Bootstrap Login forms Modal
Overview
Sometimes we require to defend our precious content to give access to only certain people to it or dynamically customize a part of our sites depending on the certain viewer that has been actually watching it. But how could we actually know each particular visitor's persona considering that there are actually a lot of of them-- we must look for an efficient and convenient approach getting to know who is whom.
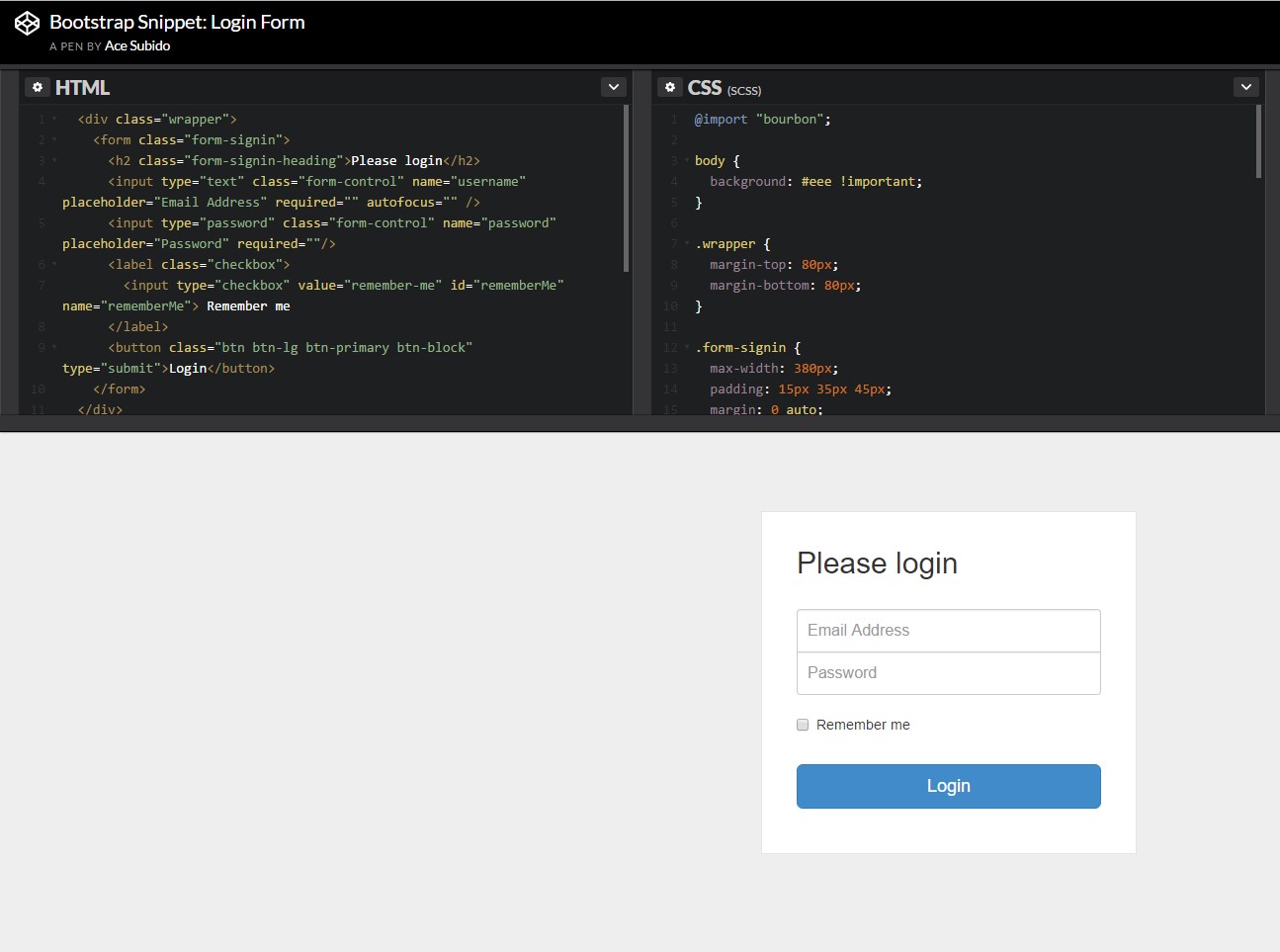
This is where the customer accessibility monitoring comes along first engaging with the site visitor with the so familiar login form component. Inside of current 4th edition of probably the most well-known mobile friendly web page design framework-- the Bootstrap 4 we have a plenty of components for