Bootstrap Modal Popup Content
Overview
Oftentimes, if we design our pages there is such content we really don't like to occur on them up until it is definitely really wanted by the guests and once that moment takes place they should have the capacity to just take a natural and straightforward action and receive the needed data in a matter of moments-- quick, easy and on any type of display screen size. When this is the case the HTML5 has simply the appropriate element-- the modal. ( helpful hints)
Necessary items to take into consideration:
Just before beginning by using Bootstrap's modal component, make sure to review the following considering that Bootstrap menu decisions have currently changed.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually positioned above everything else inside the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly close the modal.
- Bootstrap just provides just one modal pane simultaneously. Embedded modals aren't maintained as we think them to be weak user experiences.
- Modals application
position:fixeda.modal- One once again , because of
position: fixed- Finally, the
autofocusContinue reading for demos and application guidelines.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Form. To get the identical result, apply some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
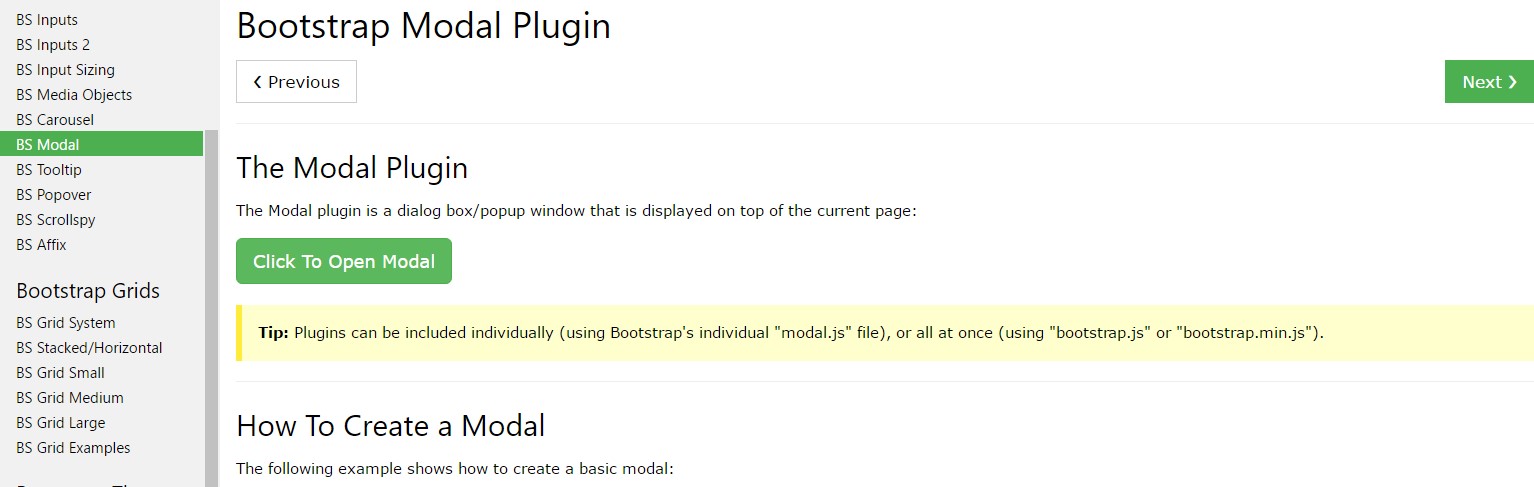
)Ways to make use of the Bootstrap Modal Popup Form:
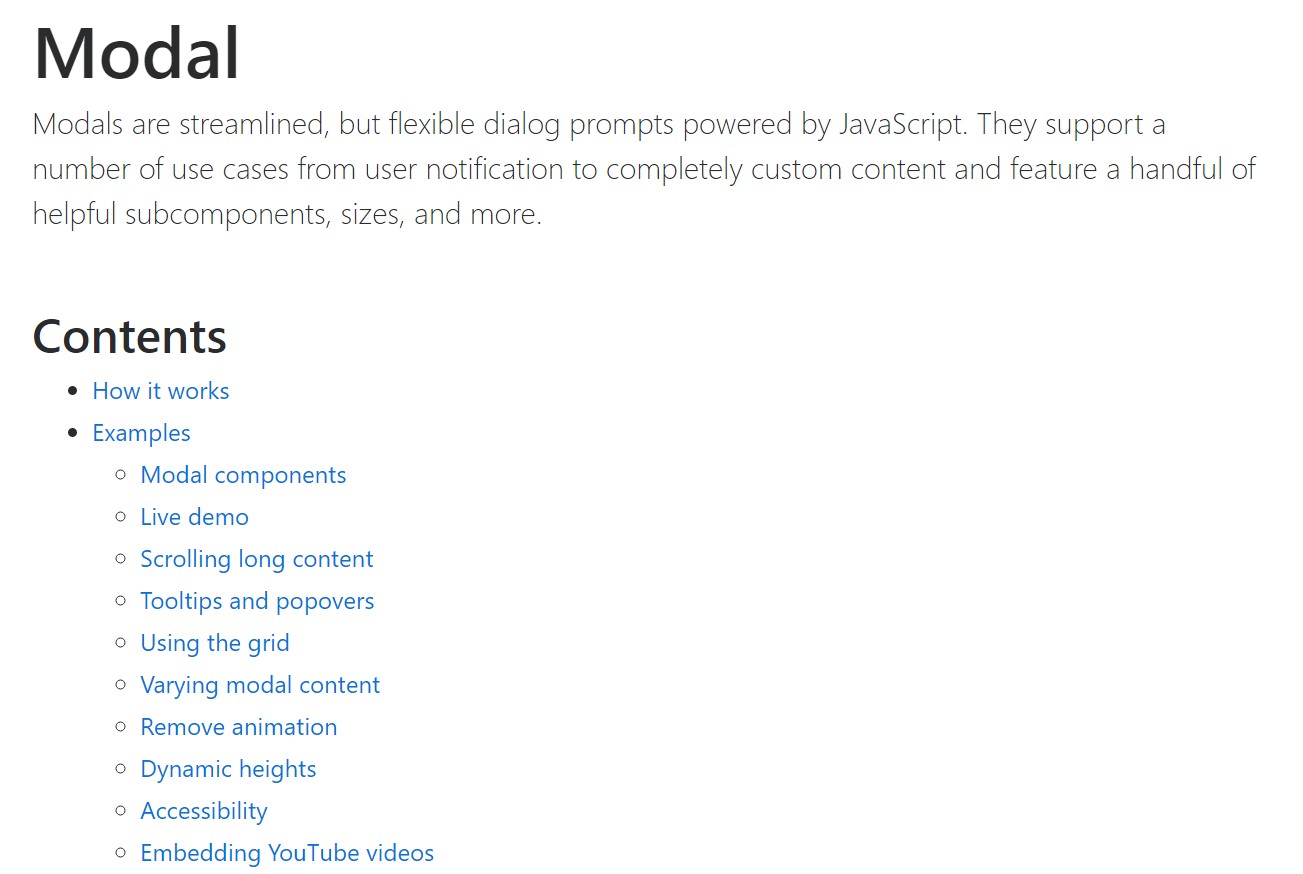
Modals are perfectly supported in the current 4th version of the most favored responsive framework-- Bootstrap and can certainly in addition be designated to reveal in various dimensions according to developer's requirements and visual sense however we'll get to this in just a minute. Primary let's discover how to make one-- bit by bit.
