Bootstrap Layout Form
Introduction
In the last number of years the mobile gadgets became such considerable component of our lives that the majority of us simply cannot really think of how we had the ability to get around without them and this is actually being claimed not simply just for getting in touch with some people by talking like you remember was simply the initial goal of the mobile phone however actually getting in touch with the entire world by featuring it right in your arms. That is definitely the reason why it also turned into very crucial for the most common habitants of the World wide web-- the web pages have to display as excellent on the small mobile display screens as on the normal desktops which in turn in the meantime got even wider helping make the scale difference even bigger. It is supposed somewhere at the beginning of all this the responsive systems come down to appear providing a handy solution and a handful of smart tools for having web pages act regardless of the gadget seeing them.
However what's undoubtedly vital and bears in the foundations of so called responsive web design is the treatment itself-- it's entirely unique from the one we used to have for the fixed width pages from the very last years which consequently is very much just like the one in the world of print. In print we do have a canvass-- we set it up once in the beginning of the project to transform it up maybe a number of times since the work goes on but near the bottom line we finish up using a media of size A and also art work having size B set up on it at the indicated X, Y coordinates and that is really it-- the moment the project is handled and the sizes have been corrected all of it ends.
In responsive web design however there is simply no such thing as canvas size-- the possible viewport dimensions are as basically infinite so putting up a fixed value for an offset or a size can possibly be great on one screen but quite irritating on another-- at the other and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its own most recent fourth version supply is some creative ways the website pages are being developed so they instantly resize and reorder their particular components adapting to the space the viewing screen provides and not moving far away from its size-- through this the website visitor has the ability to scroll only up/down and gets the content in a convenient size for reading without having to pinch zoom in or out in order to observe this section or yet another. Let's see precisely how this ordinarily works out. ( click here)
How to apply the Bootstrap Layout Grid:
Bootstrap includes several elements and options for installing your project, featuring wrapping containers, a effective flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework employs the CRc system to handle the webpage's web content. In case you're simply just setting up this the abbreviation gets much simpler to consider since you are going to most likely in certain cases question at first what component features what. This come for Container-- Row-- Columns which is the structure Bootstrap framework works with with regard to making the pages responsive. Each responsive website page includes containers holding typically a single row along with the needed number of columns within it-- all of them together creating a useful material block on page-- similar to an article's heading or body , listing of material's components and so on.
Let us have a glance at a single content block-- like some features of anything being provided out on a webpage. First we are in need of covering the entire item in a
.container.container-fluidNext within our
.container.rowThese are applied for handling the alignment of the content components we put within. Given that newest alpha 6 version of the Bootstrap 4 system employs a styling solution termed flexbox along with the row element now all variety of alignments structure, grouping and sizing of the content can be obtained with just bring in a simple class but this is a whole new story-- for right now do know this is actually the component it is actually completeded with.
And finally-- inside the row we must put certain
.col-Standard styles
Containers are definitely some of the most simple layout component located in Bootstrap and are needed whenever working with default grid system. Choose from a responsive, fixed-width container ( guaranteeing its own
max-width100%Even though containers can possibly be embedded, most Bootstrap Layouts formats do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Take a look at certain responsive breakpoints
Since Bootstrap is created to be actually mobile first, we apply a fistful of media queries to create sensible breakpoints for interfaces and formats . These types of breakpoints are mostly based on minimum viewport sizes and allow us to scale up elements like the viewport modifications .
Bootstrap primarily employs the following media query ranges-- or else breakpoints-- inside Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose source CSS in Sass, all of Bootstrap media queries are available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically use media queries which work in the other path (the offered screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are likewise attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a particular segment of display screen sizes utilizing the minimum and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same display screen size range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap items incorporate
z-indexWe really don't support personalization of these kinds of values; you evolve one, you most likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which enable click-dismissing-- usually reside on a lesser
z-indexz-indexOne more suggestion
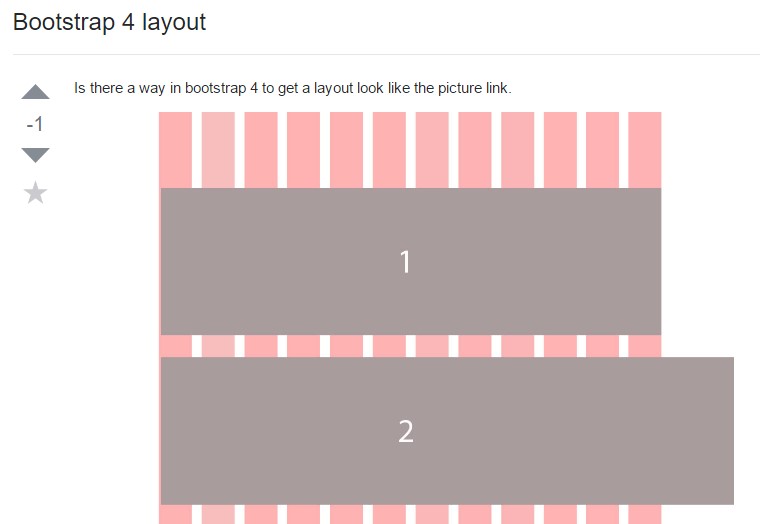
With the Bootstrap 4 framework you have the ability to set up to 5 various column looks according to the predefined in the framework breakpoints yet typically a couple of are quite sufficient for acquiring finest appearance on all of the displays. ( find more)
Conclusions
So currently hopefully you do possess a standard concept what responsive web design and frameworks are and exactly how the most prominent of them the Bootstrap 4 system deals with the page web content in order to make it display best in any screen-- that is simply just a short glance but It's considerd the understanding just how items do a job is the strongest foundation one needs to get on just before searching into the details.
Look at a number of on-line video training about Bootstrap layout:
Connected topics:
Bootstrap layout authoritative documents

A solution in Bootstrap 4 to establish a intended style

Style models located in Bootstrap 4