Bootstrap Multiselect Class
Introduction
Forms are a important element of the pages we generate-- a valuable approach we can get the site visitors included within whatever we are feature and provide them an easy and practical solution directing back some words, information as well as apply an order in the event we are simply using the page just as an online shop. With care crafting the form's concept we are simply trying to visualize precisely how the website visitor would find it most straightforward and exciting having an action on it since if it is certainly too easy it could be tough to summarize the submissions but in the event that it's too challenging the visitor can be actually get exhausted and forced away-- and so the harmony truly matters. Let's visualize as an example a basic product which in turn can be likewise set up with multiple supplements and the users gets requested to choose which ones should really take place. Would not it be really excellent if this could be performed in a single component not developing them endlessly scroll down and selecting checkboxes or
Yes/NoThe so beloved and most preferred Bootstrap framework in its own newest fourth edition ( generally up to alpha 6) has you covered providing all the native HTML5 form components providing cool designing and format options for a real style freedom but since it is definitely not a magic stick solution there are actually several small and pretty special material just like the
<select>The way to make use of the Bootstrap Multiselect Modal:
Let's have a quick glimpse how it performs:
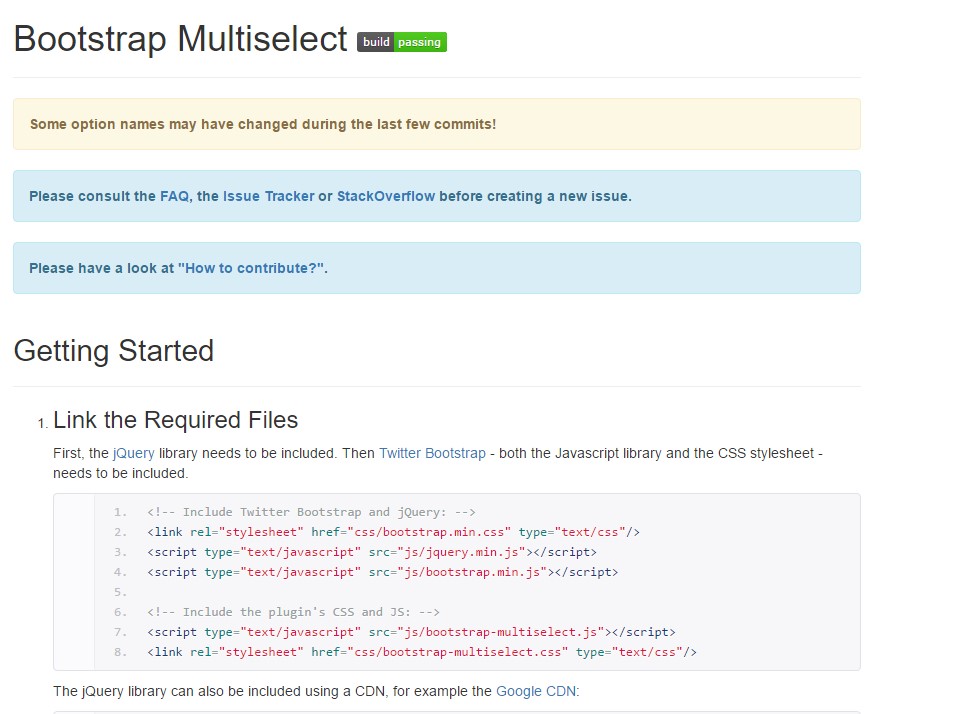
Bring in it: In turn the plugin to function you need to incorporate the jQuery Javascript library and accomplish it before including the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Applying it: As been mentioned-- pretty simple-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to execute is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
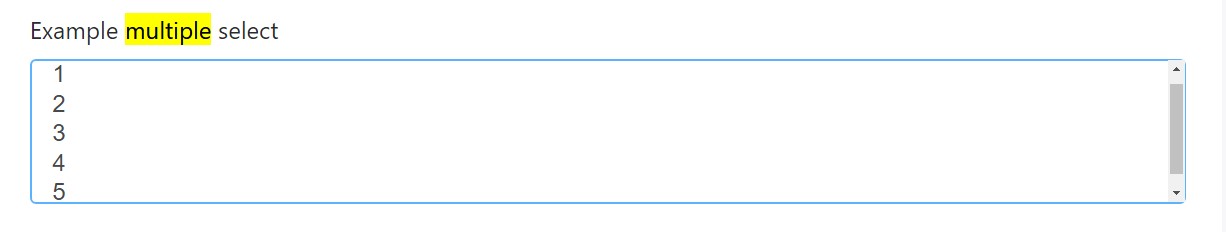
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
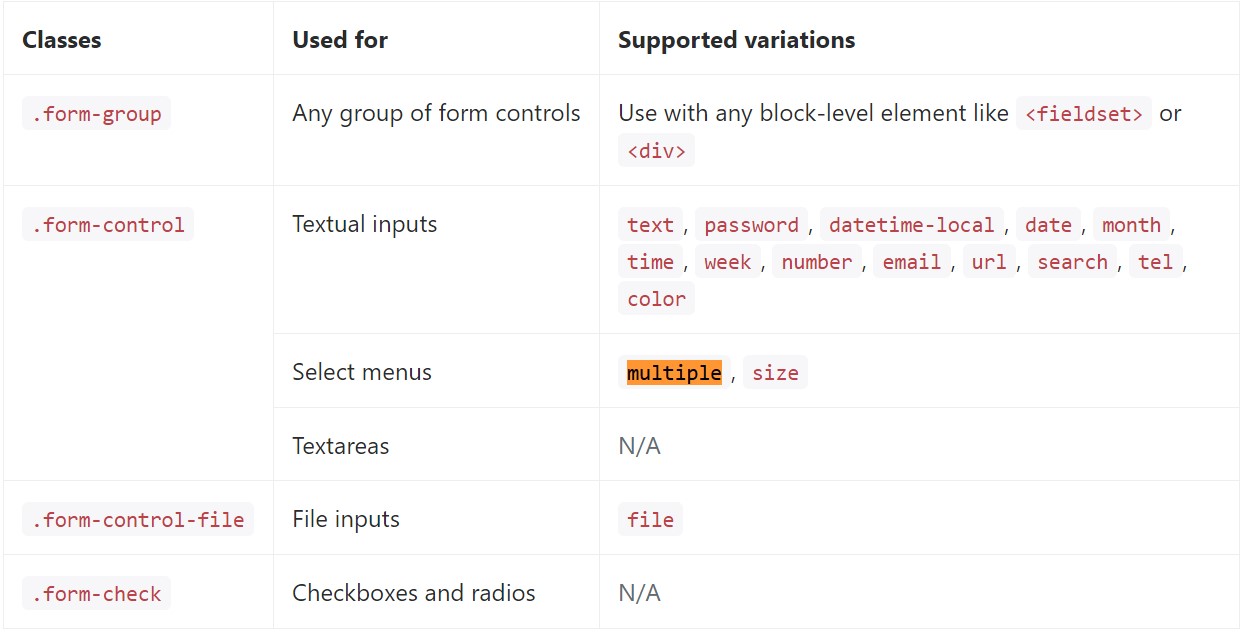
</div>Listed below is a complete list of the exclusive form controls supported by Bootstrap and also the classes that personalize them. Added information is available for each and every group.

Final thoughts
That's it-- you have a working and fairly great appearing dropdown along with a checkbox in front of each and every method-- all the visitors require to do currently is clicking the ones they desire. If you want to produce things a lot more entertaining-- take a look at the plugin's docs to discover precisely how adding several simple specifications can easily spice items up even further.
Check out some on-line video tutorials about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not really do the job using Bootstrap V4 alpha