Bootstrap Media queries Example
Introduction
Just as we said previously inside the modern-day net that gets searched almost likewise by mobile phone and desktop gadgets gaining your pages adjusting responsively to the display screen they get displayed on is a necessity. That is actually exactly why we own the highly effective Bootstrap framework at our side in its newest 4th edition-- yet in growth up to alpha 6 introduced at this point.
But exactly what is this aspect below the hood which it certainly works with to perform the job-- just how the page's content becomes reordered as needed and what helps to make the columns caring the grid tier infixes just like
-sm--md-The best ways to put into action the Bootstrap Media queries Using:
The responsive activity of the most famous responsive framework inside its own most recent 4th version can get the job done thanks to the so called Bootstrap Media queries Example. What they do is taking count of the width of the viewport-- the display screen of the gadget or the size of the browser window assuming that the web page gets featured on personal computer and applying a wide range of designing rules as required. So in usual words they use the simple logic-- is the width above or below a special value-- and pleasantly trigger on or else off.
Every viewport size-- just like Small, Medium and so forth has its very own media query specified besides the Extra Small display scale that in newest alpha 6 release has been actually applied widely and the
-xs-.col-xs-6.col-6The main syntax
The general syntax of the Bootstrap Media queries Override Override located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other factor to mention
Important aspect to detect here is that the breakpoint values for the various display screen dimensions change through a individual pixel baseding to the regulation that has been simply employed like:
Small screen dimensions -
( min-width: 576px)( max-width: 575px),Medium display screen sizing -
( min-width: 768px)( max-width: 767px),Large size display screen size -
( min-width: 992px)( max-width: 591px),And Additional big display dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
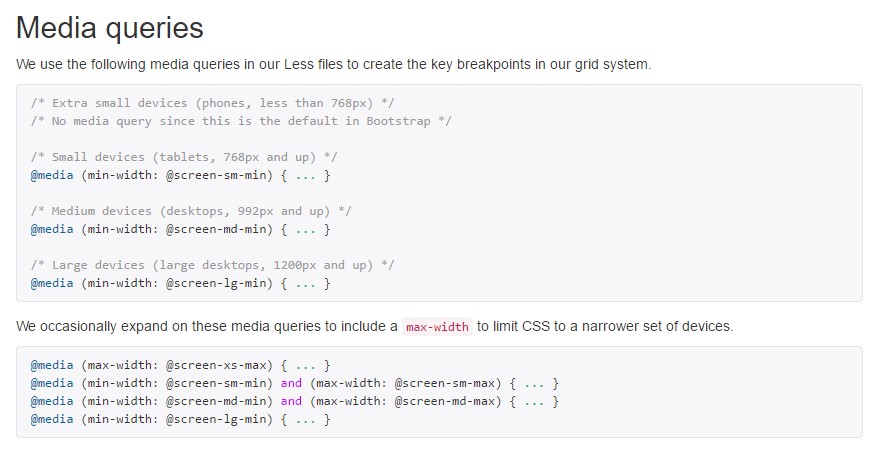
Considering that Bootstrap is certainly developed to be mobile first, we make use of a handful of media queries to design sensible breakpoints for styles and softwares . These breakpoints are typically based upon minimal viewport sizes and allow us to graduate up components when the viewport changes. ( more tips here)
Bootstrap mainly utilizes the following media query stretches-- or breakpoints-- in source Sass documents for design, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose resource CSS in Sass, each media queries are obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries that work in the some other course (the supplied screen scale or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are additionally attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific segment of display screen sizes utilizing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are likewise accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display screen size variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice once more-- there is certainly no
-xs-@mediaThis development is directing to lighten up both of these the Bootstrap 4's format sheets and us as creators since it complies with the regular logic of the manner responsive content functions rising right after a certain spot and together with the canceling of the infix there certainly will be less writing for us.
Review some video clip training relating to Bootstrap media queries:
Linked topics:
Media queries main documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option