Bootstrap Select Dropdown
Introduction
Bootstrap is probably the most favored system for making absolutely responsive web sites for the numerous handful of years presently and it becomes more powerful, easy to use and well thought with every new edition aiming to maintain contact with the website design courses and web-site designer's goals. The brand-new Bootstrap 4 version is in fact, speedier and more convenient to employ than its forerunner which developed into the complete favorite as soon as it relates to mobile friendly. It is although still just a great thought set of styling regulations and classes and not a magical stick capable of delivering just about anything a web developer could probably think of or else a user could actually need to have-- no framework might ever execute that. ( visit this link)
That is certainly the key reasons why eventually various plugins get generated in order to fill the tiny voids fulfilling the demand of specific appeal and behavior with this unique situations when the main system cannot get the job done. This really is a great strategy given that generally we just involve the basic framework files for ideal appeal and functionality and the plugins come in and become loaded simply by internet browser only if wanted delivering the optimal server load and speed for our pages.
Over here we're heading to have a glance at some of those plugins-- the Bootstrap Select Style. It supplies a notable growth to the default
<select>How to put into action the Bootstrap Select Box Plugin:
The page you can receive it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it just a bot you can easily spot the CDN hyperlinks in the event that you decide not to self-host. When you have linked it inside your page you can quickly have usage of it selecting the class
.selectpicker<select>You can single out the attainable alternatives located in the dropdown menu to a couple of groups-- simply wrap the
<option><optgroup>label= “ “A handful of options might be selected simultaneously-- a thick appears alongside the ones you need within the page-- supposing that you require such behaviour just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another great function is adding a handy search box on the peak of the dropdown-- this way in cases of a really large list of solutions the user can simply narrow the list down by simply just typing a few letters of the name of the desired one-- the list automatically gets filtered. In order to get his usefulness you need to appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are certainly only a several basic examples to deliver you the entire thought information on how you can surely get the things handled-- usually, simply by just incorporating a couple of words for custom attributes to the
.selectpickerTake a look at a couple of on-line video information relating to Bootstrap Select Style plugin:
Linked topics:
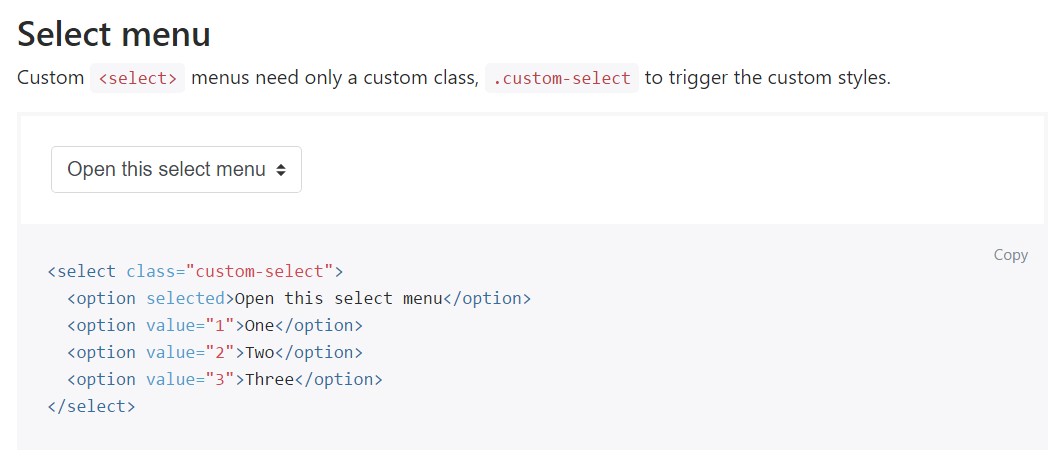
Example of the select menu

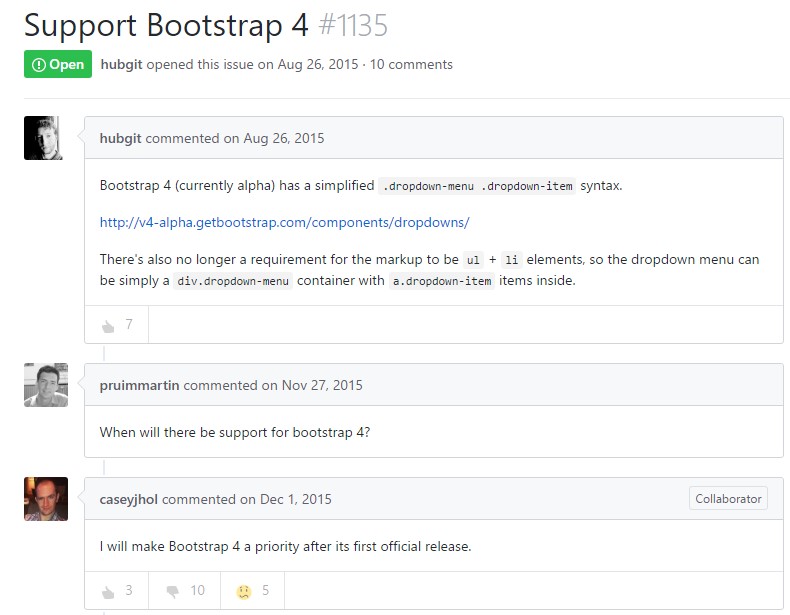
Select plugin difficulty

Standard application of the select plugin