information within it to become practically unfunctional. And so when it comes to tooltips the balance in using them is crucial.
Look at several youtube video information relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips main records

Bootstrap Tooltips tutorial

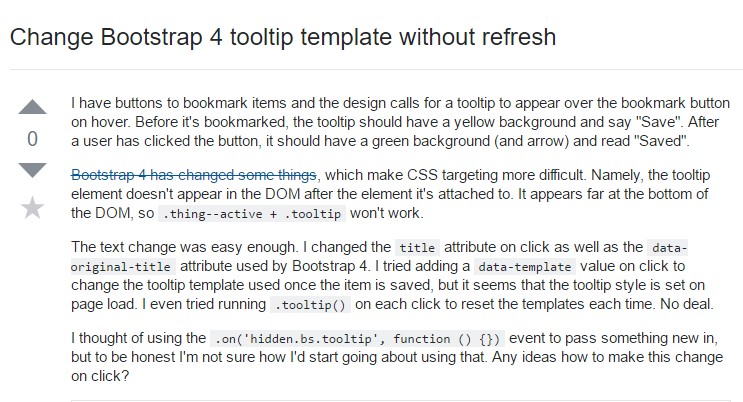
Change Bootstrap 4 Tooltip template without refresh