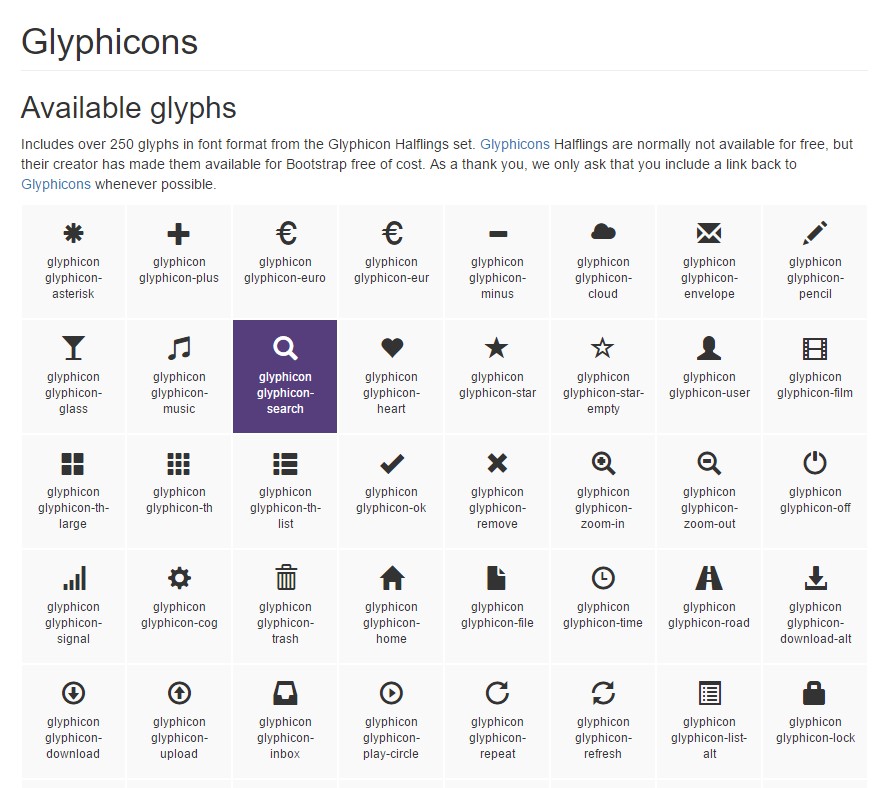
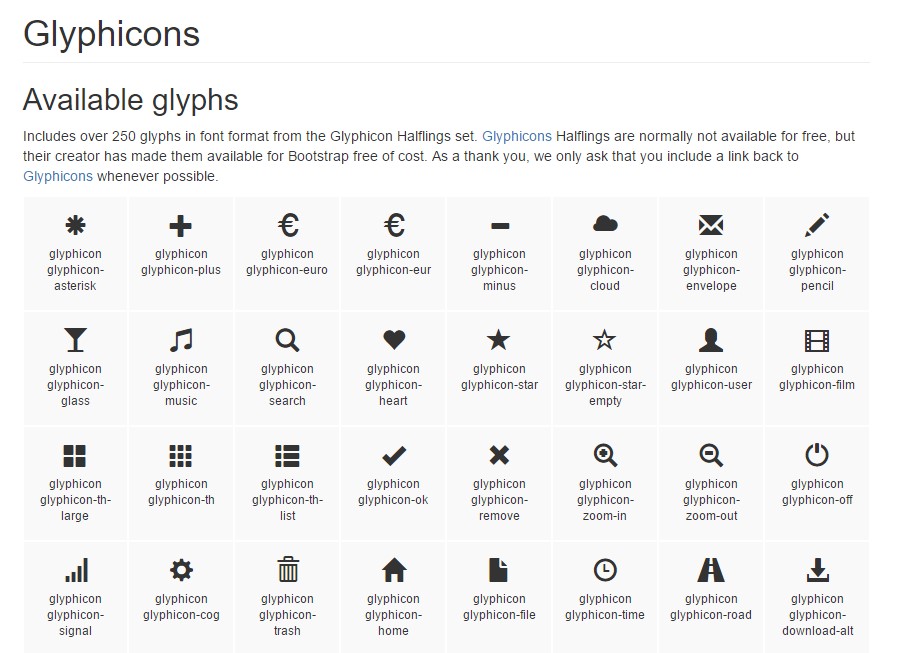
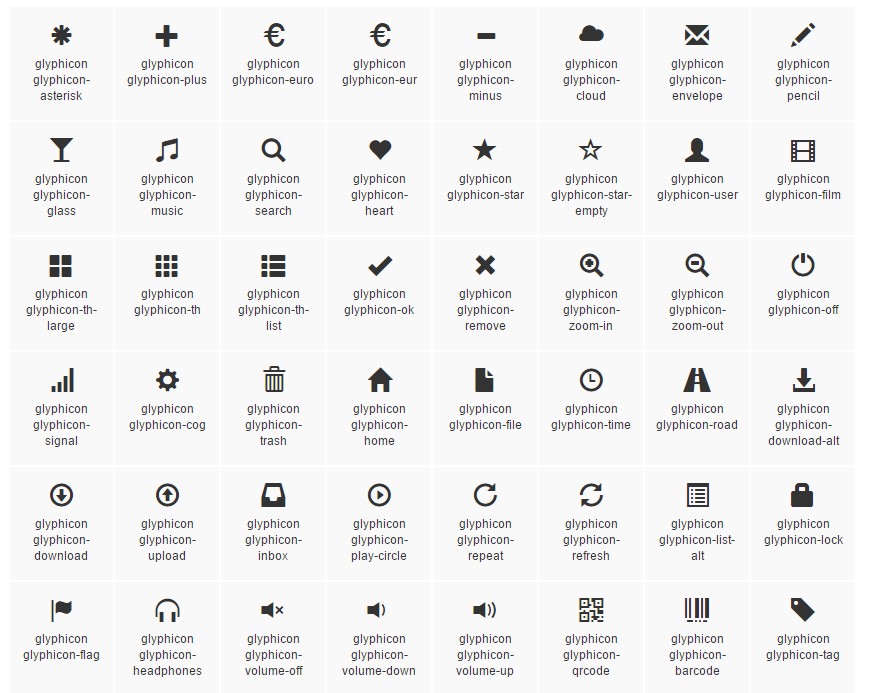
Bootstrap Glyphicons Social
Intro
In the previous handful of years the icons gained a great section of the websites we got used to both observing and crafting. By having the pure and symbolic direct explanations they pretty much immediately deliver it got much easier to put a target point, showcase, fortify as well as explain a full element free from loading taking lots of time looking for or setting up most suitable illustrations and including all of them to the load the internet browser has to take each time the web page gets revealed on website visitor's screen. That is certainly reasons why in time the so popular and handily incorporated in some of the most famous mobile friendly system Bootstrap Glyphicons Download got a continuing location in our manner of thinking when also developing up the truly next webpage we will build.
New features
Still some things do proceed and never return and using newest Bootstrap 4 the Glyphicons got thrown off considering that up until now there are actually several good substitutions for them offering a lot improved assortment in shapes and designs and the exact same easiness of utilization. So why limit your creative thinking to simply 250 symbols if you can have many thousands? And so the pioneer stepped back to have fun with the developing of a great selections of completely free iconic fonts it has roused.
So in order to get use some great looking icons together with Bootstrap 4 all you require is getting the assortment applicable best for you plus include it inside your web pages either via its own CDN web link alternatively through getting and having it locally. The latest Bootstrap edition has being actually thought wonderfully perform with them.
The way to apply
For performance factors, all of the icons demand a base class and separate icon class. To operate, apply the following code practically any place. Don't forget to leave a field between the icon together with text message for effective padding.
Don't ever hybridize along with some other components
Icon classes can not be straight in added together along with other types of components. They really should not actually be used along with alternative classes on the same element. As an alternative, add a embedded
<span><span>Basically only for usage on empty components
Icon classes ought to only be utilized for features that contain no text information and possess no child components. ( find out more)
Improving the icon font placement
