Bootstrap Row Panel
Intro
Exactly what do responsive frameworks handle-- they provide us with a practical and working grid environment to place out the web content, making certain if we identify it right so it will operate and display correctly on any kind of device no matter the proportions of its display. And just like in the construction each and every framework including the absolute most popular one in its own most recent edition-- the Bootstrap 4 framework-- incorporate simply a couple of main elements that laid down and integrated properly can assist you create practically any eye-catching appeal to match your design and vision.
In Bootstrap, usually, the grid system becomes assembled by three primary components which you have very likely previously found around reviewing the code of certain web pages-- these are the
.container.container-fluid.row.col-If you're rather new to this entire thing and in some cases get to ask yourself which was the appropriate manner these three has to be inserted inside your markup here is a practical technique-- everything you have to keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And considering that you'll shortly adjust seeing the columns as the innermost element it's not vary probable you would certainly mistake what the first and the last C indicates. ( learn more here)
Handful of words with regards to the grid system in Bootstrap 4:
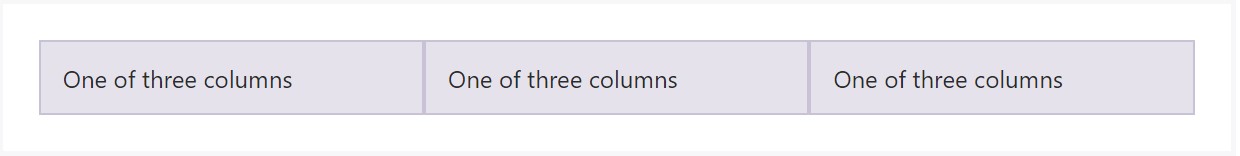
Bootstrap's grid system applies a number of containers, rows, and columns to layout plus straighten material. It's developed using flexbox and is entirely responsive. Listed here is an example and an in-depth take a look at precisely how the grid comes together.
The above sample builds three equal-width columns on small, middle, big, and extra large size devices working with our predefined grid classes. Those columns are concentered in the webpage along with the parent
.containerHere is simply the ways it performs:
- Containers deliver a way to centralize your site's elements. Use
.container.container-fluid- Rows are horizontal groups of columns which make certain your columns are really arranged appropriately. We use the negative margin method upon
.row- Content ought to be installed within columns, and only columns can be immediate children of Bootstrap Row Table.
- With the help of flexbox, grid columns without having a determined width is going to immediately layout having equal widths. As an example, four instances of
.col-sm- Column classes signify the several columns you need to use removed from the potential 12 per row. { In this way, assuming that you really want three equal-width columns, you can surely apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), little, medium, big, and extra huge.
- Grid tiers are built on minimum widths, implying they apply to that tier plus all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes or Sass mixins for additional semantic markup.
Be aware of the limitations together with failures around flexbox, such as the lack of ability to work with a number of HTML elements as flex containers.
Though the Containers give us fixed in max size or expanding from edge to edge straight area on screen with slight practical paddings all around and the columns give the means to distributing the display space horizontally-- again with some paddings around the concrete material providing it a territory to breathe we are simply intending to target our focus to the Bootstrap Row component and all the great ways we can apply it for designating, adjusting and distributing its contents employing the clear brand-new to alpha 6 flexbox utilities that are really certain classes to include to the
.row-sm--md-The way to put into action the Bootstrap Row Set:
Flexbox utilities may possibly be utilized for putting together the order of the elements positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is exactly how the grid tiers infixes get applied-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright placing which in Bootstrap 4 flexbox utilities has been addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerYet another options are lining up the things by their baselines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about so far maintain independent grid tiers infixes-- insert them right before the last word of the corresponding classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually precisely how this vital yet at first look not so customizable element-- the
.rowReview some video guide about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: approved documentation

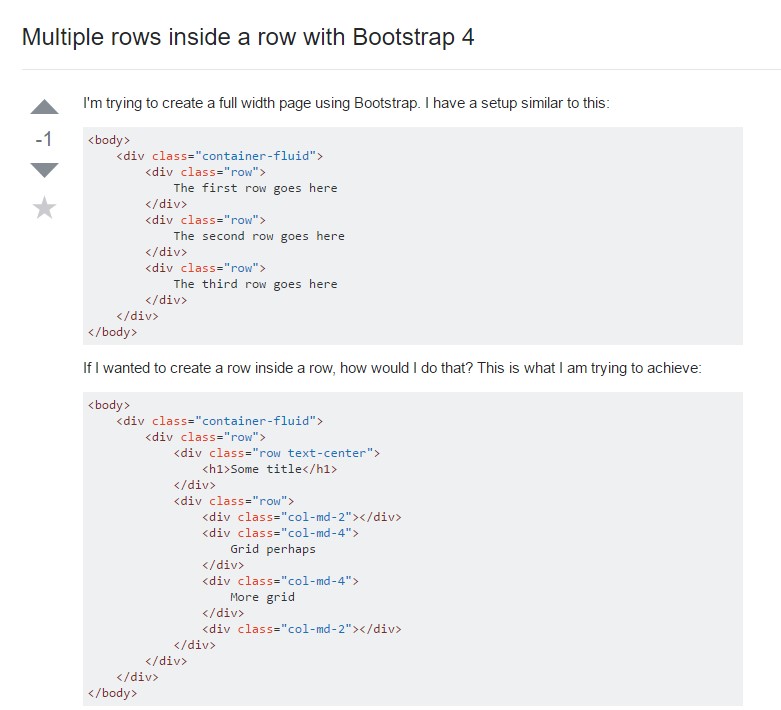
Multiple rows inside a row with Bootstrap 4

One more trouble: .row
causes horizontal overflow
.row