To begin we need to have a container to conveniently wrap our hidden material-- to generate one make a
<div>.modal.fadeYou need to add in some attributes as well-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the real modal web content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after aligning the header it's time for producing a wrapper for the modal content -- it must occur together with the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been produced it's time for establishing the element or elements which we are wanting to use to launch it up or to puts it simply-- produce the modal come out in front of the audiences whenever they make the decision that they need to have the data possessed in it. This typically becomes performed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Turns on your information as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the user right before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the user before the modal has actually been hidden (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
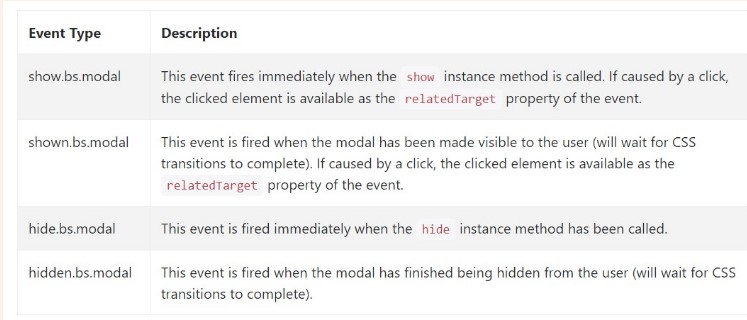
Bootstrap's modal class reveals a handful of events for fixing inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Generally that is really all the necessary factors you must take care about whenever developing your pop-up modal element with the most recent fourth version of the Bootstrap responsive framework-- right now go search for an item to hide inside it.
Take a look at a couple of online video training regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved documentation

Bootstrap Modal Popup: short training guide

Yet another useful content concerning Bootstrap Modal Popup