creating such forms so what we are actually planning to do right here is looking at a particular example just how can a simple login form be made using the handy tools the current version comes along with. ( find out more)
The ways to use the Bootstrap Login forms Code:
For beginners we need a
<form>Inside of it certain
.form-groupOrdinarily it's easier to utilize site visitor's email as opposed to making them discover a username to authorize to you due to the fact that typically anyone realises his mail and you can constantly question your visitors another time to especially give you the solution they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we really need a
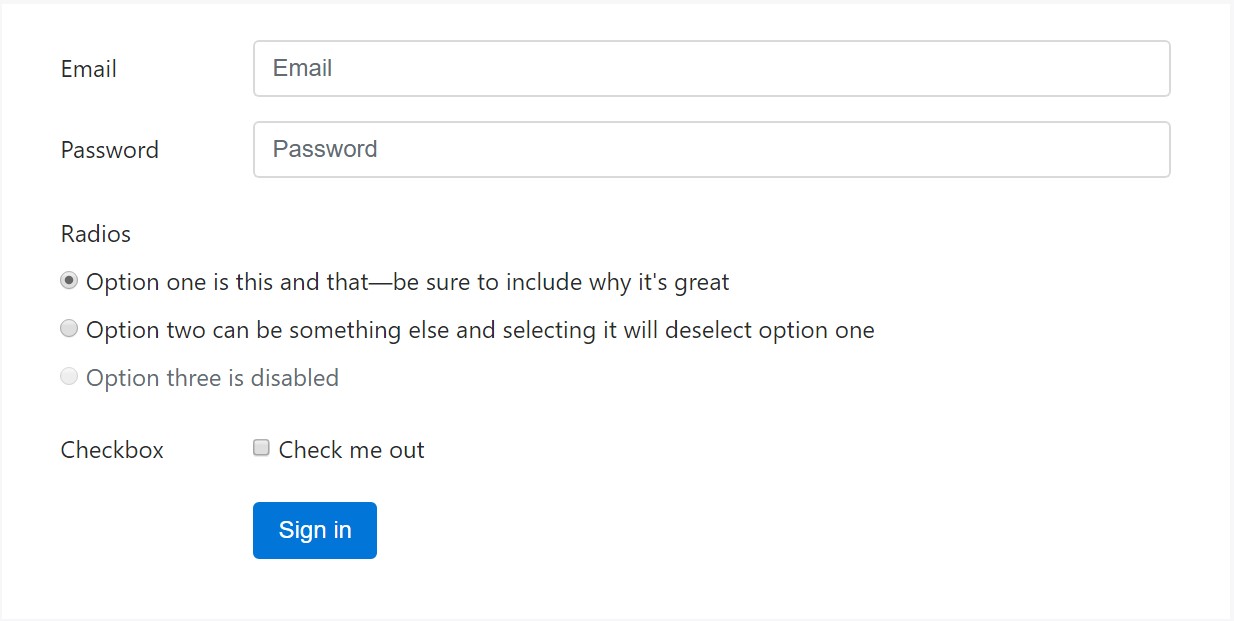
<button>type="submit"Example of login form
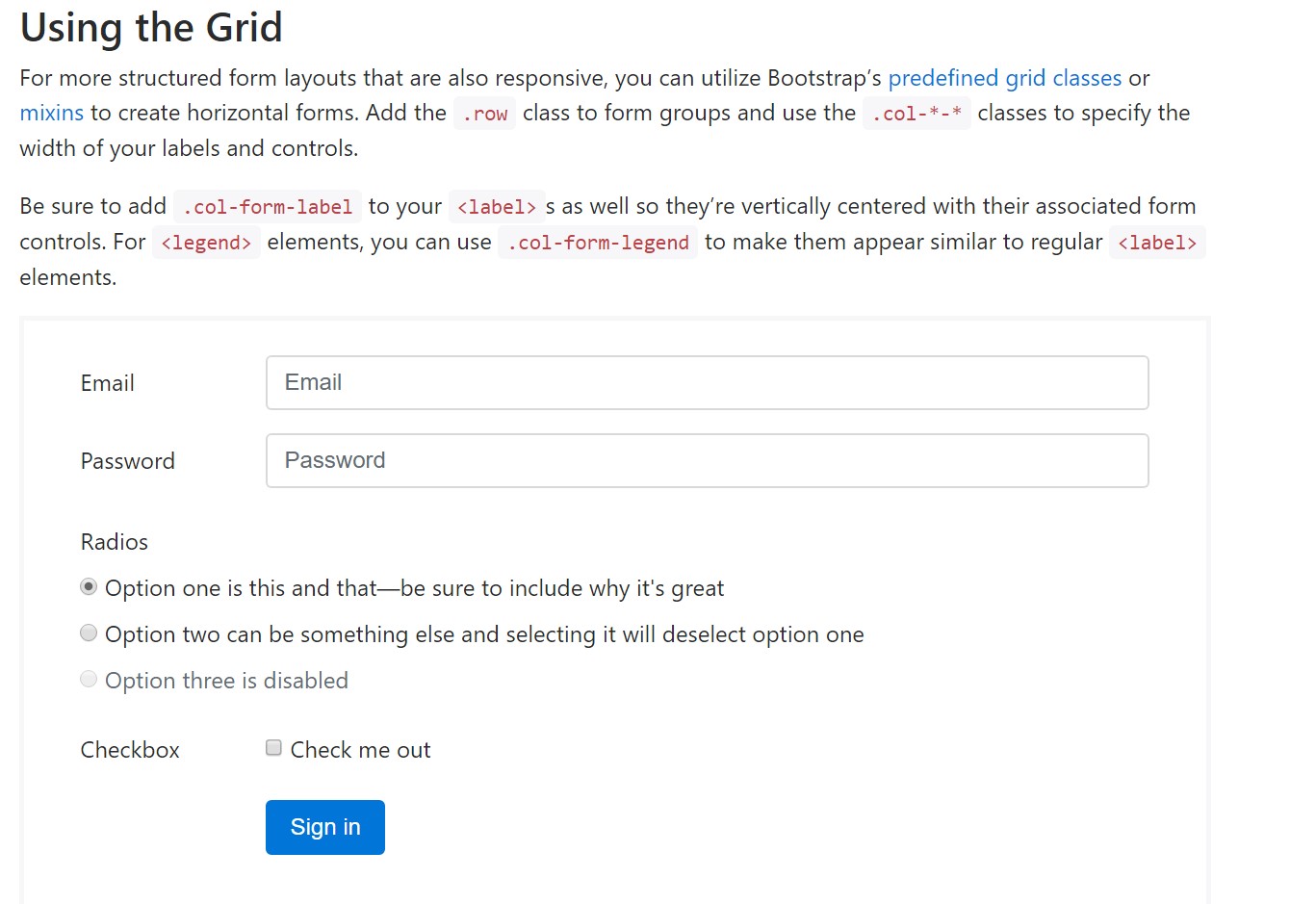
For even more organised form layouts which are as well responsive, you can absolutely implement Bootstrap's predefined grid classes or mixins to make horizontal forms. Bring in the
. row.col-*-*Ensure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the primary features you'll want in order to create a standard Bootstrap Login forms Layout through the Bootstrap 4 system. If you seek some extra complicated looks you are actually free to have a complete advantage of the framework's grid system arranging the components pretty much any way you would certainly think they need to take place.
Examine a few video clip training about Bootstrap Login forms Modal:
Linked topics:
Bootstrap Login Form formal documents

Training:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form