Bootstrap expects icon font files will be situated within the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Include the relative URLs feature supplied by the Less compiler.
- Switch the
url()Put to use whatever option best satisfies your individual development configuration.
Usable icons
Modern-day releases of assistive systems will certainly introduce CSS produced content, together with certain Unicode personalities. To stay away from unforeseen and complicated output in display readers ( especially when icons are taken just for design ), we cover them by using the
aria-hidden="true"In the event that you're applying an icon to reveal interpretation ( instead simply as a aesthetic component), make sure that this explanation is likewise revealed to assistive technological innovations-- for instance, provide extra content, visually concealed by having the
. sr-onlyIn the event that you're setting up controls with no additional content ( just like a
<button>aria-labelMost preferred icons
Right here is a selection of the most well-known absolutely free and magnificent iconic fonts which can be effectively employed as Glyphicons replacements:
Font Awesome-- featuring more than 675 icons and even more are up to arrive. All these additionally come in 5 added to the default sizing plus the web-site supplies you with the selections of purchasing your individual modifiable embed url. The operation is quite simple-- simply insert an
<i><span>Another collection
Material Design Icons-- a library with more than 900 icons applying the Google Fonts CDN. In order to involve it you'll need to have just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller catalogue
Typicons-- a bit smaller sized catalogue by having practically 336 objects which main page is also the Cheet Sheet http://www.typicons.com/ where you have the ability to get the specific icons classes from. The operation is essentially the same-- a
<span>Final thoughts:
And so these are a number of the another options to the Bootstrap Glyphicons Css from the old Bootstrap 3 version that may possibly be employed with Bootstrap 4. Using them is quite easy, the documentation-- commonly vast and near the bottom line just these three selections deliver almost 2k clean interesting iconic pictures which compared with the 250 Glyphicons is almost 10 times more. So currently all that is really left for us is having a glance at all of them and purchasing the appropriate ones-- luckily for us the web collections do have a practical search engine function too.

How you can use the Bootstrap Glyphicons Button:
Linked topics:
Bootstrap Icons approved documents